WordPress后台外观面板下提供一个菜单功能,我们可以使用它轻松地自定义出网站导航、侧边栏导航、友情链接以及一些其他类型的自定义链接菜单,并且根据所使用的主题不同,我们还可以自己管理不同链接菜单的位置。至WordPress4.7,菜单功能愈加完善,现在已支持将页面、文章、文章形式、文章分类目录、表情以及自定义链接添加到菜单中了。菜单的添加与管理似乎不需要太多的说明,下面就仅菜单各个选项的设置做一下具体的说明。

首先需要说明的是,WordPress菜单默认隐藏了一些功能,当你发现自己菜单面板中没有一些选项的时候不必担心,你可以通过点击屏幕右上角的“显示选项”按钮,让隐藏的高级功能都显示出来。

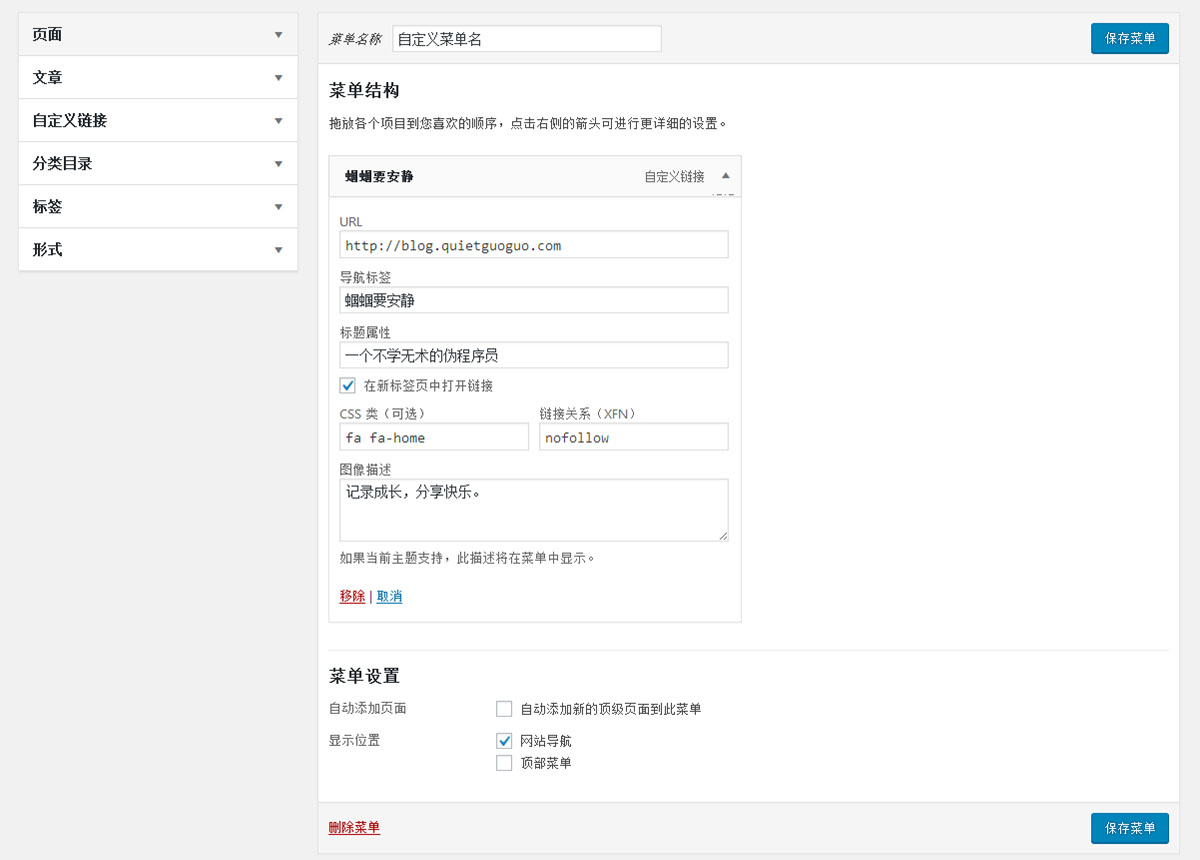
自定义链接允许用户添加任何形式的链接,比如你可以添加一个首页,链接指向首页网址即可。由于自定义菜单的链接选项是最全面的,我们就以自定义链接为例详细了解一下各个选项的设置。

菜单名称:这是你自己自定义的名称,主要是为了方便你自己区分各个菜单的。
URL:就是你点击这个标签时需要跳转的网址路径。比如我要跳转到我的网站首页,这地方就可以输入我的网站域名,如果启用了静态首页,这地方就需要填写静态首页的路径。
导航标签: 就是链接的文字,简单的说就是你首页导航上面所显示的文字。
标题属性: 就是a标签的title属性值,比如上图填写”一个不学无术的伪程序员”
链接目标:这个选项是用来 控制菜单打开方式,在新窗口打开(target="_blank")或在当前窗口打开(默认)。
CSS类:给某个菜单项添加class,通过css使这个菜单项与众不同。你可以使用Font Awesome Icon的短代码来为自己的菜单添加上个性化的图标,比如我这里使用的“fa fa-home”。不过需要注意的是,如果要使用Font Awesome Icon图标,需要你的主题支持或者你也可以通过安装插件Font Awesome 4 Menus来获得这一拓展。更多关于Font Awesome的信息你可以点击这里进行查看。
链接关系网:通过链接关系网(XFN)给菜单添加rel属性(rel 属性规定当前文档与被链接文档之间的关系。),如果你不想搜索引擎跟随这个菜单,可以在这里填写“nofllow”。
图像描述:这个功能WordPress默认是不开启的,不过有些主题是支持的,如果你需要使用这个选项而主题又不支持你可以自主开启这个功能。
按照我上面图片中的设置,其所对应的代码如下:
<a title="一个不学无术的伪程序员" target="_blank" rel="nofollow" href="http://blog.quietguoguo.com"><i class="fa fa-home"></i><span class="fontawesome-text"> 蝈蝈要安静</span></a>
最后,再简单整理下这里提到的<a>标签的知识点。
<a> 标签定义超链接,用于从一张页面链接到另一张页面。<a> 标签支持 HTML 中的全局属性以及事件属性。<a> 标签最重要的属性是 href 属性,它指示链接的目标。HTML中<a>标签的各属性如下:
charset:值char_encoding。规定被链接文档的字符集(HTML5 中不支持)。
coords:值coordinates。规定链接的坐标(HTML5 中不支持)。
download:值filename。规定被下载的超链接目标。
href:值URL。规定链接指向的页面的 URL。
hreflang:值language_code。规定被链接文档的语言。
media:值media_query。规定被链接文档是为何种媒介/设备优化的。
name:值section_name。规定锚的名称(HTML5 中不支持)。
rel:值text。规定当前文档与被链接文档之间的关系。
rev:值text。规定被链接文档与当前文档之间的关系(HTML5 中不支持)。
shape:值default、rect、circle、poly。规定链接的形状(HTML5 中不支持)。
target:值_blank、_parent、_self、_top、framename。规定在何处打开链接文档。
type:值MIME type。规定被链接文档的的MIME类型。