目前图标字体非常流行,图标字体使用简单,用户体验感好,与图片格式的小图标相比,图标字体更加清晰,可自适应各种屏幕以达到最好显示效果。特别是一些响应式设计的主题模板,都会或多或少使用图标字体。Font Awesome就是这样一款提供可缩放矢量图标,自定义大小、颜色、阴影以及任何可以用CSS的样式的象形文字语言,其最初是为Bootstrap而设计的,现在Font Awesome适用于所有框架。Font Awesome完美支持Retina Display(视网膜显示)屏幕,可以在电脑、手机、平板等设备上完美呈现。

通过设置CSS前缀fa和图标的具体名称,来把Font Awesome 图标放在任意位置。Font Awesome 被设计为用于行内元素,使用简短的<i>标签,可以使它的语义更加精准。比如说你想要使用HOME图标,你可以直接使用代码:
<i class="fa fa-home" aria-hidden="true"></i>Home
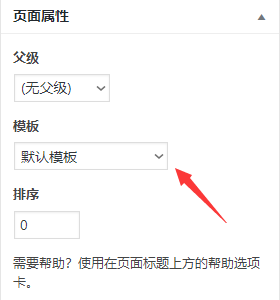
如果启用了Font Awesome 4 Menus插件,也可以在后台外观/菜单面板中对应的项目CSS选项下直接填写短代码 fa fa-home 。
具体的图标代码你可以点击这里来获取。
当然,Font Awesome不止于此,如果你想要使用一些效果,或者你想要调整显示图标的大小,可以使用如下代码:
设置图标相对于容器大小:fa-lg ,fa-2x ,fa-3x ,fa-4x ,fa-5x。。。。
设置图标在一个固定宽度内:fa-fw
设置列表类图标:fa-ul 和 fa-li
构造出引用的特殊效果:fa-border 和 fa-pull-right 或 fa-pull-left
设置图标旋转效果:fa-spin,fa-pulse
设置图标进行任意旋转和翻转:fa-rotate-* 和 fa-flip-*
将多个图标组合:使用fa-stack类作为父容器,fa-stack-1x作为正常比例的图标,fa-stack-2x作为大一些的图标。
具体使用方法及效果你可以点击这里进行查看。