今天将自己的博客链接进了微信小程序,记录一下配置历程,希望能帮助到同样需要连接小程序的朋友们尽快配置上。源码及插件来自于 守望轩 博主,在此感谢博主提供的源码及插件!

先说下准备工作:
- 网站开启 HTTPS ,这是连接小程序的硬性条件,未开启HTTPS的网站将无法接入小程序;
- 下载守望轩博主开发的 wp-rest-api-for-app 插件,文后我会统一打包提供下载;
- 下载微信小程序源码 winxin-app-watch-life.net ,文后我也会提供该源码的下载;
- 备份网站文件!备份网站文件!备份网站文件!防止因操作失误造成的不必要损失!
下面我们一步步来配置实现 WordPress 链接到微信小程序。
安装并配置 wp-rest-api-for-app 插件
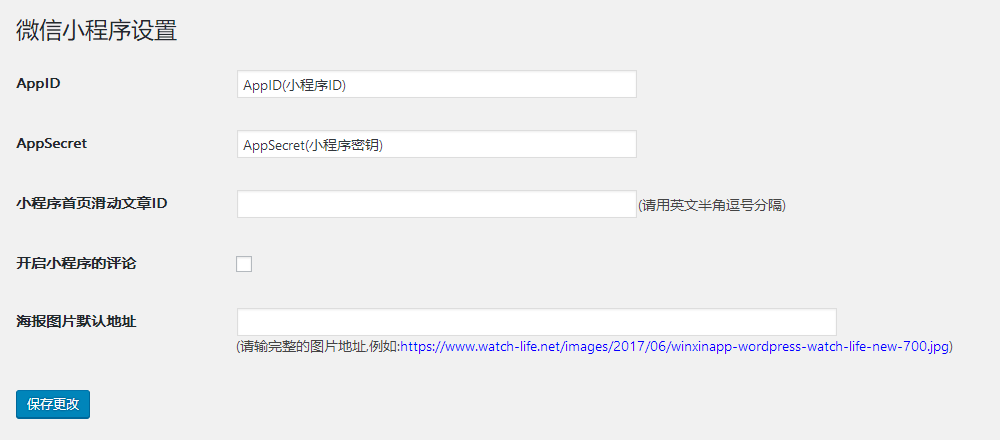
插件的安装与启用这里就不详细说了,我们直接进入插件的配置环节。安装完插件后大家应该在 WordPress 后台设置选项卡下看到一个“微信小程序设置”的选项,点击进入设置界面即可。

AppID 与 AppSecret 我们需要登录微信小程序,在设置面板下获取:

而配置中的海报图片默认地址指的是我们配置好小程序后,在小程序中查看文章的时候,下面有个“海报”的按钮,通过它可以生成一张宣传海报,我们可以通过这里设置其默认的图片。海报的默认图片是从文章中获取的,文章中没图片的话会获取这张图片。

安装完插件之后,我们在文章分类目录页面可以看到一个“微信小程序封面”的选项:

通过该选项所上传的图片将会作为微信小程序中“专题”模块的封面图片,如下图所示:

下载并修改微信小程序源码
配置完 WordPress 上的 wp-rest-api-for-app 插件之后,我们需要下载 winxin-app-watch-life.net 源码并进行必要的修改。
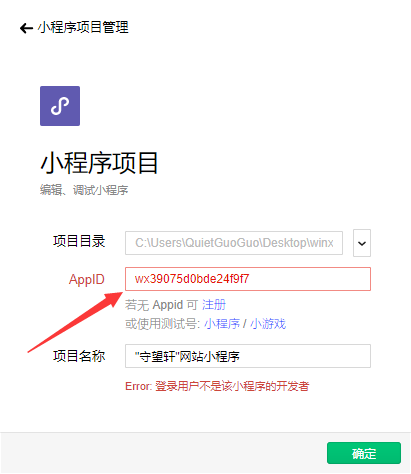
首先需要下载 微信开发者工具 ,下载安装完成后运行,选择下载并解压后的 winxin-app-watch-life.net 工程文件,此时由于开发者 AppID 不正确无法修改,我们只需要将解压后的项目配置文件(project.config.json )中的 appid 参数改成自己的就可以了。

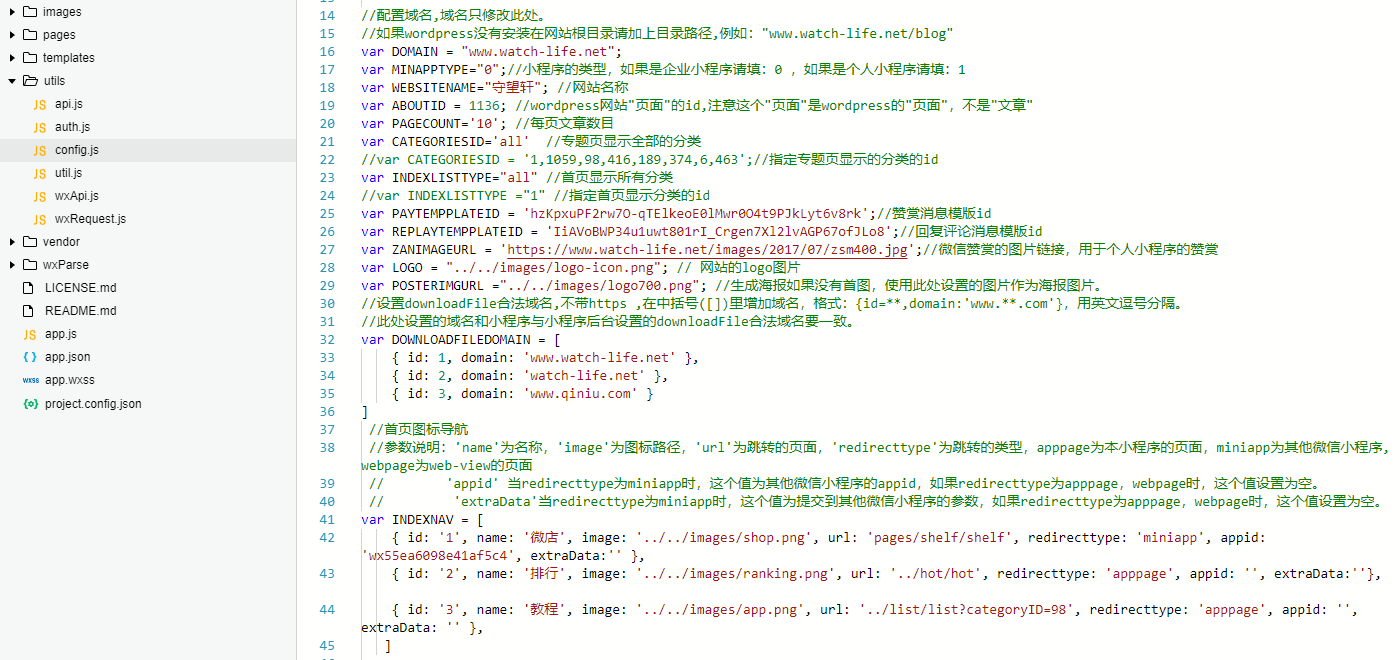
打开文件后首先修改 utils 文件夹下的 config.js 文件即可,对于每个参数的设置作者已经注释的很详细了,这里就不再多说。

[wxcaptcha]除此之外,你还可以修改下 templates 文件夹下的 copyright.wxml、footer.wxml、header.wxml 修改一下文章版权以及页头页脚信息。



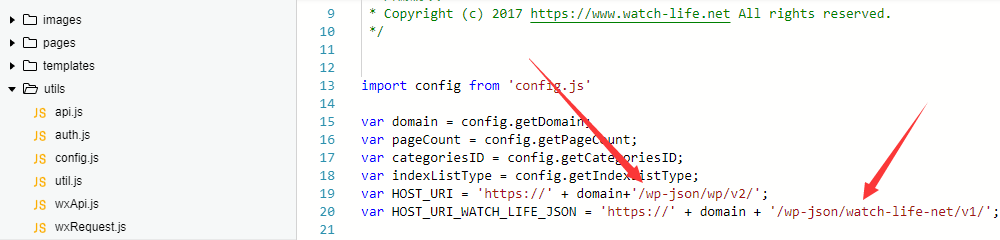
除了修改这些现实信息外,我们可能还需要修改下 utils 文件夹下的 api.js 文件中的 REST API 的请求地址,如果没有对URL 进行重写,那么WordPress REST API 的访问URL 应该是这样的:

https://www.youdomain.com/index.php/wp-json/wp/v2/
所以我们只需要在 /wp-json 前面添加上 /index.php 即可。配置完成后上传小程序即可开始体验了。[/wxcaptcha]
上传小程序源码体验&审核
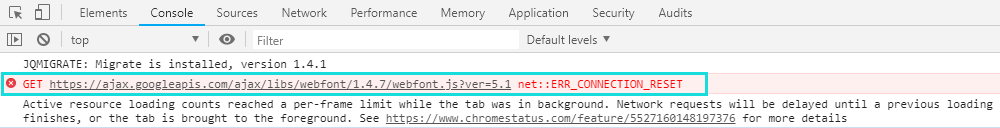
配置完成后一般上传就不会有什么问题了,如果有什么问题的话我们可以通过“微信小程序开发工具”右下方的控制台查看相应的问题并有针对性的解决。

嗯,大致就这些了,如果还有其他什么问题的话可以在文章底部留言,也可以前往 守望轩 博客查看更多更详细的配置文档。另外还要说一句的是,由于这个小程序设计之初偏向于对个人未开放的资讯类模块,所以说审核的时候可能比较难通过,大家耐心一点,多申请几次即可,“蝈蝈要安静”博客的小程序是在申请六次后才勉强通过的。

最后,如果大家想了解搭建完成后小程序的样子,可以扫描下面的小程序码进行查看哦~~~