对于一个喜欢折腾 WordPress 的站长来说,无论是自己原创一个主题还是对现有主题进行二次开发,我们都有必要了解一下 一个标准的WordPress 主题包含哪些文件,以及每个文件的用处。下面是我查阅 WordPress 官方文档简单整理...
最多阅读
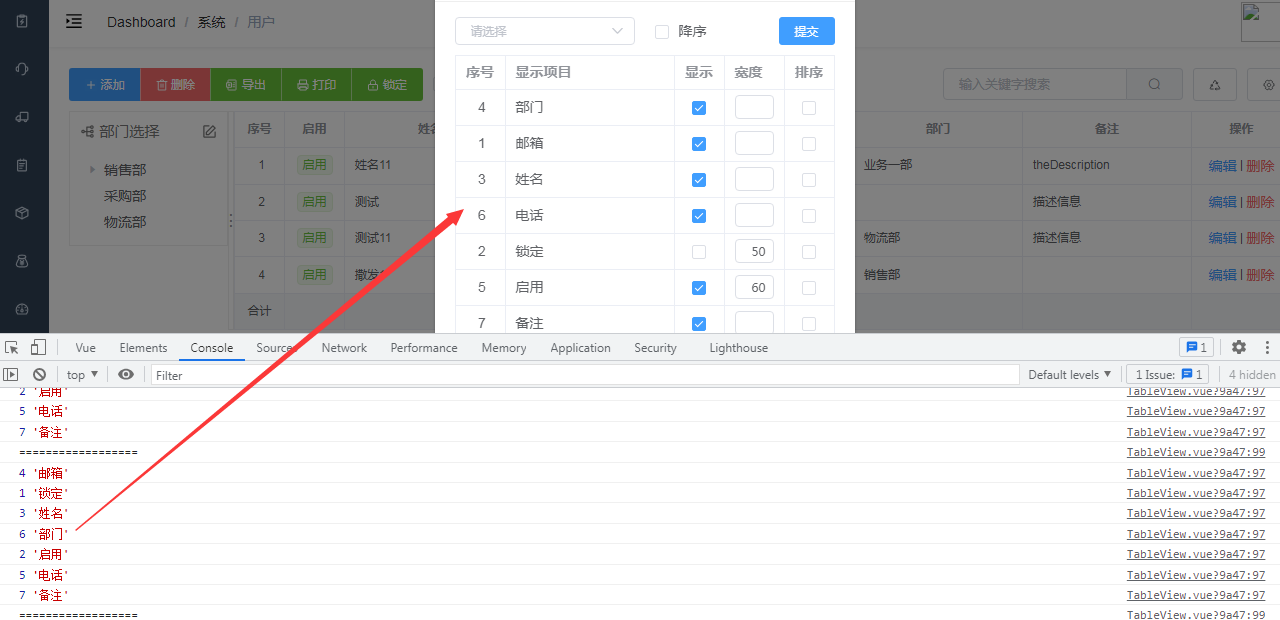
项目中使用 ElementUI 的 el-table 生成的表格,需要使用 Sortable.js 实现拖拽排序的功能,正常的拖拽没问题,但是拖拽后的数组顺序与 el-table 渲染的数据不一致
el-table 支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。 支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 l...
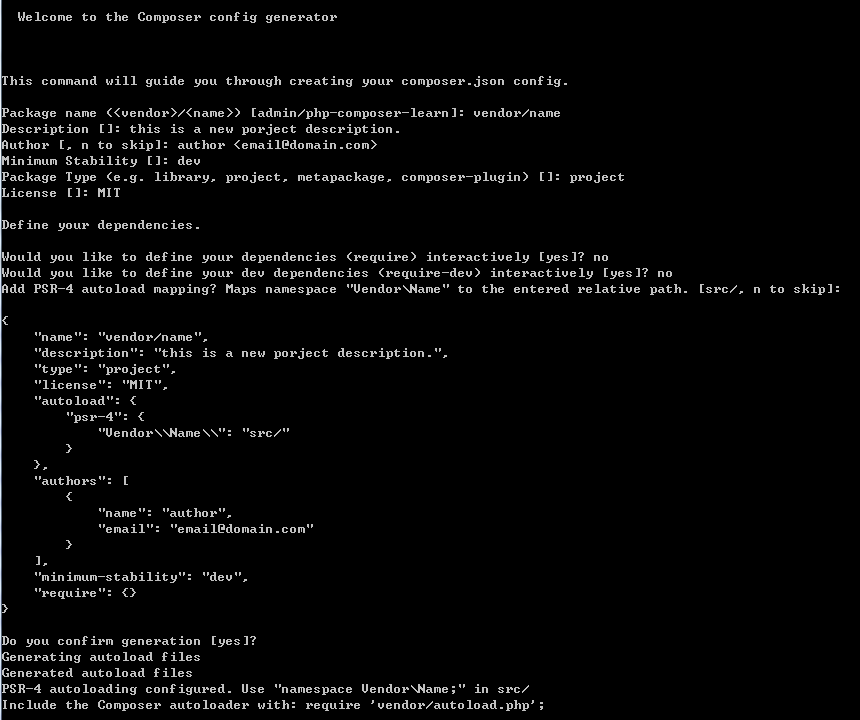
Composer 是 PHP 的依赖管理工具,主要用于管理外部工具库间的依赖关系,就像 Node.js 中的 NPM。但 Composer 不是一个包管理器!虽然它涉及 "packages" 和 "libraries",但它是在项目的基础上...
PhpStorm 是一 PHP 语言的集成开发环境。完美支持 Symfony、Laravel、Drupal、WordPress、Zend Framework、Magento、Joomla!、CakePHP、Yii 等各种主流框架。
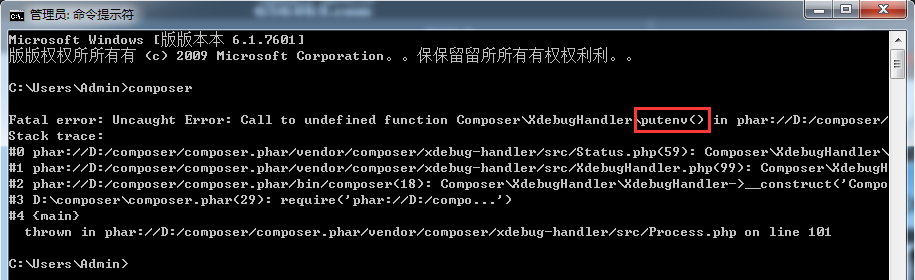
使用宝塔 Windows 面板安装的 PHP 运行环境,安装 Composer v2.2.6 时报如下错误:Fatal error: Uncaught Error: Call to undefined function Composer\X...
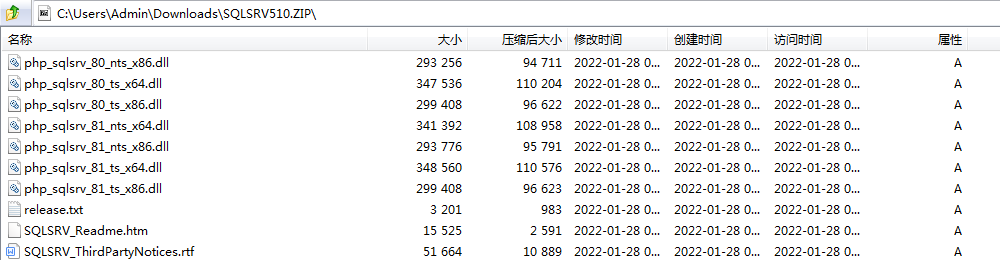
使用 SQLSRV 扩展访问 Microsoft SQL Server 和 SQL Azure 数据库。将需要用到的拓展(dll文件)复制到 php 安装路径的 ext 文件夹下完成安装。安装完成后,使用文档编辑工具打开 php.ini 文...
本地测试环境(Windows)在切换成 PHP8.x 版本的时候报错 500 服务器错误。错误原因:PHP 需要 Visual C 运行时(CRT),即你需要安装 Microsoft Visual C++ 2015-2022 Redistr...
MD5信息摘要算法(Message-Digest Algorithm)以512位分组来处理输入的信息,且每一分组又被划分为16个32位子分组,经过了一系列的处理后,算法的输出由四个32位分组组成,将这四个32位分组级联后将生成一个128位散...