Meta 定义事物本身的元信息。对于日常发布的网站文章,Meta 信息的应用有助于描述文章本身,提升文章的立体感,对于一些常见类型文章的信息,比如文章的浏览量、点赞数、评论数;视频文章的更新集数、演员信息以及产品展示文章的产品价格、产品类型等都是通过文章的 Meta 信息存储、获取并更新的。

WordPress 提供了丰富的 Meta 处理函数用于生成各种 Meta 信息,比如:add_post_meta()、delete_post_meta()、update_post_meta()、get_post_meta(),通过这些处理函数我们可以方便地增加、删除、修改、查询对应的 Meta 信息,以丰富文章结构。本文即提供一段封装号的函数代码用于快速生成各种 Meta 信息,具体操作如下:
引入 class_create_post_meta.php 文件
新建一个名为 class_create_post_meta.php 的文件,将以下代码复制进去:
<?php
/**
* @ name 文章新增相关 Meta
* @description 创建 Meta 时请参照如下方式
$meta_conf = array(
'box_id' => "box_id",
'box_title' => "box_title",
'ipt_id' => "ipt_id",
'ipt_name' => "ipt_name",
'div_class' => "div_class",
);
$my_meta = array(
array(
'name' => "Meta_name", // 对应数据库中meta_key
'std' => "",
'title' => 'Meta_title:'
),
);
new CreateMyMetaBox($meta_conf,$my_meta);
*/
class CreateMyMetaBox{
var $meta_conf, $my_meta, $post_id;
function __construct( $meta_conf,$my_meta) {
$this -> meta_conf = $meta_conf;
$this -> my_meta = $my_meta;
add_action('admin_menu', array(&$this, 'my_meta_box_create'));
add_action('save_post', array(&$this, 'my_meta_box_save'));
}
public function my_meta_box_create(){
if ( function_exists('add_meta_box') ){
add_meta_box( $this -> meta_conf['box_id'], __($this -> meta_conf['box_title'], 'QGG'), array(&$this, 'my_meta_box_init'), 'post', 'normal', 'high' );
}
}
public function my_meta_box_init( $post_id ){
$class = $this -> meta_conf['div_class'] ? $this -> meta_conf['div_class'] : '';
$post_id = $_GET['post'];
foreach($this->my_meta as $meta_box){
$meta_box_value = get_post_meta($post_id, $meta_box['name'], true);
if($meta_box_value == ""){
$meta_box_value = $meta_box['std'];
}
if( isset($meta_box['title']) ){
echo'<div class= '.$class.'>
<p>'.$meta_box['title'].'</p>
<p><input type="text" style="width:100%;" value="'.$meta_box_value.'" name="'.$meta_box['name'].'"></p>
</div>';
}
}
echo '<input type="hidden" name="'.$this -> meta_conf['ipt_name'].'" id="'.$this -> meta_conf['ipt_id'].'" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
}
public function my_meta_box_save( $post_id ){
$post_id = $_POST['post_ID'];
if ( !wp_verify_nonce( isset($_POST[ $this -> meta_conf['ipt_name'] ]) ? $_POST[ $this -> meta_conf['ipt_name'] ] : '', plugin_basename(__FILE__) ))
return;
if ( !current_user_can( 'edit_posts', $post_id ))
return;
foreach($this->my_meta as $meta_box) {
$data = $_POST[$meta_box['name']] ? $_POST[$meta_box['name']] : "";
if(get_post_meta($post_id, $meta_box['name']) == ""){
add_post_meta($post_id, $meta_box['name'], $data, true);
}elseif($data != get_post_meta($post_id, $meta_box['name'], true)){
update_post_meta($post_id, $meta_box['name'], $data);
}elseif($data == ""){
delete_post_meta($post_id, $meta_box['name'], get_post_meta($post_id, $meta_box['name'], true));
}
}
}
}
然后,在主题 functions.php 文件中添加如下代码引入。
require get_stylesheet_directory() . '/functions/class_create_post_meta.php';
当然,你也可以直接将代码丢到主题函数文件中去,这里建议单独新建个文件,方便管理。
生成自定义 Meta 字段
其实上面 class_create_post_meta.php 文件中已经有如何生成 Meta ,这里给个示例特别说明一下。代码如下:
// 文章新增产品相关 Meta
$product_conf = array(
'box_id' => "product_meta_box",
'box_title' => "产品设置",
'ipt_id' => "product_meta_ipt_id",
'ipt_name' => "product_meta_ipt_name",
'div_class' => "post-meta-box-s2",
);
$product_meta = array(
array(
"name" => "original_price",
"std" => "",
"title" => '原价:'
),
array(
"name" => "bargain_price",
"std" => "",
"title" => '特价:'
),
array(
"name" => "link",
"std" => "",
"title" => '直达链接:'
)
);
$product_meta_box = new CreateMyMetaBox($product_conf,$product_meta);
- box_id:后台 Meta 盒子的 ID 属性。
- box_title:后台 Meta 盒子的标题属性。
- ipt_id:代码中提交元素的 ID 属性。
- ipt_name:代码中提交元素的 Name 属性。
- div_class:后台 Meta 盒子中各项目的 Class 样式属性。
- name:后台每一个 Meta 项目的 name 属性,用于生成数据库中对应的字段。
- std:后台每一个 Meta 项目的默认值。
- title:后台每一个 Meta 项目的标题属性。
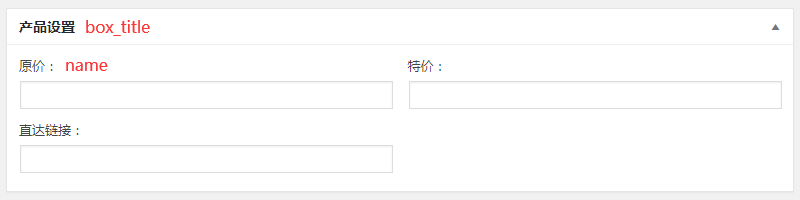
创建完成后后台生成的代码如下:
<div id="product_meta_box" class="postbox ">
<button type="button" class="handlediv" aria-expanded="true"><span class="screen-reader-text">切换面板:产品设置</span><span class="toggle-indicator" aria-hidden="true"></span></button><h2 class="hndle ui-sortable-handle"><span>产品设置</span></h2>
<div class="inside">
<div class="post-meta-box-s2">
<p>原价:</p>
<p><input type="text" style="width:100%;" value="" name="original_price"></p>
</div>
<div class="post-meta-box-s2">
<p>特价:</p>
<p><input type="text" style="width:100%;" value="" name="bargain_price"></p>
</div>
<div class="post-meta-box-s2">
<p>直达链接:</p>
<p><input type="text" style="width:100%;" value="" name="link"></p>
</div>
<input type="hidden" name="product_meta_ipt_name" id="product_meta_ipt_id" value="95c46872d6">
</div>
</div>
显示效果如下: