H 标签是 HTML 定义的一整套标题元素体系,从 h1 到 h6 ,h1 级别最高。对于一份网页文档,标题的合理使用一方面可以帮助用户更快地理解文档的大意及结构,快速锁定自己所需信息;同时对于搜索引擎而言,合理的标题结构也将更加利于蜘蛛了解当前网页内容之间的层次关系,如此一来就减少了搜索引擎蜘蛛的困扰,来到达 SEO 优化的效果。

毫无疑问,在 h1 到 h6 标签中,h1 标签是最为重要的,所以为了让搜索引擎快速的找到网页的主题,H1标签应应用在网页的主题上,并且尽量靠近网页中的body标签,越近越好。
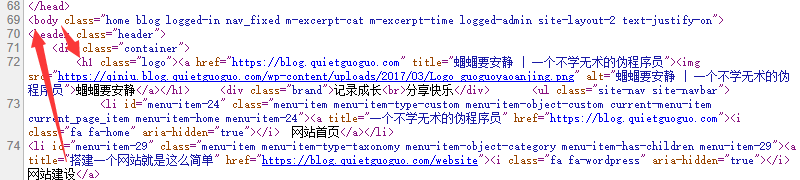
对于网站首页,一般我们将 h1 标签给网站的 Logo ,并设置其 alt 属性并将 a 链接指向网站首页。比如 DUX 主题既是如此:

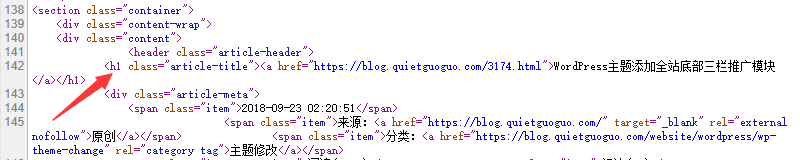
而对于网站的文章,因为我们重点想要突出的内容变成了文章而不再是网站,所以就不必要将 h1 标签在给网站的 Logo 了,而是转而将其给我们的文章标题。比如 DUX 主题中的设置:、

h1 标签之后既是 h2 标签。一般情况下,为了应对一些突发情况,比如部分文章的副标题。我们可以将 h2 标签预留以应对这种情况。对于文章页,确认好文章题目标签的使用后,便是文章中各小节标题中 h 标签的使用了。因为 h1标签给了文章标题,h2 标签预留应对突发情况,所以各小节的标题建议从 h3 到 h6 标签依次使用即可。
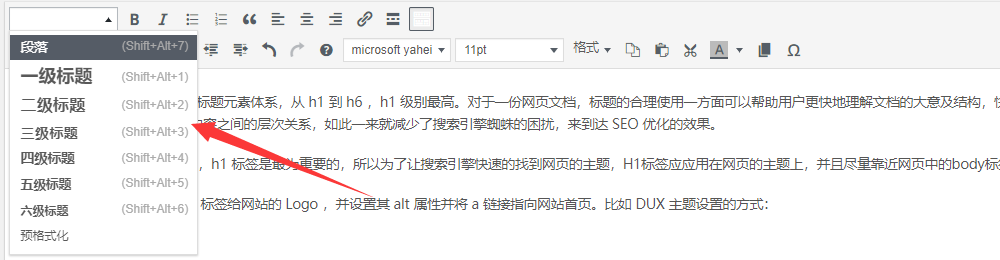
WordPress 后台编辑器中一级标题至六级标题选择既是对应的 h1 到 h6 标签,很多新用户可能在使用 WordPress 编辑器编辑文章的时候,不经意间就选择了一级标题作为文章中小节的标题,这样往往造成同一个网页下多个 h1 标签,显然这样对于网站优化不利。