前端时间因为网站访问速度不太理想便申请了七牛的账号,希望通过将网站的静态文件放到七牛的空间中去并启用CDN加速自己的网站,热情满满地设置好了一切之后查看网站前端显示效果,结果发现自己网站使用的Font Awesome字体图标不见了,网站变丑了不说收缩符号也变成了“fl”字母,这严重影响了用户的体验效果。既然问题已经产生了,那么最好的措施就是解决它!

通过查看网站错误信息,发现原来是跨域请求失败,显示的错误信息如下:
Font from origin 'http://qiniu.blog.quietguoguo.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' blog.quietguoguo.com/:1 header is present on the requested resource. Origin 'http://blog.quietguoguo.com' is therefore not allowed access. The response had HTTP status code 403.
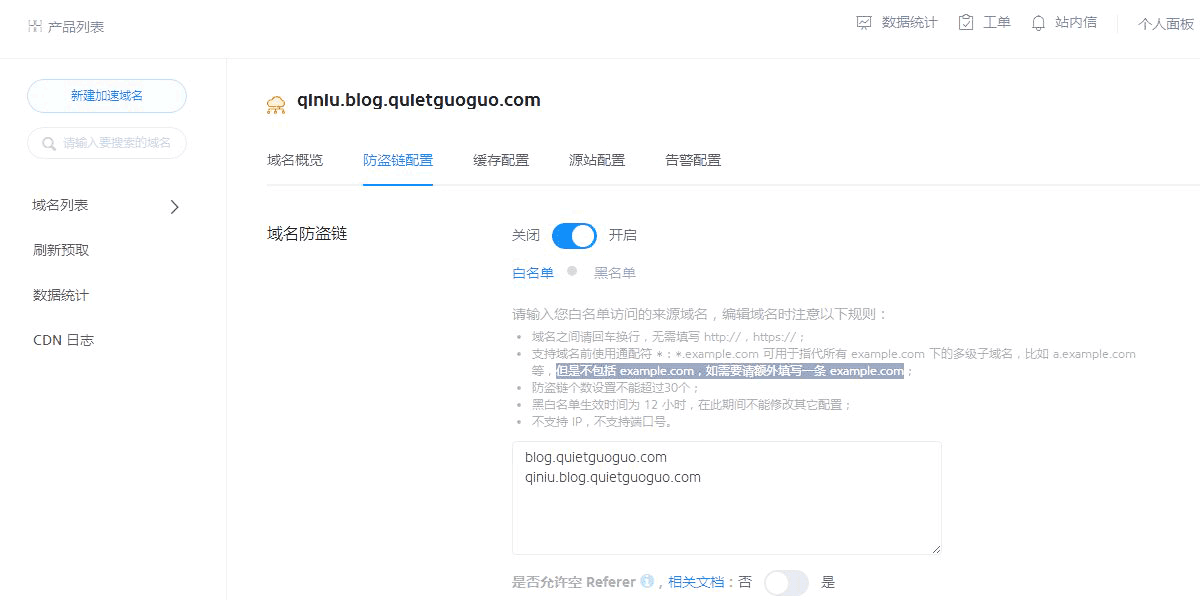
刚开始还不太相信,于是向七牛提交了工单,七牛那边给的回复是“应该是 blog.quietguoguo.com 这个域名的请求没有带 Access-Control-Allow-Origin 跨域头,七牛这边的响应是默认带跨域头的”既然如此那就改吧。然而自己对于跨域请求可以说是一窍不通,幸好从网上找到一款方便更改header的插件HTTP Headers,安装上试了一下,还是提示上面的错误信息,心想是自己对于跨域请求的知识不足配置错了,于是又硬着头皮看了两天的官方文档,结果还是不行,不用插件自己手动添加也不行,这可把我急坏了。今天闲着无聊又看了下七牛那边的设置,结果发现原来是自己开启了防盗链设置,还没有将qiniu.blog.quietguoguo.com加入到白名单中去!!!重新设置好后Font Awesome字体图标回来了!原以为是跨域头没设置好,原来问题如此简单,希望遇到同样问题的同学不要像我一样走这么多弯路了。

注:我使用的是WP Super Cache这款插件提供的CDN功能连接的七牛,猜想问题的原因应当是网站通过新的URL:http://qiniu.blog.quietguoguo.com提取我存储在七牛上的静态资源,而由于我开启了防盗链,这个域名又没在白名单中,所以七牛拒绝提供资源所导致的。