之前写过一篇 Font Awesome——为站点添加个性化图标 的文章,里面提到过这款插件,但是没有具体说明过这款插件的使用,其实也没有什么需要特别说明的,但是为了整站文章的完整性还是决定来具体了解下这款插件。

Font Awesome 4 Menus是由New Nine Media所开发的一款插件,其主要用途是将Font Awesome的图标字体集成到WordPress中去,虽然这款插件已经11个月没有更新了,目前来看这款插件还是兼容当前版本的WordPress程序的,插件操作简单,后台启用后只需要前往“设置/Font Awesome”面板做些简单的设置就可以使用图标字体了。下面对插件的一些设置选项做些简要的说明。

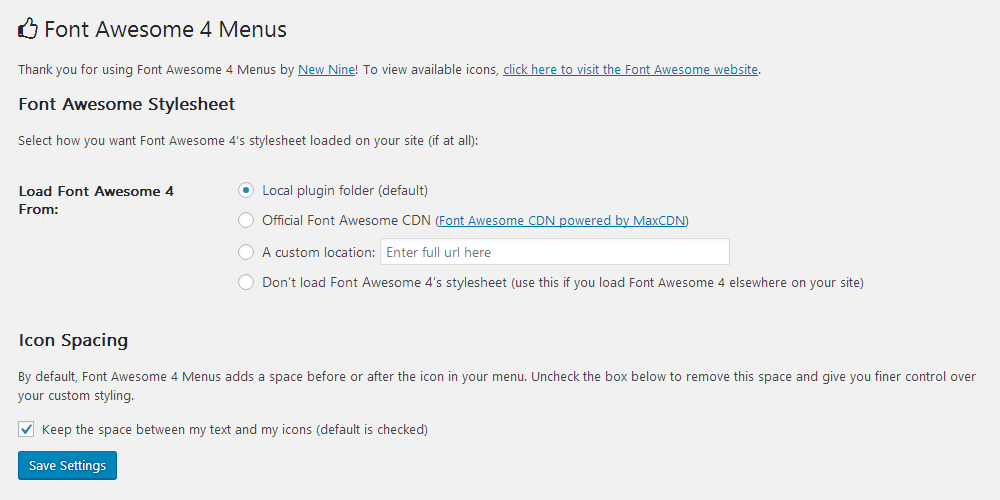
Load Font Awesome 4 From:设置图标字体CSS样式文件的加载方式的,包括Local plugin folder(本地加载,加载插件目录下的CSS样式文件)、Official Font Awesome CDN(官方CDN库加载)、A custom location(自定义加载)以及 Don’t load Font Awesome 4’s stylesheet(不加载CSS样式)。一般选择默认的加载方式就好,当然如果考虑国外CSS样式加载慢可以选择自定义加载方式,只需要将Font Awesome的CSS样式文件放在国内的CDN服务商处然后将加载链接填写正确即可。
Icon Spacing:设置图标间距的选项,默认情况下Font Awesome 4会在图标的前后各增加一个空格来避免图标与文字贴的过近影响美观,当然你可以通过勾选掉Keep the space between my text and my icons (default is checked)来实现消除图标字体左右的空格来更好地控制图标位置。
Font Awesome 4 Menus这款插件简单易用,安装并启用这款插件后我们只需要通过短代码 [fa class=”fa-图标名称”]的方式进行引用就可以加载图标了。