
- 网站(registry) :是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
- 注册表(registry): 是一个巨大的数据库,保存了每个包(package)的信息。
- 命令行工具(CLI):通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
基础
npm <command> [args] // npm <命令名称> [其他参数]
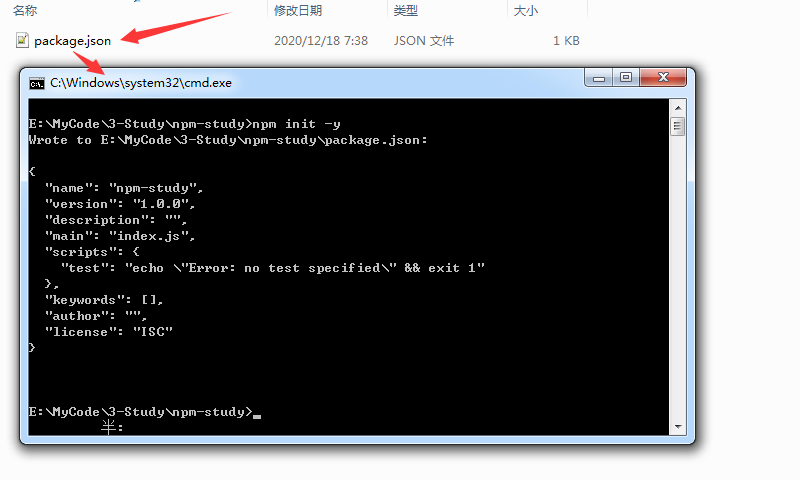
npm init : 初始化项目,使用 --force|-f|--yes|-y 跳过提问阶段直接生成package.json,使用 –scope 创建私有包
npm help :打印帮助信息;
npm version :获取当前的详细版本信息
- npm -version : 仅获取 npm 的版本号,别名 npm -v
npm ls :列出已安装的所有包,别名 npm list
npm config :配置环境变量
- npm config set <key><value> [-g|--global] :将配置健设置为指定值
- npm config get <key> : 获取配置健的值
- npm config list [-l] [--json] : 显示所有配置健
- npm config delete<key> : 从所有配置文件中删除指定配置健
- npm config edit:在编辑器中打开配置文件
npm install : 安装模块到 node_modules 中,别名 npm -i ,npm add 。不设置参数,将默认安装所有在 package.json 中列出的依赖包
- npm install <folder> :安装本地文件系统中指定目录下的模块
- npm install <tarball file> :安装本地文件系统中指定压缩包中的模块
- npm install <tarball url> :通过 url 安装指定压缩包中的模块
- npm install <alias> @npm:<name> :安装到本地时使用别名,用于多版本安装
- npm install [<@scope> /]<name> :通过依赖包名在线安装
- npm install [<@scope> /]<name> @<tag> :安装指定标签引用的软件包的版本
- npm install [<@scope>/]<name> @<version> :安装指定版本的软件包
- npm install [<@scope>/]<name> @<version range> :安装与指定版本范围匹配的软件包版本
npm uninstall [<@scope> /] <name> [@<version> ]... : 卸载指定依赖包,别名: npm remove , npm rm , npm r , npm un , npm unlink
npm update [-g] [<name> ...] : 更新指定依赖包,别名: npm up , npm upgrade
关于 -g ,-P ,-D ,-S , -O:
- g : 全局安装,将依赖包安装的操作系统上
- P : --save-prod, 局部安装,模块写入到 dependencies 对象,默认值
- D : --save-dev ,局部安装,模块写入到 devDependencies 对象,开发环境
- S : --save ,局部安装,不同的是模块写入到 dependencies 对象,生产环境
- O : --save-optional , 局部安装,不同的是模块写入到 optionalDependencies 对象
安装
使用

package.json 文件

{
"name": "npm-study",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- name :项目的名称,字符串。需为合法字符串(少于 214 个字符;以“-”或“.”间隔;禁止大写;符合 url 规则)
- version :项目的版本号,字符串
- description : 描述信息,字符串
- keywords : 关键字、标签,数组
- homepage : 项目主页地址,字符串
- bugs : Bug 提交方式,字符串或对象
- license : 开源协议,字符串或对象
- author : 项目的作者,字符串或对象
- contributors : 贡献者,数组
- funding : 赞赏方式,字符串或数组
- files : 其他相关文件,数组
- main : 项目主入口文件,browser 客户端和 node 服务器均可使用,字符串
- browser : 项目在 browser 客户端中的入口文件,字符串
- bin : 用来指定 scripts 命令对应的可执行文件位置,字符串或对象
- man :查找文档地址,对应 linux 下的 man 命令查找文档地址,字符串或数组
- directories : 自定义指定文件夹路径,对象
- repository : 代码仓库位置,对象
- scripts : 指定运行脚本命令的 npm 命令行缩写,对象
- config : 常用配置项,对象
- dependencies : 项目依赖的模块列表,对象
- devDependencies : 项目依赖的模块列表(开发环境),对象
- peerDependencies :插件项目依赖的宿主模块,对象
- bundledDependencies : 发布时绑定发布的依赖模块,数组
- optionalDependencies : 可选的项目,依赖包安装失败项目仍能运行
- engines : 限制项目所运行的 node 版本,对象
- os : 指定项目只能运行在哪些操作系统中,数组
- cpu : 指定项目只能运行在特定的cpu架构下,数组
- preferGlobal : 限制项目只能全局安装,局部安装时提示,布尔值
- private : 是否为私有项目,布尔值
- publishConfig : 发布时的配置项,对象