Node.js 是一个基于 Chrome V8 引擎 的 JavaScript 运行时。它不是一门语言,不是库,不是框架。NodeJS 使用事件驱动,非阻塞型 I/O 模型。NodeJS 的包管理生态是 NPM,是现在世界上最大的开源程序包库。这里简单记录下自己的安装过程。

1、登录https://nodejs.org/zh-cn/ 下载安装包,版本根据自己需要选择即可,这里我使用的是最新版的 14.3.0 ,安装比较简单,直接点击 next 即可。可能大家对这里比较感兴趣:

- Node.js runtime :表示运行环境
- npm package manager :表示npm包管理器
- online documentation shortcuts :在线文档快捷方式
- Add to PATH :添加到环境变量
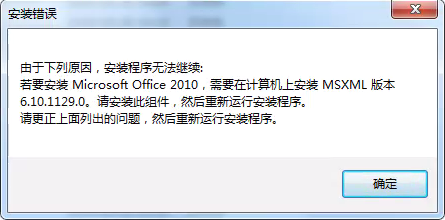
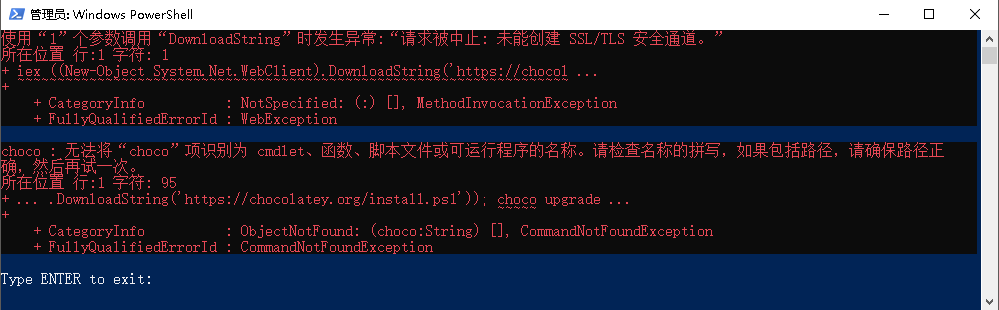
2、安装过程中可能会发生报错:使用“1”个参数调用“DownloadString”时发生异常…

这不算 NodeJS 的问题,如果想解决的话,解决方案是:访问:https://chocolatey.org/install.ps1 地址,右键另存为install.ps1 文件,然后通过命令提示符工具访问该其所在文件夹,输入如下命令进行安装即可。比如这里我放在了D盘choco文件夹下了。

打开指定文件夹
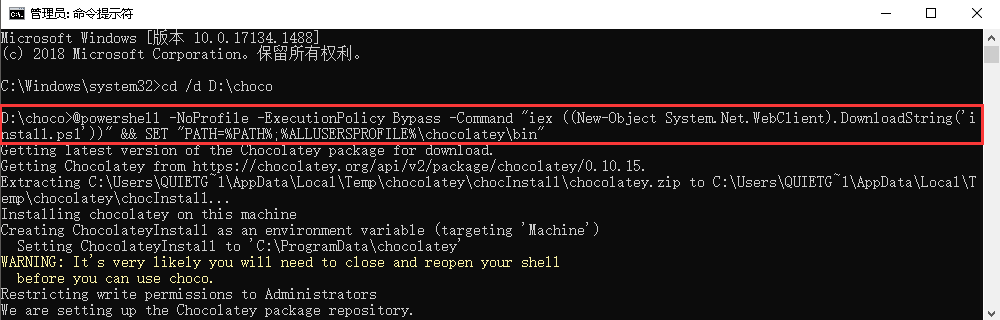
cd /d D:\choco
运行命令
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
注意:CMD 工具需要使用管理员权限运行。
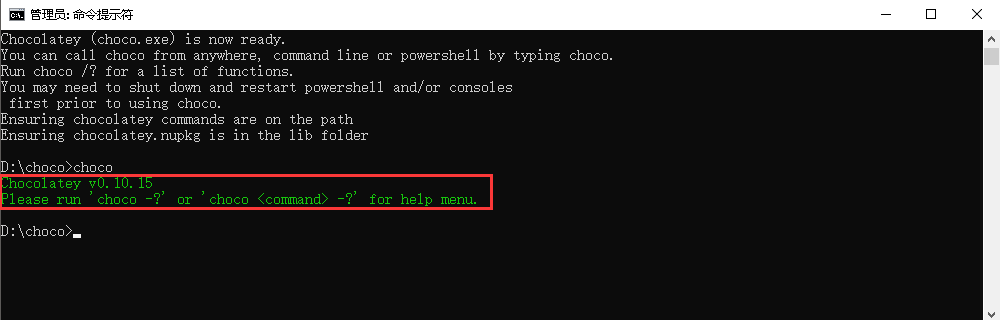
安装完成后可通过 choco 命令查看当前安装信息:

3、回归正题,继续配置 NodeJS 。默认Nodejs 安装完成后缓存文件及全局安装文件会存放在“C:\Users\用户名\AppData\Roaming”文件夹下的 npm_cache 及 npm 文件夹下,时间长了 C 盘难免过大,所以最好配置下路径。
配置全局安装路径
npm config set prefix "D:\Program Files\nodejs\node_global"
配置默认缓存路径
npm config set cache "D:\Program Files\nodejs\node_cache"
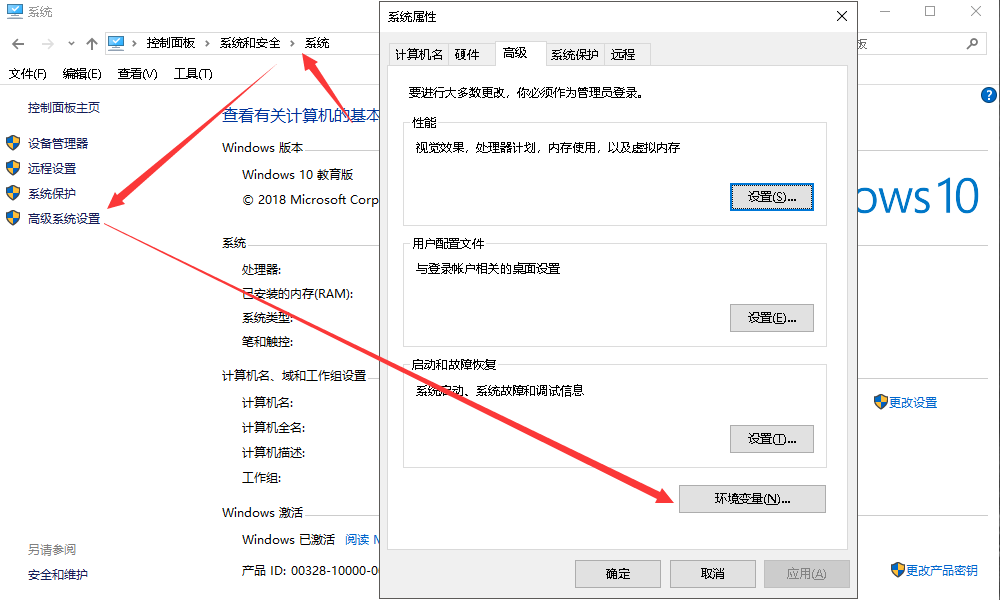
然后,需要配置下环境变量:

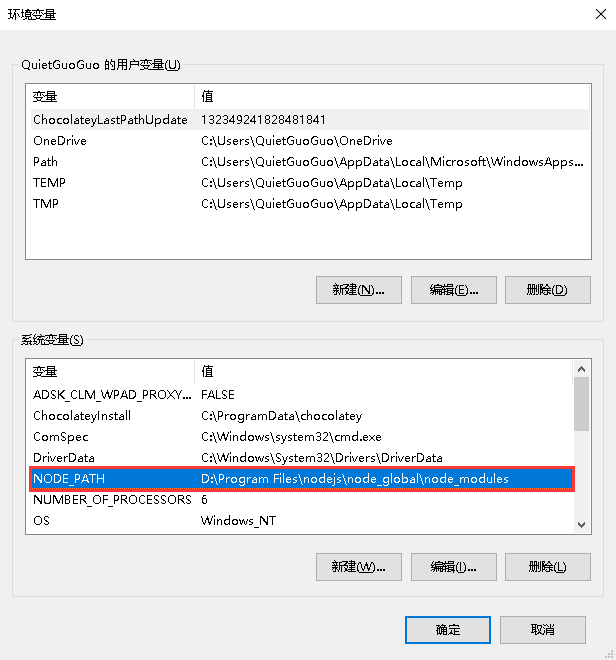
在控制面板\系统和安全\系统界面下找到高级系统设置\环境变量,增加一个系统变量变量为 NODE_PATH ,变量值为“D:\Program Files\nodejs\node_global\node_modules”。

注意需要带上 node_modules 哦!
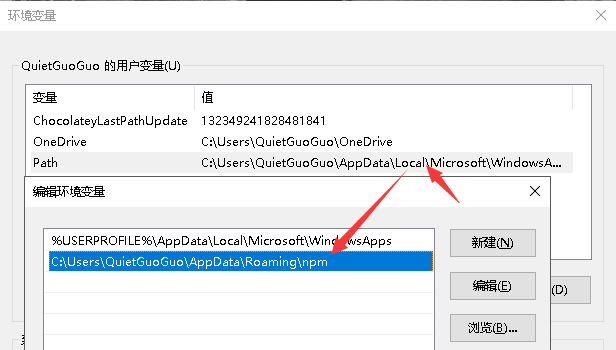
或者你也可以修改用户变量中 path 变量的值,将默认值“C:\Users\用户名\AppData\Roaming\npm”修改为“D:\Program Files\nodejs\node_global”

用户变量针对当前用户,系统变量针对所有系统用户。
4、增加完成后,在命令提示符工具中运行
npm install express –g
安装 Express 包,安装成功后会在“D:\Program Files\nodejs\node_global”文件夹中可以找到该扩展包。

这样基本上成功了,然后检验下!
5、重新打开命令提示符工具,注意一定要重新打开哦!输入 node 命令进入编辑模式,输入以下代码检测是否能正常加载模块:
require('express')

如果显示如下内容则为正常,否则请检查上面环境变量中路径配置是否正确。