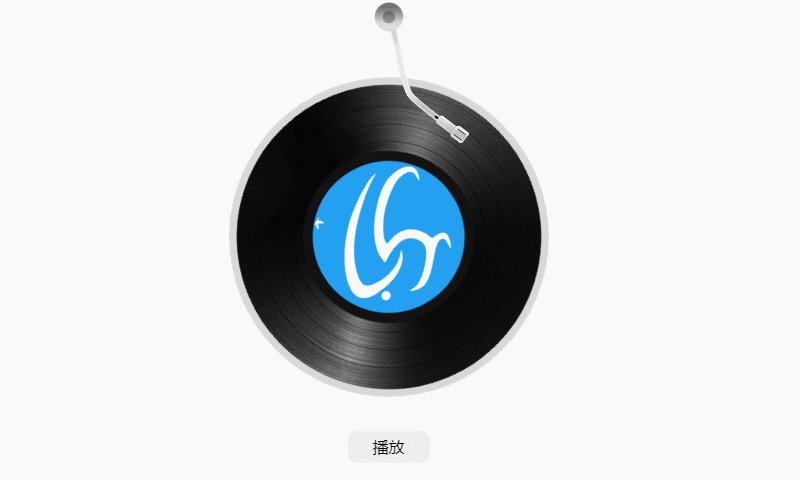
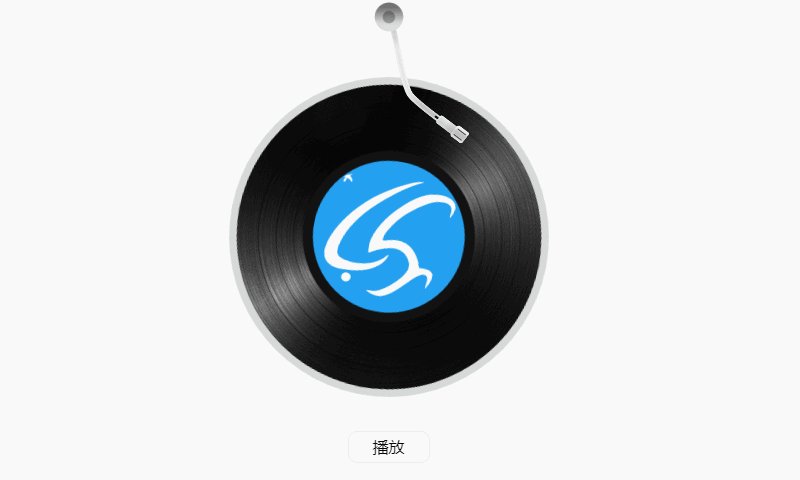
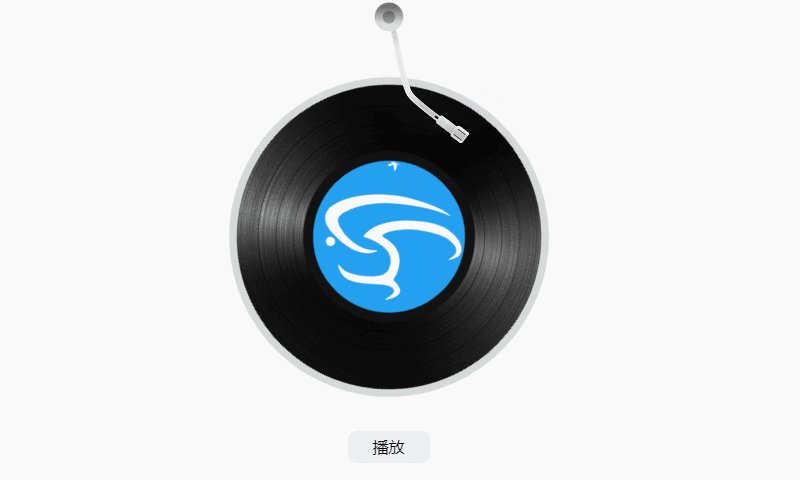
前端时间做了个 网易云音乐播放器>>>1:1高仿网易云音乐 Windows 桌面版 ,在线预览地址点这里>>> 音乐播放器。这两天准备把用到的功能抽离出来,封装成一个个小组件,方便以后使用。今天暂时先分享一个虚拟播放器的组件。前端显示效果如下:

使用也比较简单,直接传入 play:播放状态,布尔值;以及 picUrl:封面图片,字符串。即可。源代码如下:
<template>
<div class="virtual-player">
<div class="content">
<!-- 支撑图片 -->
<img class="player-support" src="../static/img/VirtualPlayer/player-support.png">
<!-- 唱片指针 -->
<img :class="['player-bar', { 'play': play }]" src="../static/img/VirtualPlayer/player-bar.png">
<div
:class="['virtual-disc', play ? 'play' : 'pause']"
ref="virtualDisc">
<div class="outer">
<!-- 虚拟胶片图 -->
<div class="middle" :style="'background-image: url('+ require('../static/img/VirtualPlayer/player-film.png') +');'">
<div class="inner">
<img :src="picUrl" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
props:{
play:{
type: Boolean,
required: true,
default: false
},
picUrl:{
type: String,
required: true,
}
}
}
</script>
<style lang="scss" scoped>
.virtual-player{
position: relative;
transform: translateX(-50%);
left: 50%;
width: 320px;
height: 320px;
.content{
margin: 75px 0 0;
width: 100%;
height: 100%;
.player-support{
z-index: 99;
position: absolute;
transform: translateX(-50%);
top: -75px;
left: 50%;
width: 30px;
height: 30px;
}
.player-bar{
z-index: 9;
position: absolute;
transform: translateX(-50%);
top: -50px;
left: 50%;
width: 80px;
/* 控制虚拟唱片针旋转 */
transform-origin: 0 0;
transform: rotate(-30deg);
transition: all 0.3s;
&.play{
transform: rotate(0);
}
}
.virtual-disc{
position: absolute;
width: 100%;
height: 100%;
/* 控制虚拟唱片旋转 */
animation: rotate 20s linear infinite;
&.play{
transform: rotate(5deg);
}
&.pause{
animation-play-state: paused;
}
@keyframes rotate {
0%{
transform: rotate(0);
}
100% {
transform: rotate(1turn);
}
}
.outer{
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #d7d8d9;
.middle{
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
width: calc(100% - 15px);
height: calc(100% - 15px);
border-radius: 50%;
/* background-image: url('../static/img/VirtualPlayer/player-film.png'); */
background-repeat: no-repeat;
background-size: cover;
.inner{
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
width: 50%;
height: 50%;
border: 10px solid #111;
border-radius: 50%;
background-color: #111;
overflow: hidden;
img{
width: 100%;
height: 100%;
}
}
}
}
}
}
}
</style>
使用时,注意将代码中的图片地址修改一下即可。