这两天在学习 Vue ,需要安装下 vue-devtools 插件方便调试查看问题。这里简单记录下安装过程及遇到的问题。
首先,安装 vue-devtools 之前需要先下载插件,插件下载地址>>> https://github.com/vuejs/vue-devtools

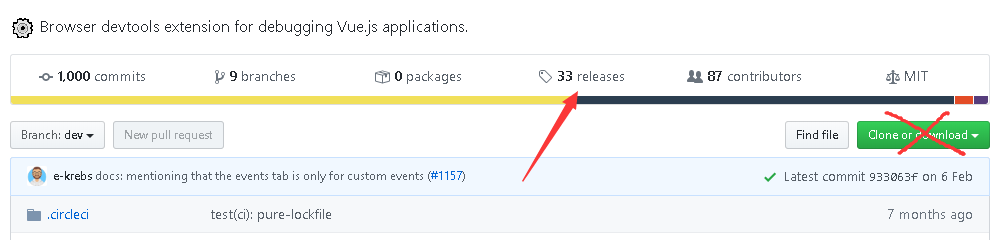
注意不要直接 Clone or download ,这样下载的是开发版本,安装的时候可能会报错:

选择 release 查看发布版本,往前跳几个版本安装比较好,稳定。
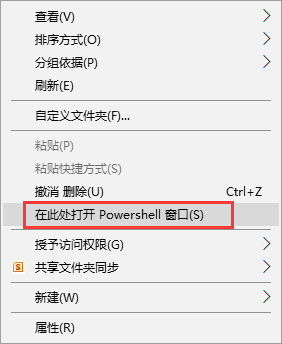
下载完成后解压,在解压文件夹下按住 Shift 键,然后右键弹出如下面板。

选择“在此处打开 Powersheell窗口(S)”,打开命令工具,运行 npm install 安装依赖。

安装完成后运行npm run build 编译一下。

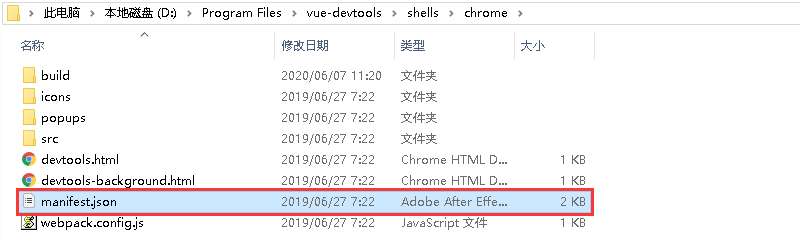
编译成功后,打开安装文件夹下的 shells\chrome 文件夹,找到 mainifest.json 文件。

修改 persistent 为 true。persistent 为 true 时,在background字段中指出的js脚本将持续运行在后台; persistent 为 false ,则这些脚本将只在事件活动时运行,事件不活动时就会释放其占有的内存等资源。

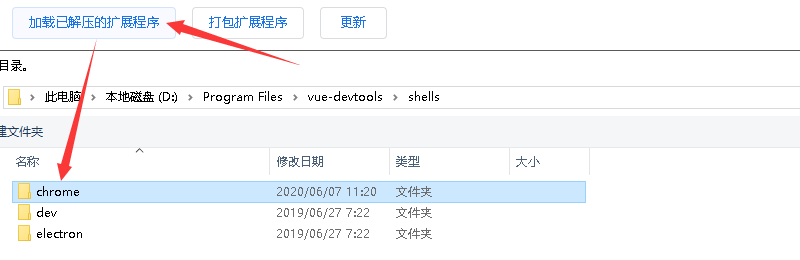
然后打开浏览器,Chrome 下为“设置/更多工具/扩展程序”下,如果没能找到相应拓展,打开开发者工具,点击“加载已解压的扩展程序”,选择安装文件夹下的 chrome 文件夹即可。

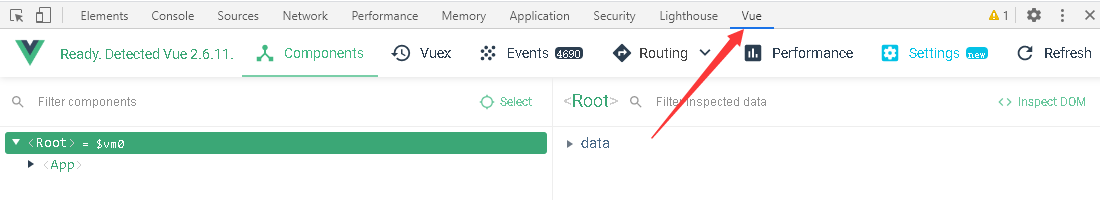
最后需要注意的是,该插件会在使用 Vue 开发的网站上点亮图标,并且在开发时控制台显示调试选项。