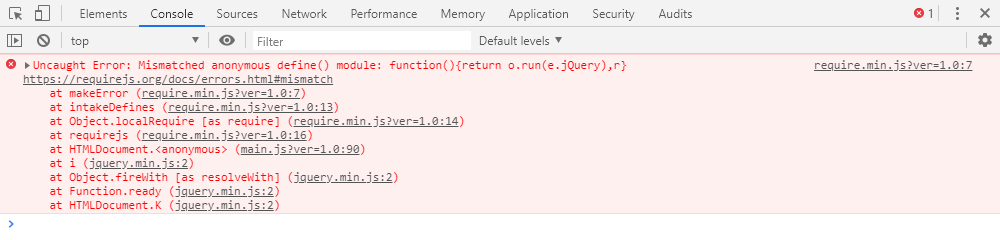
还是那个问题,还是那个味道。。。前两天分享了 初识视频播放插件 video.js 这款插件,本地测试的时候本来没什么问题,集成到主题的过程中,因为主题使用了 Require.js 按需加载 JS 文件,然后问题就出现了。具体报错信息如下:
require.min.js?ver=1.0:7 Uncaught Error: Script error for "global/document", needed by: videojs
https://requirejs.org/docs/errors.html#scripterror
at makeError (require.min.js?ver=1.0:7)
at HTMLScriptElement.onScriptError (require.min.js?ver=1.0:16)
网上查了下,出现这问题的还挺多,最终找到了如下解决方案,亲测有效。
// 解决 video.js 使用 require.js 加载时报错 global/document 问题
define('global/window', [], () => {
return window;
});
define('global/document', ['global/window'], (window) => {
return window.document;
});
require(['videojs'],function(videojs ){
window.videojs = videojs;
// any other initialization you want here
});
原理:缺啥补啥都两块。