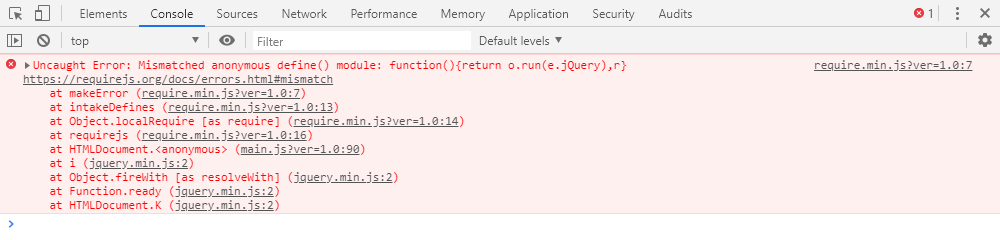
为了提高代码的加载速度和质量,新写的主题中使用了 require.js 加载 JS 文件,但是最近在调试的过程中发现主题报错:

根据提示信息访问官网错误信息页面:https://requirejs.org/docs/errors.html#mismatch,官网给出的解释如下:
If you manually code a script tag in HTML to load a script with an anonymous define() call, this error can occur.
If you manually code a script tag in HTML to load a script that has a few named modules, but then try to load an anonymous module that ends up having the same name as one of the named modules in the script loaded by the manually coded script tag.
If you use the loader plugins or anonymous modules (modules that call define() with no string ID) but do not use the RequireJS optimizer to combine files together, this error can occur. The optimizer knows how to name anonymous modules correctly so that they can be combined with other modules in an optimized file.
If you use var define; at the top of your file for jshint/jslint purposes, this will cause a problem for the optimizer because it avoids parsing files that declare a define variable, since that may indicate a script that was created by a concatenation of some scripts that use a local define.
To avoid the error:
- Be sure to load all scripts that call define() via the RequireJS API. Do not manually code script tags in HTML to load scripts that have define() calls in them.
- If you manually code an HTML script tag, be sure it only includes named modules, and that an anonymous module that will have the same name as one of the modules in that file is not loaded.
- If the problem is the use of loader plugins or anonymous modules but the RequireJS optimizer is not used for file bundling, use the RequireJS optimizer.
- If the problem is the var define lint approach, use /*global define */ (no space before "global") comment style instead.
当然,自己也百度了些相关的内容,但给出的答案基本上与官网一致:
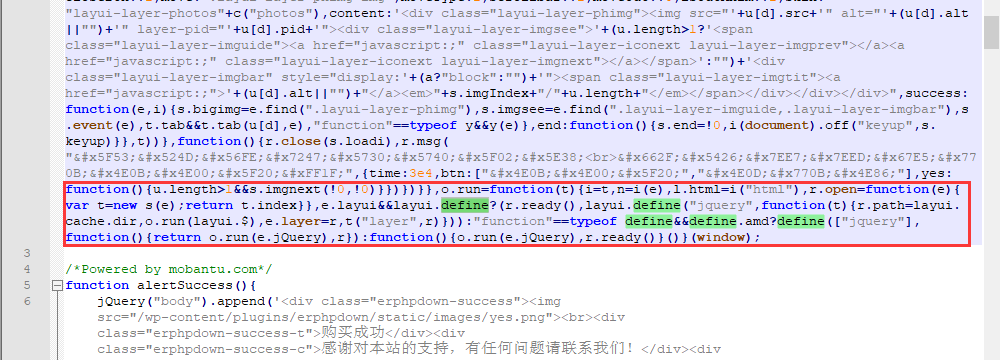
HTML引入 JS 文件后,又通过 Require.js 重复加载了;其他 js 插件中同样使用 define 定义了;Require.js 配置文件错误了等各种原因。没办法自己又重新排查了一遍 JS 代码,很不幸没有发现任何问题。晚上没事的时候尝试停用网站插件,发现原来插件导致的。Erphpdown 插件的 erphpdown.js 文件中引入了 Layer v3.1.1 的 js 文件,该 JS 插件同样使用了define 定义模块,所以导致了require.js 的报错。具体代码内容如下图所示:

至于解决办法的话,要么修改 erphpdown.js 中 Layer v3.1.1 的模块定义方式,要么修改 Require.js 的模块定义方式,或者移除 Erphpdown 插件中 Layer v3.1.1 相关代码,改为主题中通过 require.js 引用均可。