前两天有网友在博客群(716252710)里询问这个功能,当时以为是要修改鼠标悬停时的效果,便回复的是 CSS : hover 选择器。今天突然想起来,觉的可能理解错了,应该是像下面这样高亮某一菜单项目的效果。于是决定发这么篇文章,希望能帮助到同样需要此功能的朋友们。

方法一
要修改某一菜单项目的样式,最简单的思路应该是单独修改该项目的 CSS 了,所以这里给出的第一种方法就是这种最简单粗暴的方式。
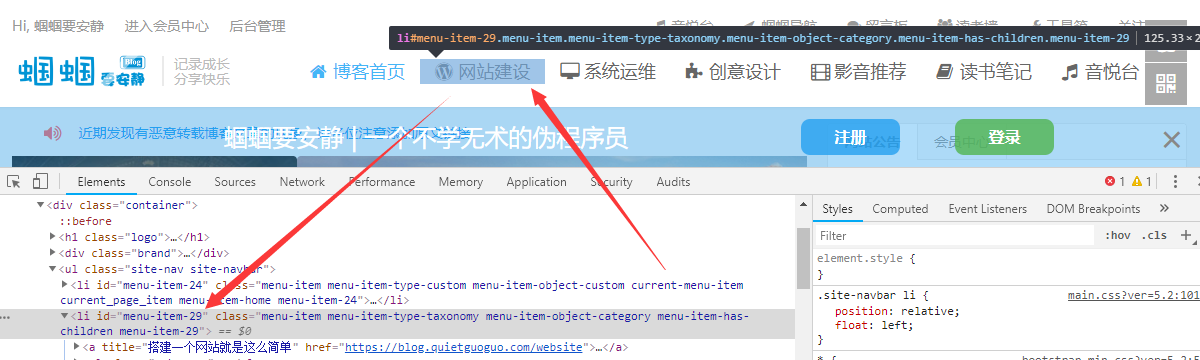
首先我们打开网站首页,F12 审查元素,找到我们需要高亮显示的菜单项目,如下图所示:

这里以我博客菜单项目“网站建设”为例,通过审查元素我们可以发现,该菜单的 id 为 menu-item-29 所以我们设置此 id 元素的 CSS 样式即可。将以下代码添加到主题样式文件下:
#menu-item-29>a{
color: #ff5e52 !important;
}
注:之前一直有网友问样式怎么调,我再之前的文章>>> 网站前端修改后样式不好看怎么办? 中也简单说了怎么调,如果你还不清楚的话,请看下图:

方法二
上面提到的方法一比较呆板,当我们想要调整高亮显示的项目,或者希望多个项目都高亮显示时每次都需要审查元素,查看元素的 id 值,同时新增 CSS 样式。这里提供一个一劳永逸的方式,使用 WordPress 菜单的“CSS类(可选)”功能。关于 WordPress 菜单的功能使用,之前在 WordPress菜单面板各选项配置及说明 中已经做了说明,有需要的可以看下这篇文章。下面我们具体说下“CSS类(可选)”功能的使用,将以下代码添加到主题样式表中:
/** 修改单一导航菜单颜色
* 蝈蝈要安静——一个不学无术的伪程序员
* https://blog.quietguoguo.com/
*/
.menu-item-highlight>a {
color: #ff5e52 !important;
}
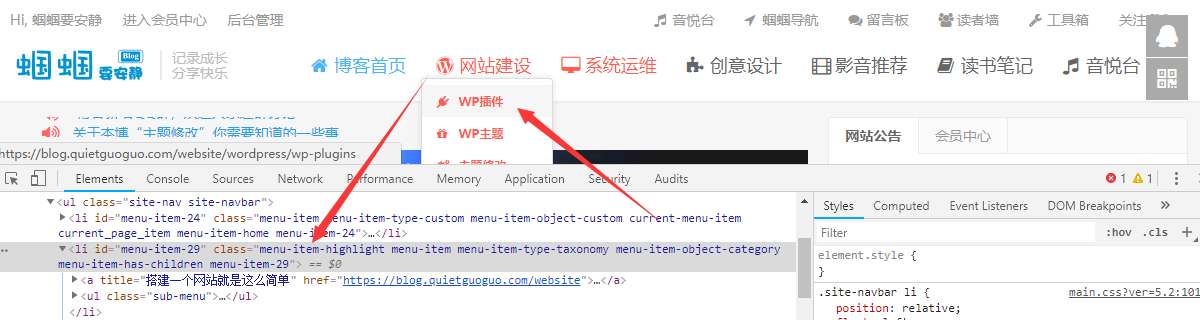
然后我们进入 WordPress 后台菜单面板,选中任意菜单,在 CSS 类(可选)中输入 menu-item-highlight ,如下所示:

不过这样做也有个小小的弊端,由于 WordPress 菜单的“CSS类(可选)”功能中不能输入 CSS 子元素选择器 > ,所以这里子菜单也同样改变了颜色:

当然你也可以通过定义 a 标签的类予以解决,不过这需要修改主题源文件,个人感觉有点繁琐就没再做。具体选择何种方式,大家自行斟酌!