博客发布了很多主题修改相关的文章,每次的主题修改个人可能偏向于功能实现方面,对前端样式的调整一方面没有怎么仔细调整,另一方面可能每个人喜好的样式有所不同。所以最近经常有网友询问样式的问题,而大部分询问样式的网友往往对代码了解不是太多,也就造成了自己修改样式上的困难,这里统一给大家说一下最简单粗暴的方式——通过浏览器调整样式。

在调整样式之前我们需要简单对一份网页文件有个简单的了解,一般情况下一份网页文件(静态)文件由一下三部分组成:
- HTML:超文本标记语言,网页文件的骨架,构成网页的各种要素都由它组织,特别是HTML5规范之后,其构成文档结构的作用更加明显。
- CSS:层叠样式表,主要是用于美化网页页面。除了修饰网页外观,CSS还能做出一些简单的动画,不过相对于 JS 可能要弱一些。
- JS:脚本语言,主要是用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
一般修改的主题用 JS 调整样式的不多,当然也有,比如之前发布过的 JavaScript 实现网站标签随机颜色 ,大部分只需要单纯调整 CSS 样式即可,在调整前希望大家先简单了解下 CSS常用标签属性整理 这篇文章,未来你在调整样式的时候肯定会用到里面的相关标签。
如果深入了解 CSS 的话,一篇文章肯定是不够的,所以这里我们只简单说下方便新手朋友们能自己调整些简单的样式。还是以我之前的 WordPress主题添加全站底部三栏推广模块 为例,就今天发现的一个小问题修复以下。
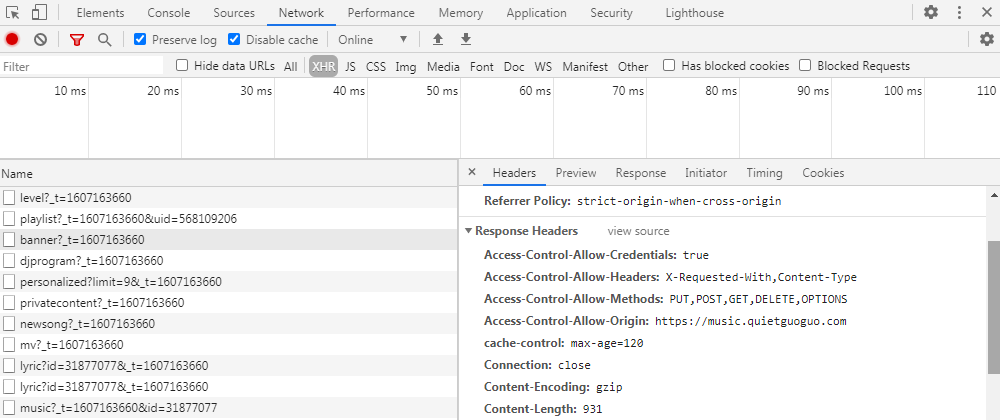
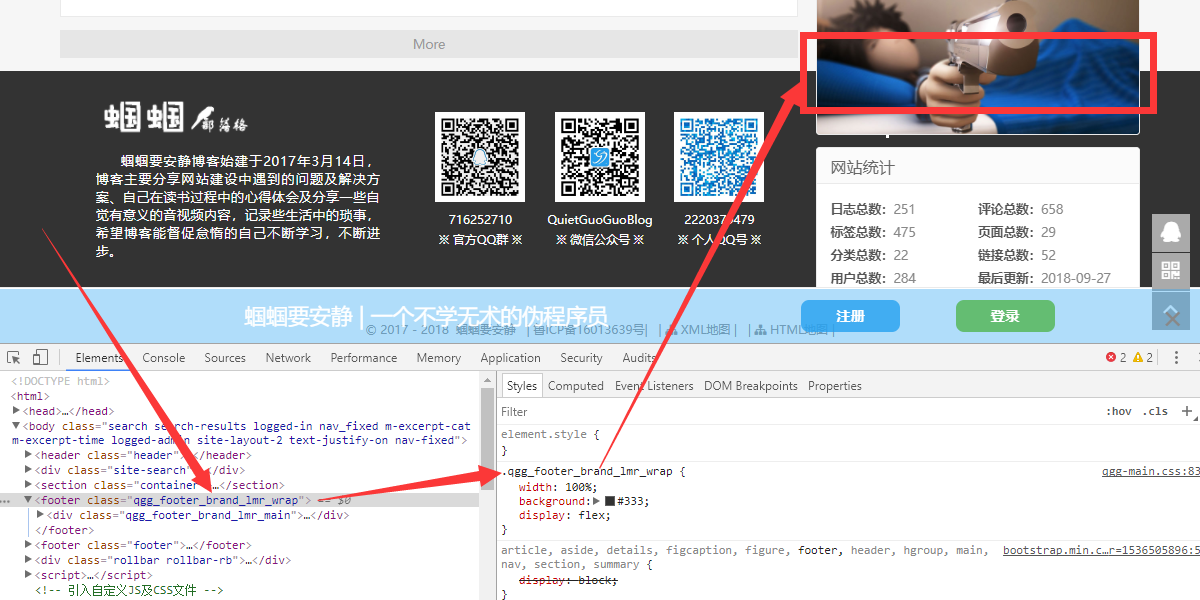
如下图所示,之前没注意到当网页滑动到底端时侧栏会遮住底部推广区右侧推荐链接的问题,通过 F12 调出控制台,我们查找到相关代码如下图所示:

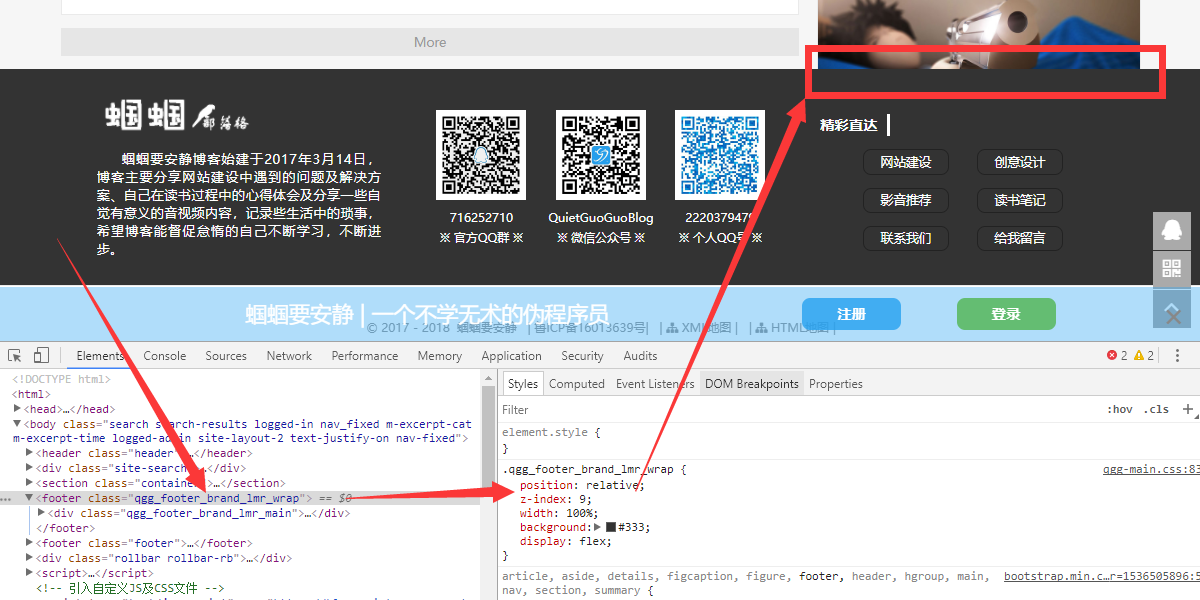
修改的方式很简单,我们只需要将 CSS 的定位方式修改为相对定位,并设置其堆叠顺序即可,修改完的代码及样式如下:

然后我们将修改好的代码复制并替换掉原有文件中的代码即可。当然我们还可以修改其字体样式、位置、元素大小等样式,当然新人可能对样式标签并不太了解,这时候我们可以查找 CSS常用标签属性整理 这篇文章中的相关标签,或者直接借助百度查找自己所需标签,如下所示:

能力有限,可能说的不是太清楚,见谅。