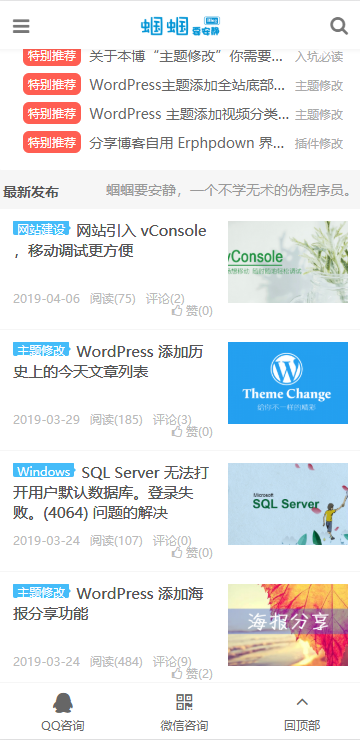
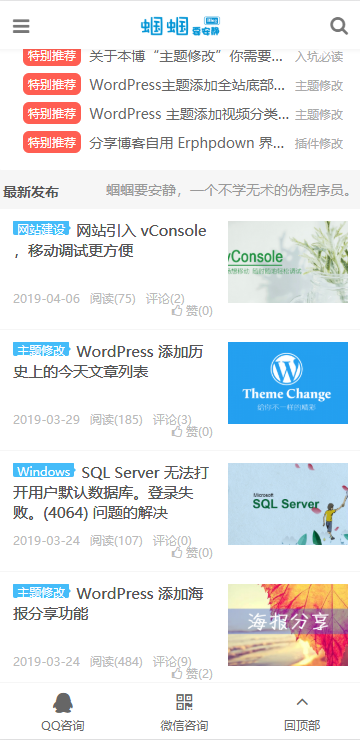
DUX 主题首页显示最新发布标题右侧的内容默认只在屏幕宽度大于 640 px 的设备上显示,其默认显示效果如下图所示:

有些朋友可能希望在移动手机端同样显示该内容。那么我们可以修改 main.css 文件,找到如下语句注销掉即可。
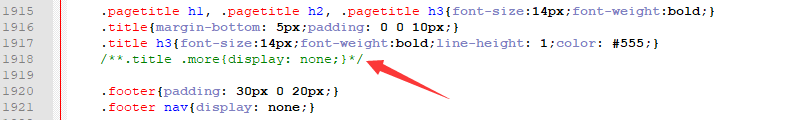
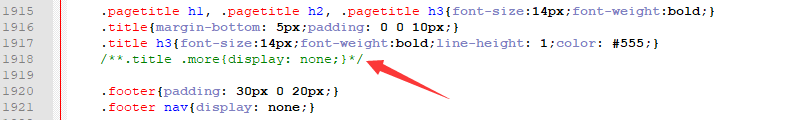
.title .more{display: none;}
位置大概在1918行,如下图所示:

修改完成后手机端显示如下:

[insert_3_related_posts key=id1,id2,id3]
DUX 主题首页显示最新发布标题右侧的内容默认只在屏幕宽度大于 640 px 的设备上显示,其默认显示效果如下图所示:

有些朋友可能希望在移动手机端同样显示该内容。那么我们可以修改 main.css 文件,找到如下语句注销掉即可。
.title .more{display: none;}
位置大概在1918行,如下图所示:

修改完成后手机端显示如下:

[insert_3_related_posts key=id1,id2,id3]
文章标题 : 个人日志 » DUX 主题手机端首页显示最新发布标题右侧内容
原文链接 : https://zibuyu.life/3662.html

删除注销都不行
你好博主,你dux主题手机端 右侧 sidebar 显示在底部,是修改的什么地方?
那么问题来了,如何让他只在手机上显示呢?
按照说的改了,但不管用啊,还是不显示
大前端好多年了,还是这么受欢迎
不错,很实用