为了更好的学习, 博客经常需要对一些代码进行收集整理,之前一直使用的是DUX主题自带的代码高亮功能,但是最近发现当使用一些自定义的短代码时主题自带的代码高亮功能不识别,仍旧会在前端执行,于是决定使用插件。在网上找了两天也使用了不少插件,最后决定使用Crayon Syntax Highlighter这款插件,虽然网上说这款插件各种不兼容,各种占用资源,但我目前用着感觉还可以。

还是按照老规矩,既然使用了这款插件,我们就尽可能地详细了解它,下面就附上我对插件各选项的理解,希望有助于你对插件的设置。

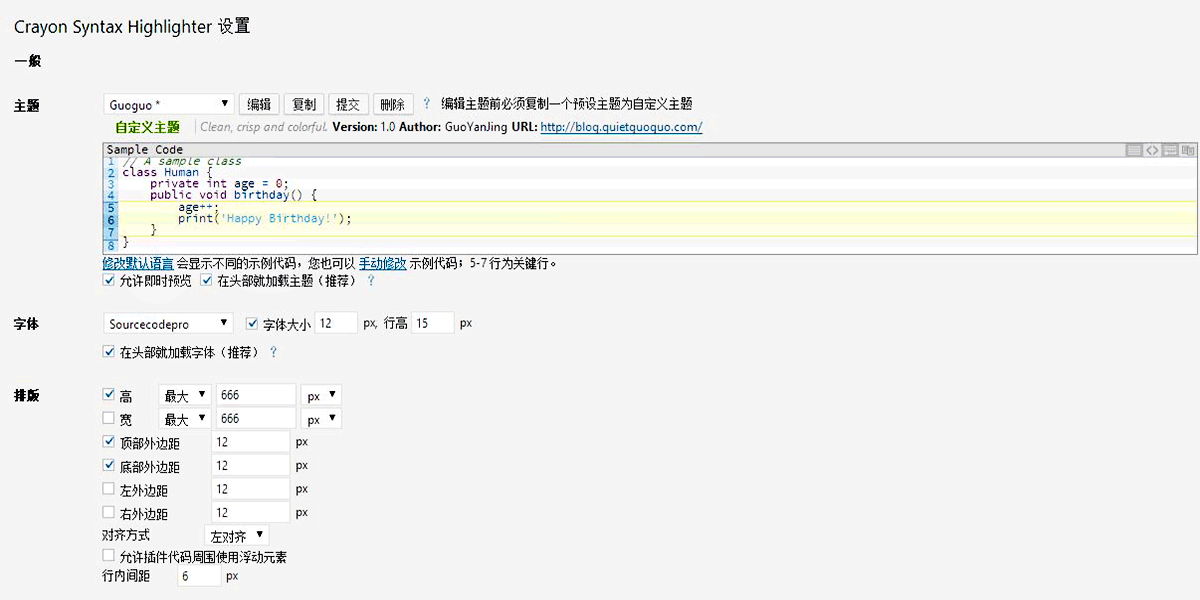
主题:该选项主要通过主题的方式控制前端显示代码的样式,插件自带了多种多样的主题,你可以根据自己的喜欢进行选择,当然,如果自带的主题不能满足你的个性化需求,你可以通过复制一个主题,然后进行编辑,创建属于自己的主题。主题的编辑主要包括主题信息、代码、字符的颜色、边框的样式、等内容。
字体:用来设置代码的字体、字符大小以及每行高度的。
排版:设置代码框在前端显示时的大小及距离你其他图文内容的边距;设置代码的对齐方式以及两行代码直接的间距。

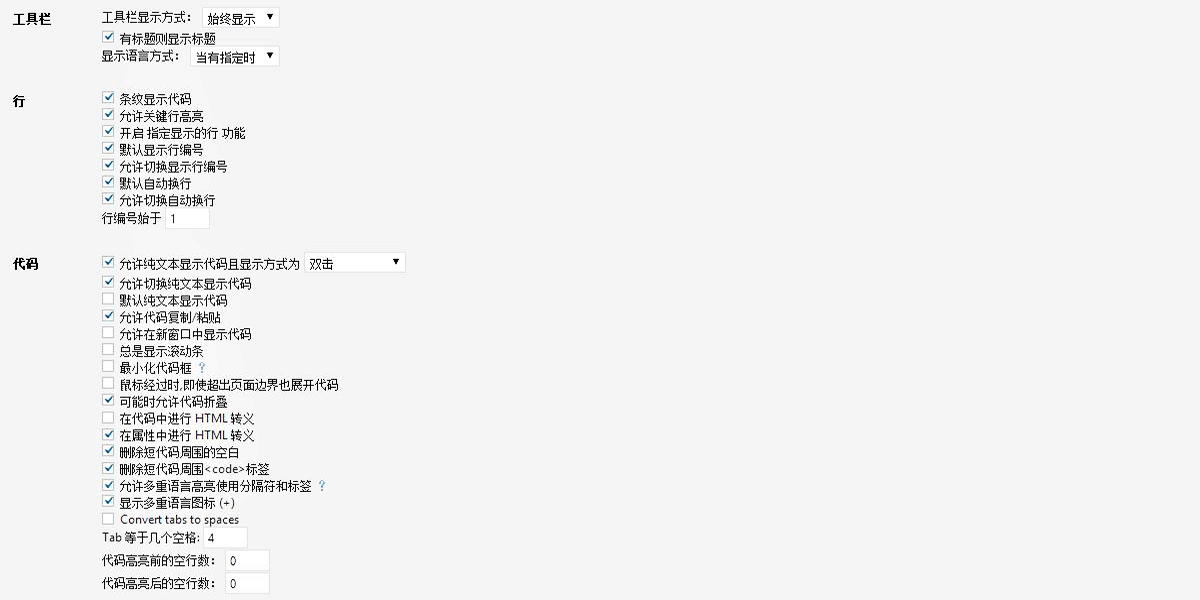
工具栏:就是代码框最上部显示的一行内容,包括复制、切换纯文本显示代码、切换是否显示行编号等内容,你可以通过该选项觉定是否显示它,以及是否显示你所要高亮代码的语言。
行:主要是对行的一些编辑工作,选项已经解释的很清楚了,直接通过勾选就行了。
代码:代码选项的很多内容插件本身的注释也已经很清楚了,现就转义的概念稍做些解释。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像"<"和">"这类符号已经用来表示HTML标签,因此就不能直接当做文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转义字符串时,要严格遵守字母大小写的规则。第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
其实所有编程语言,拥有转义字符的原因基本上是两点:一、使用转义字符来表示字符集中定义的字符,比如ASCll里面的控制字符及回车换行等字符,这些字符都没有现成的文字代号。所以只能用转义字符来表示 。二、某一些特定的字符在编辑语言中被定义为特殊用途的字符。这些字符由于被定义为特殊用途,它们失去了原有的意义。比如说Html中,<被HTML定义为标签的开始,所以当我们转入<时,HTML就会把它当作为开始,而不是当作一个<来看待。再如PHP 的双引号("),被PHP定义为字符串的外围标签,所以如果你在一对双引号里面,还想要使用双引号,只能使用转义字符了。不然PHP就会报错了。

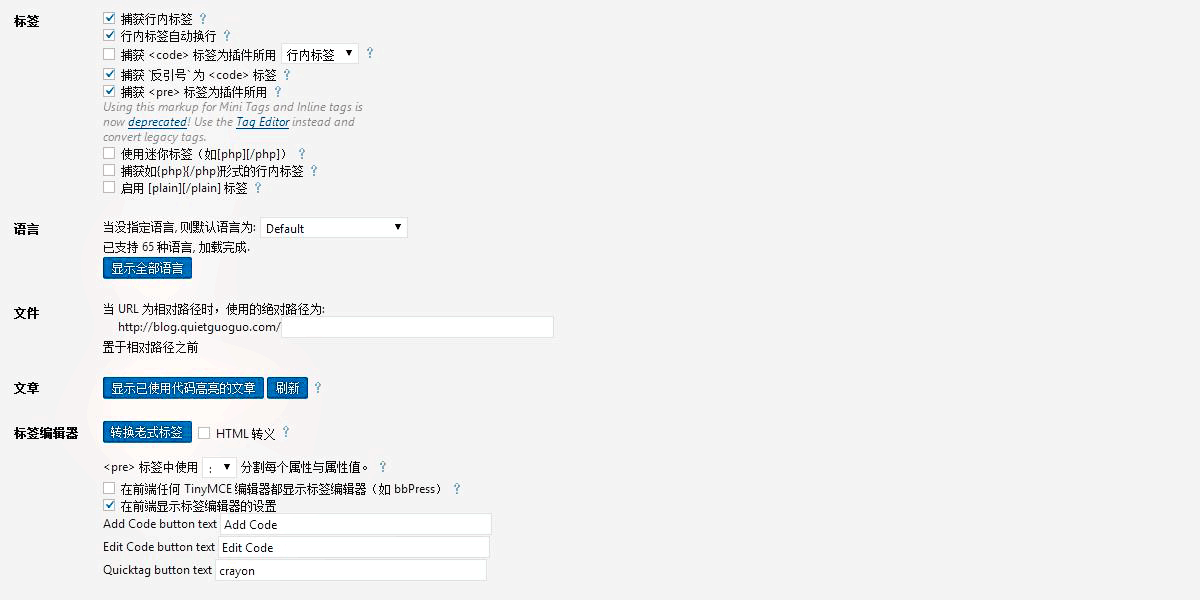
标签:通过捕获你文章中特定代码的标签,在前端高亮显示。
语言:设置你所要高亮代码的语言,一般选择默认即可。如果需要标注语言,可以在编辑文章的时候改成对应的语言。
文章:通过点击“显示已使用代码高亮的文章”可罗列出你使用此插件进行代码高亮的文章目录,方便管理。
标签编辑器:将老式的标签转换为新版本的标签。目前我还没用过这个功能,如果你需要使用的话建议先备份下数据以免出现故障。

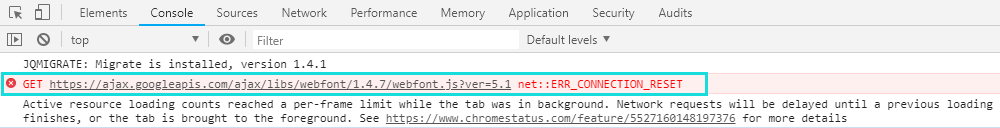
后面的这几个选项也没有什么好说的,各个选项已经说的很清楚了,重点是日志这个选项,你可以通过查看插件的日志来了解这款插件的运行状态,并根据错误信息解决插件与其他插件或主题等的不兼容问题。说的再多不如亲身实践,想要了解更多Crayon Syntax Highlighter的功能,还是安装上这款插件亲身实践一番吧。你可以点击这里进行下载,也可以通过WordPress后台收缩Crayon Syntax Highlighter插件进行安装启用。
官网下载:https://wordpress.org/plugins/crayon-syntax-highlighter/