DUX主题是themebetter原创开发的一款基于WordPress程序的多功能主题,响应式布局,不同设备不同展示效果,简洁大气 ,多设备支持、优化SEO,适用于垂直站点、科技博客、个人站,目前我站点使用的就是DUX主题,作为一个喜欢折腾的站长,对主题的修改优化自然是免不了的,这次我们就来改一下DUX主题默认的相关文章功能,并使其双栏显示。

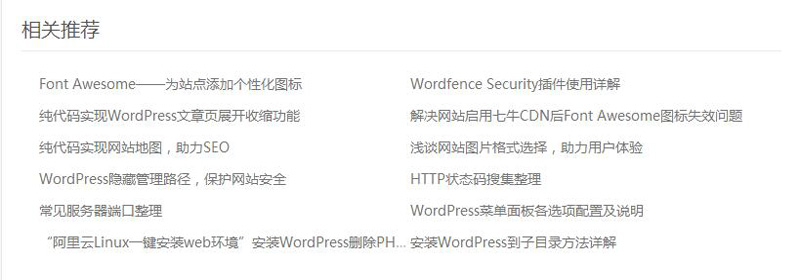
上图是主题相关推荐的默认显示样式,采用单栏显示,右边空出好大一块,就我个人感觉不是太美观,而且右侧空间有点浪费,下面就将其修改一下,使其双栏显示。这次对主题的修改需要改变两个文件,分别是:main.css与mo_posts_related.php。在修改主题文件前我们最好先备份一下需要修改的文件,如果修改失败,可以直接使用源文件替换掉修改文件来进行恢复。
main.css文件修改
main.css文件是我们这次对DUX主题修改的重中之重,我们就是通过修改它内部的样式文件来实现相关推荐文章双栏显示的,对main.css文件的修改主要包括以下几步:
首先,打开文件后CTRL+F搜索.relates ul,在函数后面添加overflow: hidden;语句,修改完成后的代码显示应该是这样的:
.relates ul{
list-style: disc;
margin-left: 18px;
color: #bbb;
margin-bottom: 30px;
overflow: hidden;
}
然后,滑动鼠标哦至文件最后,插入如下代码:
/*相关文章推荐使用双栏*/
.relates ul li {
width: 50%;
float: left;
word-break: break-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
好了,到这一步相关文章双栏显示基本上就结束了,你可以将main.css文件上传到网站原位置,查看效果如下:

mo_posts_related.php文件修改
修改完成后,相关文章双栏显示了,基本的功能也已经达到了,但是如果只是这么单纯的显示似乎不太美观,接下来我们就用Font Awesome字体图标美化一下。找到主题的mo_posts_related.php文件,在改文件下有两个<a href="'.get_permalink().'">'.get_the_title().get_the_subtitle().'</a>语句,分别在文件的第27行与42行,找到并在前面添加如下代码:
   <i class="fa fa-hand-o-right"></i>  
修改成功后的代码应该显示如下:
echo '<li>   <i class="fa fa-hand-o-right"></i>  <a href="'.get_permalink().'">'.get_the_title().get_the_subtitle().'</a></li>';
注意,这地方的图标可以自己定义,具体使用方法请参考我之前的文章:Font Awesome——为站点添加个性化图标 。配置完成后上传文件即可查看显示效果如下:

2017年12月30日更新:DUX4.0相关文章新增图文模式,新的FontAwesome图标添加位置改为第30行与第48行,添加完成后完整代码如下:
if( $thumb_s ) echo '<a href="'.get_permalink().'">'._get_post_thumbnail().'</a>';
echo '   <i class="fa fa-hand-o-right"></i>  <a href="'.get_permalink().'">'.get_the_title().get_the_subtitle().'</a></li>';
$exclude_id .= ',' . $post->ID; $i ++;