博客之前因为学习整理了一批 HTML 、CSS 、JS 的知识点,使用表格形式整理的。最开始的时候是通过 TablePress 插件插入的表格,后来因为种种原因启用了该插件,具体请看>>> 弃用 TablePress,纯 CSS 样式美化表格 这篇文章。最近想要重新温习下这部分知识点,希望能将这些表格打印出来。然而弃用 TablePress 之后整理知识点我有对应的 Excel 备份文件,而之前的表单因为是通过 TablePress 自动生成的,之前也没有导出对应的 Excel 文件,只有部分 HTML 格式的备份,所以说为了打印出来的效果一致,需要将 HTML 格式的文件转换为 Excel 。是故,有了这篇文章。

转换的方式很简单,这里使用的是 Excel 自带的功能实现的。
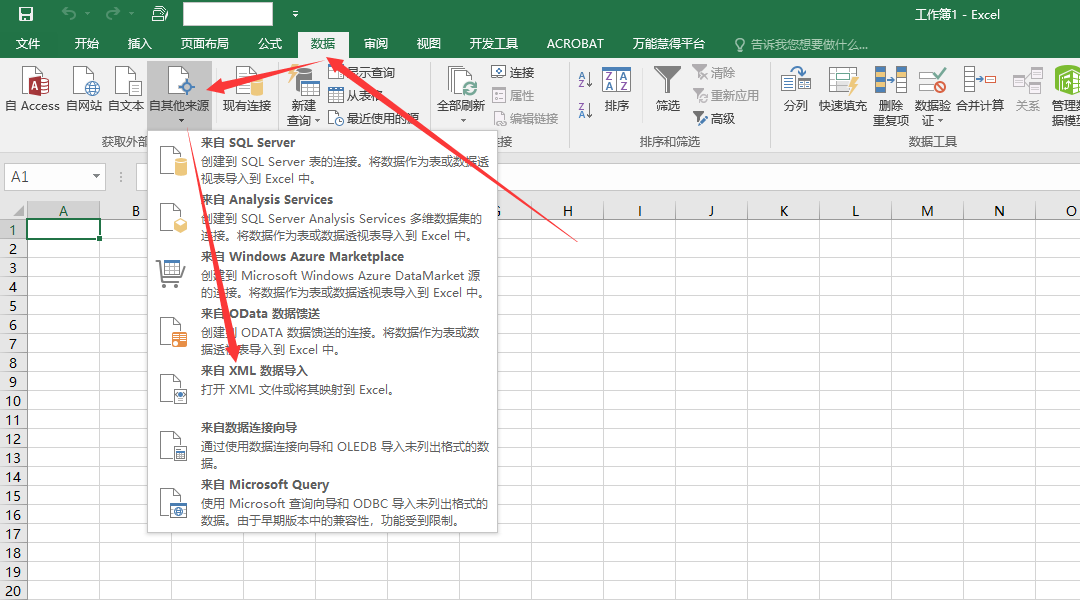
首先,我们打开 Excel 软件,在数据选项卡下找到“自其他来源/来自 XML 数据导入”即可。PS:关于 XML 与 HTML 的渊源这里就不再说了,请自行百度。

选择好“来自 XML 数据导入”功能后,我们即可在弹出的对话框中找到自己需要转换为 Excel 的 HTML 文件了。需要注意的是,这里默认打开的文件类型为 xml ,我们将其切换为所有文件才可以看到对应的 HTML 文件。选择后直接点击“打开(O)”即可。

在接下来弹出的对话框中可能会出现乱码,不用担心,直接点击下一步即可。另外如果你有其他特殊要求也可以点击右上角“选项”,配置其他 Web 查询选项。

最后,按照软件提示一步步点击即可成功将 HTML 表单转换为 Excel 格式。对比转换后的数据及原 HTML 数据,完美!

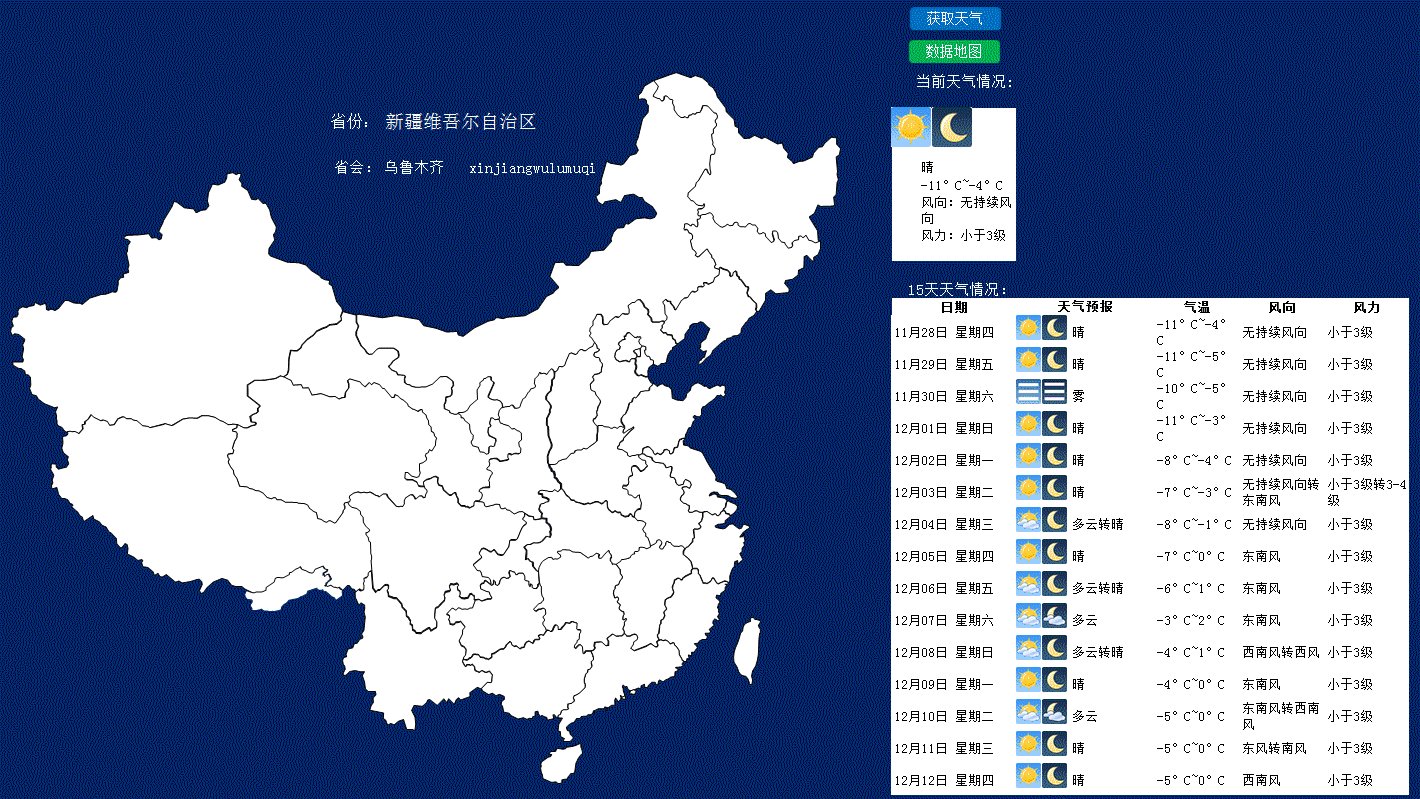
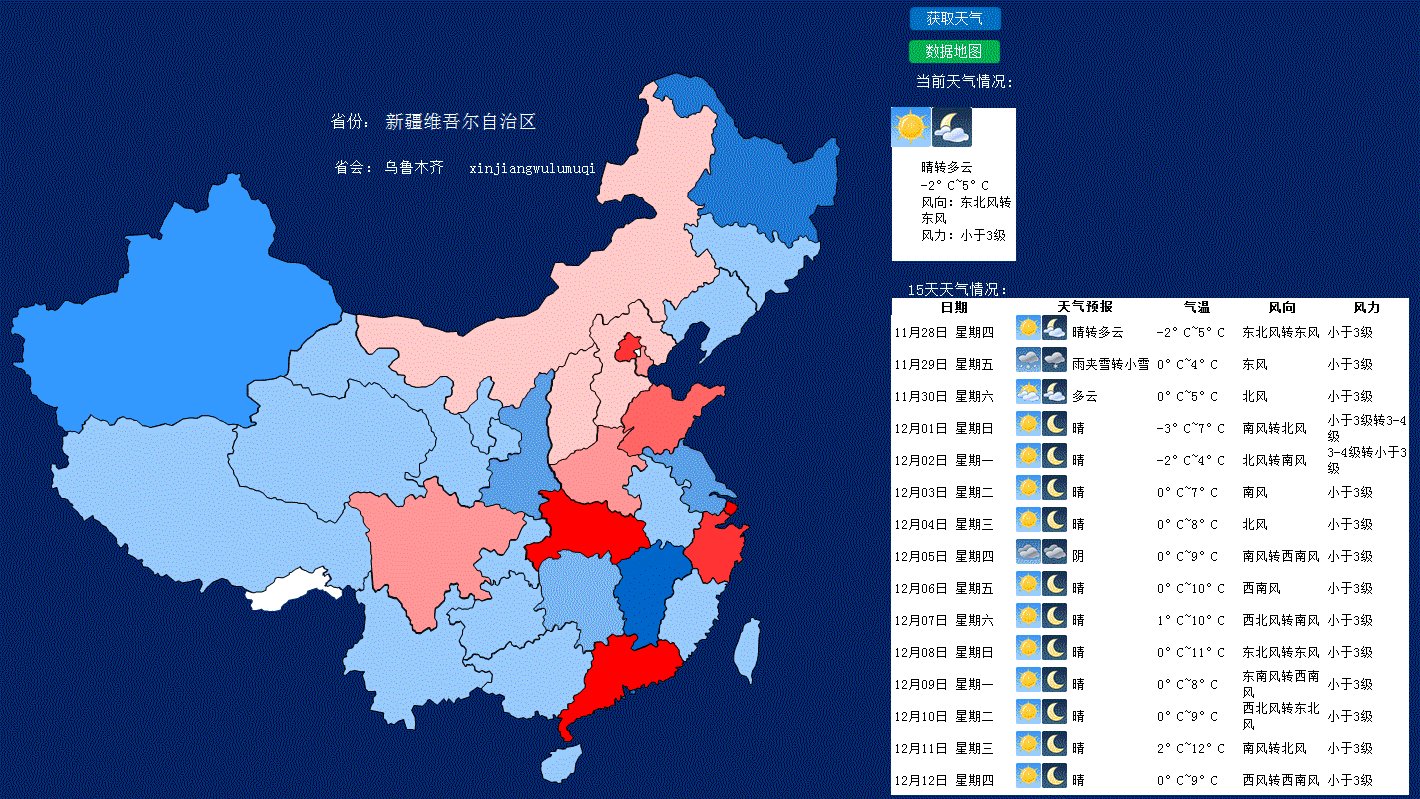
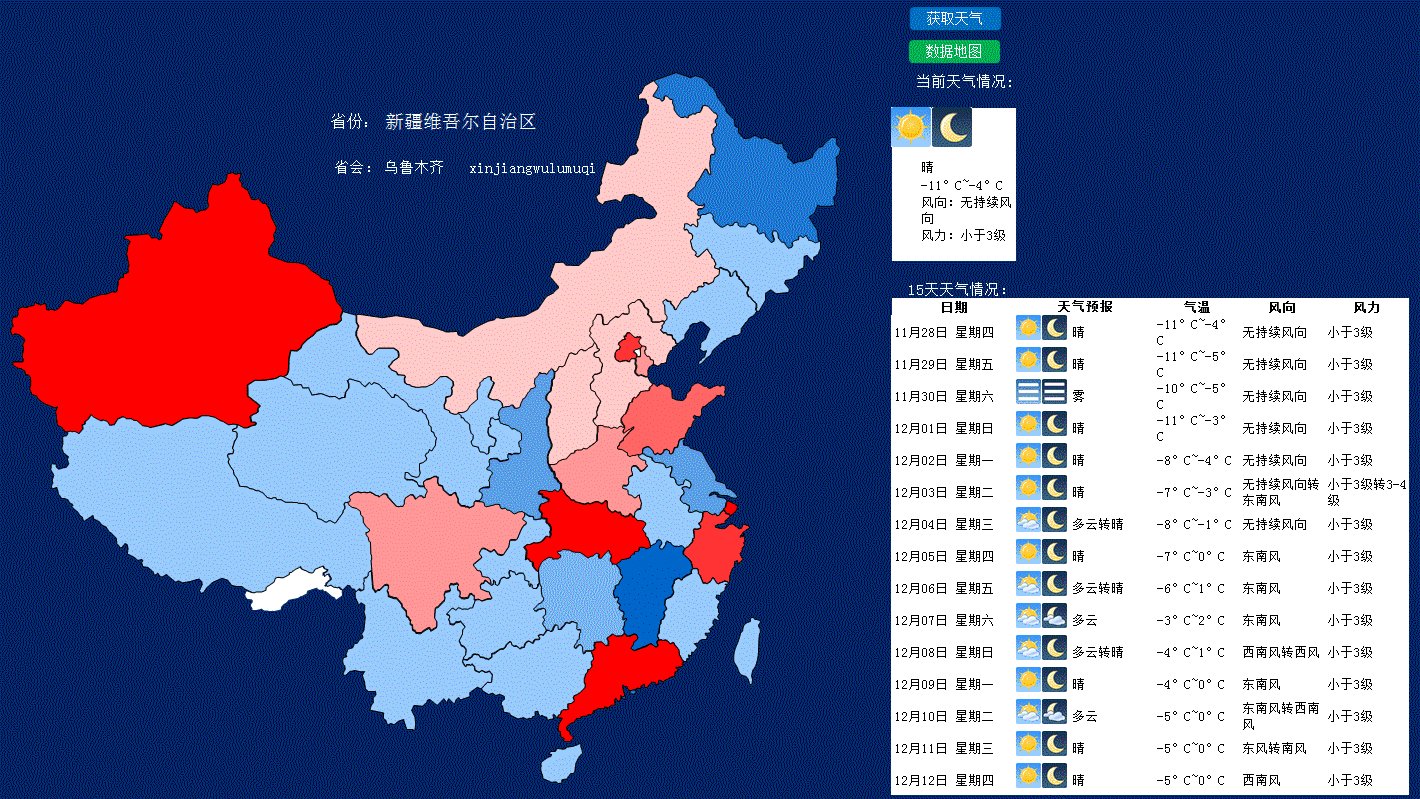
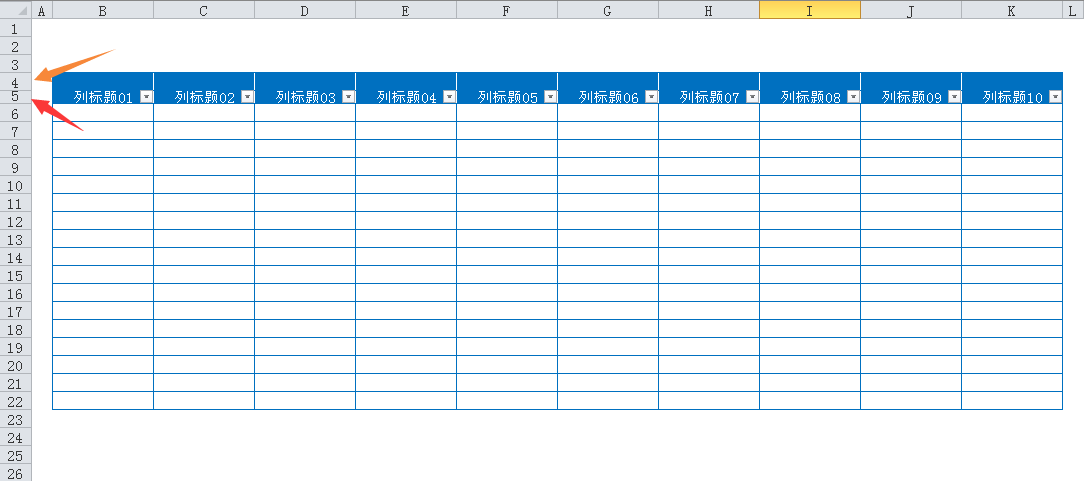
转换为 Excel 的表单

原 HTML 表单
以上。