因为自己平时学习的过程中喜欢整理知识点,而对于很多知识点的整理表格无疑是最简单明了的方式,之前博客上一直使用的是一款名为 TablePress 的插件来进行整理的,当初使用这款插件感觉还不错,可自定义样式、支持表格的独立管理,而且可以将做好的表格导出成 JSON 、CSV 或者是 HTML 格式,就我目前所接触到的 WordPress 表格插件来说,TablePress 无疑是最好的。

但是,使用这款插件的问题就是,当插件停用后所有设置的表格都将不在显示,之前我在 为什么要减少WordPress插件的使用? 这篇文章中也提到过,对于这种功能性、美化性的插件还是能少用就少用,不然那一天插件不更新了,或者跟其他插件冲突了,你说你是继续用还是不用?其实这还是小问题,主要是最近发现由 TablePress 生成的表格前端显示变成了下面这幅样子:

可能是我修改主题修改的吧,具体原因我也没仔细查看。
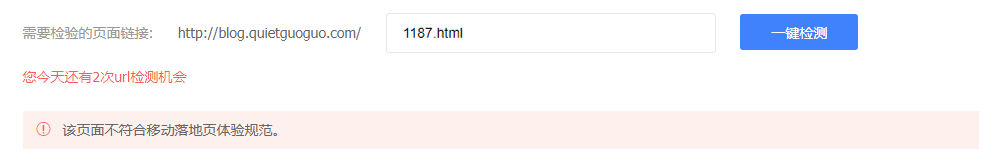
还有一点需要提到的是,之前我在申请百度熊掌号的时候遇到了落地页体验差的坑,刚开始我以为是网站加载速度慢,后来我用“移动落地页检测”(百度搜索资源平台/用户中心/站点管理/站点属性设置/优化与维护/移动落地页检测)检测了一下,发现用插件生成的表格,单一的表格还可以,多个表格出现在一篇文章中的话由于表格内容不同,在移动端多个表格不能自动按不同比例缩小使左右对齐,这使得页面不符合百度的“落地页规范”!思来想去,最终决定再也不偷懒了,使用纯代码的方式将表格写死,一劳永逸,并调整下表格使其符合落地页规范。

好了,下面还是具体说一下实现方法。
生成表格
由于 TablePress 支持导出表格,所以这地方的表格我是直接用的导出成 HTML 格式,然后复制过来的。当然后期的话我们可以用 Excel 画好表格直接复制到 WordPress 文本编辑器(可视化)界面即可。代码会自动生成。其实无非就是些<table>
<thead><tbody><tr><th><td>标签之类的。
CSS美化
直接生成的 HTML 表格前端显示有多丑我就不说了。当然一些主题可能已经使用 CSS 美化了,比如我所使用的 DUX 主题,然而主题自带的美化效果可能并不能满足我们的需求,比如 DUX主题自带的表格美化如下,表头(标题行)显示不突出。

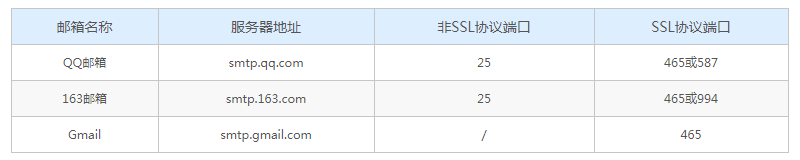
所以我自行美化了一下,美化后效果如下:

最后奉上我所使用的 CSS 代码:
/** Table 表格样式 **/
.qgg-table{
border-collapse: collapse;
width:100%;
border:1px solid #c6c6c6 !important;
margin-bottom:20px;
}
.qgg-table th{
border-collapse: collapse;
border-right:1px solid #c6c6c6 !important;
border-bottom:1px solid #c6c6c6 !important;
background-color:#ddeeff !important;
padding:5px 9px;
font-size:14px;
font-weight:normal;
text-align:center;
}
.qgg-table td{
border-collapse: collapse;
border-right:1px solid #c6c6c6 !important;
border-bottom:1px solid #c6c6c6 !important;
padding:5px 9px;
font-size:12px;
font-weight:normal;
text-align:center;
word-break: break-all;
}
.qgg-table tr:nth-child(odd){
background-color:#fff !important;
}
.qgg-table tr:nth-child(even){
background-color: #f8f8f8 !important;
}
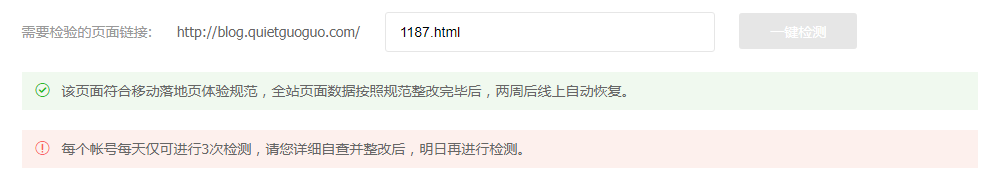
修改完成后重新检测一下落地页规范如图: