因为目前添加的很多功能放在新的编辑器上可能无法使用,所以原本想着等WordPress更新新版本正式启用“古腾堡”编辑器之后再更新主题修改相关的文章的。但是一则鉴于“古腾堡”编辑器用着确实别扭,未来可能还会使用老版编辑器,再则这个功能未来几天可能会用到(部分文章内容不想被浏览器收录),所以说还是决定更新了。

WordPress文章密码保护功能网上有很多相关的代码,但是没找到密码输入错误时提示的代码,所以最终还是自己对源代码做了些简单修改,便成了下面这幅样子。下面说一下具体修改的路子:、
functions.php 文件修改
将以下代码添加到主题的 functions.php 文件中去即可。
// 输入密码查看文章内容
function password_protected_post($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['password_key']) && $_POST['password_key']==$key){
return '<div class="password_protected_post_content">'.$content.'</div>';
}elseif(isset($_POST['password_key']) && $_POST['password_key']!=$key){
return '
<script>
alert("密码错误,请仔细核对密码后重试!!!");
window.location.href="'.get_permalink().'";
</script>';
}else{
return '
<form class="password_protected_post_form" action="'.get_permalink().'" method="post">
<input type="password" id="password_key" name="password_key" size="20" placeholder="请输入密码查看隐藏内容"/>
<input type="submit" value="确 定" />
</form> ';
}
}
add_shortcode('pwd_protected_post','password_protected_post');
// 输入密码查看文章内容快捷按钮
function appthemes_add_pwd_protected_post() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'pwd_protected_post', '文章密码保护', '【pwd_protected_post key="保护密码"]','[/pwd_protected_post】' );
</script>
<?php
}
}
add_action('admin_print_footer_scripts', 'appthemes_add_pwd_protected_post' );
添加完成后在文章编辑器“文本”编辑模式下应该会出现一个“文章密码保护”的按钮,选中需要保护的文字点击该按钮即可进行密码保护,另外注意设置保护的密码(key)。当然,你也可以通过下面这段短代码直接编辑进行密码保护:
【pwd_protected_post key="保护密码"][/pwd_protected_post】
注意将代码中的“【】”修改为“[]”.
CSS样式文件修改
原本添加完上述代码后即可实现密码保护,但是默认的样式实在是有些丑,大致是下面这个样子:

将下面这段代码复制到你主题的样式文件中去,一般为 style.css 文件,DUX 主题的话为 main.css 文件即可。
/** 输入密码查看文章内容 */
.password_protected_post_content{
margin: 20px 0;
padding: 20px;
background: #f8f8f8;
}
.password_protected_post_form{
margin: 20px 0;
height:52px;
font-size:24px;
text-align: center;
}
.password_protected_post_form [type="password"]{
float: left;
width: 70%;
height: 100%;
display: block;
padding: 5px 16px;
line-height: 36px;
color: #777;
background: #FCFCFC;
border: 3px solid #f3f3f3;
border-right: 0px;
border-radius: 3px 0 0 3px;
box-sizing: border-box;
}
.password_protected_post_form [type="submit"]{
float: right;
width: 30%;
height: 100%;
display: block;
padding: 5px 16px;
line-height: 36px;
color: #fff;
background: #3498db;
border: 3px solid #3498db;
border-left: 0px;
border-radius: 0 3px 3px 0;
box-sizing: border-box;
cursor: pointer;
}
@media (max-width:560px){
.password_protected_post_form{
height:36px;
font-size:14px;
text-align: center;
}
.password_protected_post_form [type="password"]{
padding: 3px 9px;
line-height: 24px;
}
.password_protected_post_form [type="submit"]{
padding: 3px 9px;
line-height: 24px;
}
}
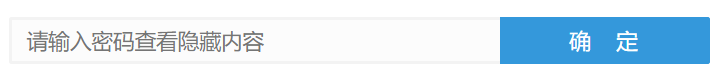
添加完成后前端大致显示为如下这般:

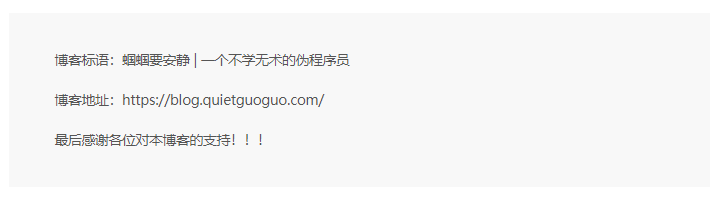
输入密码后查看的隐藏内容样式如下:

样式不算太漂亮。当然,你也可以根据自己喜好再重新调整下样式。
















