这段时间不少朋友询问如何将网站安装在网站目录的子目录下而不是根目录下直接安装。作为一个对网站建设几乎不懂得小白,自己之前为了解决这个问题也是花费了不少的时间。对于一些刚开始使用WordPress的朋友们,想来为了解决这个问题也可能会遇到一些麻烦,特将自己之前的解决方案整理一下供大家交流学习。

新建一个文件夹,文件夹的名字为wordpress(你也可以更改为其他名称),将你的WordPress安装程序放在子目录wordpress文件夹内并上传至你的网站跟目录。

方法一
将WordPress安装程序下的index.php文件移至网站根目录下并使用Notepad++编辑,定位到require( dirname( __FILE__ )位置并修改其文件路径为/wordpress/wp-blog-header.php。你也可以复制下面代码保存成index.php上传至网站根目录。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
方法二
在网站根目录下新建一个index.php文件指向子目录wordpress的index.php文件,代码为:
require( dirname( __FILE__ ) . '/wordpress/index.php' );
好了,现在通过浏览器访问你的网站IP或者你绑定的域名即可看到WordPress的安装界面。
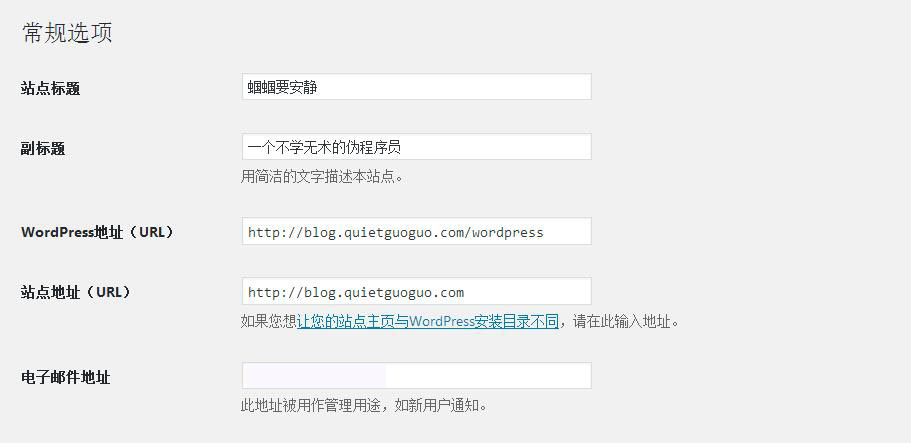
安装完成后记得登陆后台/设置/常规选项将你的WordPress地址与站点地址修改一下。只有修改后访问域名才能访问你的网站,如果不修改则需要访问http://blog.quietguoguo.com/wordpress才可以访问你的站点。