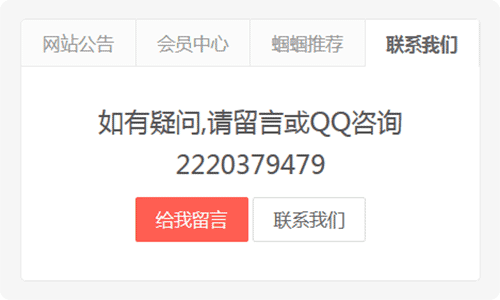
DUX主题默认的公告栏只有“网站公告”与“会员中心”两个模块,即使我们将这两个模块全部开启,公告栏左侧也会留出一部分空白,既不美观也不利于网站更多信息的展示。从网上搜到了一些更改公告栏的方法,但是这些方法多是针对1.2版本前加密的DUX主题所做的修改,而对于取消加密后的DUX主题版本并不适用。无奈只好自己在原先的基础上对代码做了些修改以适应现有的版本,下图既是我修改后的效果,修改的不是太好,如果大家有什么更好的方法可以下方留言我们一同学习进步。

这次对主题的修改主要是修改了mo_notice.php与options.php两个文件,希望大家在修改自己主题之前将这两个文件备份一下,如果自己修改不当引起网站崩溃,可直接使用备份的文件恢复网站。
options.php文件修改
options.php文件主要是定义了一些后台主题设置中的按钮,我们对这一文件的修改主要也是在后台DUX主题设置中增加一些必要的按钮方便大家对新添加模块的修改。将options.php文件下载下来后使用编辑工具打开,然后搜索“选择分类设置为网站公告”在这一段文字所在的代码下方('type' => 'select');之后)添加如下代码即可:
// 首页公告模块添加强烈推荐与联系我们模块
$options[] = array(
'id' => 'site_tuijian_s',
'std' => true,
'desc' => __('显示推荐模块', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => __('显示标题', 'haoui'),
'id' => 'site_tuijian_title',
'desc' => '建议4字内,默认:蝈蝈推荐',
'std' => '蝈蝈推荐',
'type' => 'text');
$options[] = array(
'name' => __('显示文本', 'haoui'),
'id' => 'site_tuijian_text',
'desc' => '建议每行16字以内,可使用br标签分两行。默认:蝈蝈要安静blog.quietguoguo.com<br><strong>记录成长 分享快乐</strong>',
'std' => '<h2>蝈蝈要安静blog.quietguoguo.com <br> <strong>记录成长 分享快乐</strong></h2>',
'type' => 'textarea');
$options[] = array(
'name' => __('按钮 ', 'haoui') ,
'id' => 'site_tuijian_button' ,
'desc' => '按钮文字', 'std' => '点击查看',
'type' => 'text');
$options[] = array(
'id' => 'site_tuijian_url' ,
'desc' => __('按钮链接', 'haoui'),
'std' => 'http://www.blog.quietguoguo.com/',
'type' => 'text');
$options[] = array(
'id' => 'site_tuijian_blank',
'std' => true,
'desc' => __('新窗口打开', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'id' => 'site_contactus_s',
'std' => true,
'desc' => __('显示联系我们模块', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => __('显示标题', 'haoui'),
'id' => 'site_contactus_title',
'desc' => '建议4字内,默认:联系我们',
'std' => '联系我们',
'type' => 'text');
$options[] = array(
'name' => __('显示文本', 'haoui'),
'id' => 'site_contactus_text',
'desc' => '建议每行16字以内,可使用br标签分两行。默认<h2>如有疑问,请留言或QQ咨询 <br> 2220379479</h2>',
'std' => '<h2>如有疑问,请留言或QQ咨询 <br> 2220379479</h2>',
'type' => 'textarea');
$options[] = array(
'name' => __('按钮 ', 'haoui') ,
'id' => 'site_messageme_button' ,
'desc' => '按钮文字', 'std' => '给我留言',
'type' => 'text');
$options[] = array(
'id' => 'site_messageme_url' ,
'desc' => __('按钮链接', 'haoui'),
'std' => 'http://www.blog.quietguoguo.com/',
'type' => 'text');
$options[] = array(
'id' => 'site_messageme_blank',
'std' => true,
'desc' => __('新窗口打开', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => __('按钮 ', 'haoui') ,
'id' => 'site_contactus_button' ,
'desc' => '按钮文字', 'std' => '联系我们',
'type' => 'text');
$options[] = array(
'id' => 'site_contactus_url' ,
'desc' => __('按钮链接', 'haoui'),
'std' => 'http://www.blog.quietguoguo.com/',
'type' => 'text');
$options[] = array(
'id' => 'site_contactus_blank',
'std' => true,
'desc' => __('新窗口打开', 'haoui'),
'type' => 'checkbox');
mo_notice.php文件修改
DUX主题的mo_notice.php文件主要定义了首页公告栏在前端的显示效果,对于这个文件的我们需要修改以下三个地方:
引入新增模块
在mo_notice.php文件中搜索“$s_user = _hui('user_page_s') && _hui('user_on_notice_s');”,并在其下方添加如下代码:
// 首页公告栏添加蝈蝈推荐与联系我们模块
$s_tuijian = _hui('site_tuijian_s');
$s_contactus = _hui('site_contactus_s');
模块头部加载
在mo_notice.php文件中找到“<?php if( $s_user ){ ?><li<?php echo ($s_user && !$s_notice ) ? ' class="active"' : '' ?>>会员中心</li><?php } ?>”并在其下方添加如下代码:
<!--首页公告栏添加蝈蝈推荐与联系我们模块-->
<?php if( $s_tuijian ){ ?><li<?php echo ($s_tuijian && !$s_notice ) ? ' class="active"' : '' ?>><?php echo _hui('site_tuijian_title') ? _hui('site_tuijian_title') : '蝈蝈推荐' ?></li><?php } ?>
<?php if( $s_contactus ){ ?><li<?php echo ($s_contactus && !$s_notice ) ? ' class="active"' : '' ?>><?php echo _hui('site_contactus_title') ? _hui('site_contactus_title') : '联系我们' ?></li><?php } ?>
模块内容加载
修改完上面的内容后继续查看mo_notice.php文件会发现如下一段代码,这段代码主要是帮助引用会员中心的。
<?php if( $s_user ){ ?>
<li class="item item-02<?php echo ($s_user && !$s_notice) ? ' active' : '' ?>">
<?php
if( is_user_logged_in() ){
global $current_user;
?>
<dl>
<dt><?php echo _get_the_avatar($user_id=$current_user->ID, $user_email=$current_user->user_email, true); ?></dt>
<dd><?php echo $current_user->display_name ?><span class="text-muted"><?php echo $current_user->user_email ?></span></dd>
</dl>
<ul>
<li><a href="<?php echo mo_get_user_page() . '#posts/all' ?>">我的文章</a></li>
<li><a href="<?php echo mo_get_user_page() . '#comments' ?>">我的评论</a></li>
<li><a href="<?php echo mo_get_user_page() . '#info' ?>">修改资料</a></li>
<li><a href="<?php echo mo_get_user_page() . '#password' ?>">修改密码</a></li>
</ul>
<?php }else{ ?>
<h4>需要登录才能进入会员中心</h4>
<p>
<a href="javascript:;" class="btn btn-primary signin-loader">立即登录</a>
<a href="javascript:;" class="btn btn-default signup-loader">现在注册</a>
</p>
<?php } ?>
</li>
<?php } ?>
在mo_notice.php文件中找到上面这段代码,并在其后添加下面的代码:
<!--首页公告栏添加蝈蝈推荐与联系我们模块-->
<?php if( $s_tuijian && _hui('site_notice_cat') ){ ?>
<li class="item item-03<?php echo ($s_tuijian && !$s_notice) ? ' active' : '' ?>">
<ul>
<?php
echo _hui("site_tuijian_text") ? _hui("site_tuijian_text") : "蝈蝈要安静blog.quietguoguo.com:<br> <strong>记录成长 分享快乐</strong>";
?>
<a href="<?php echo _hui("site_tuijian_url") ?>" target="<?php echo _hui('site_tuijian_blank') ?>" class="btn btn-primary"> <?php echo _hui("site_tuijian_button") ? _hui("site_tuijian_button") : "查看详情"?></a>
</ul>
</li>
<?php } ?>
<?php if( $s_contactus && _hui('site_notice_cat') ){ ?>
<li class="item item-03<?php echo ($s_contactus && !$s_notice) ? ' active' : '' ?>">
<ul>
<?php
echo _hui("site_contactus_text") ? _hui("site_contactus_text") : "如有疑问,请留言或QQ咨询 <br> 2220379479";
?>
<a href="<?php echo _hui("site_messageme_url") ?>" target="<?php echo _hui('site_messageme_blank') ?>" class="btn btn-danger"> <?php echo _hui("site_messageme_button") ? _hui("site_messageme_button") : "给我留言"?></a>
<a href="<?php echo _hui("site_contactus_url") ?>" target="<?php echo _hui('site_contactus_blank') ?>" class="btn btn-default"><?php echo _hui("site_contactus_button") ? _hui("site_contactus_button") : "联系我们"?></a>
</ul>
</li>
<?php } ?>
至此,对于DUX主题的首页公告栏模块的修改就算完成了,由于修改的比较仓促,对于样式也没有进行过多的调整,后期的调整工作大家可根据自己的喜好进行修改。
















