DUX主题默认的全站底部推广区是深灰色的,而且上面除了一行推广文字及两个可选择是否启用的按钮外就没有什么特别的装饰了,一直觉的这默认的推广区丑丑的不适合自己网站风格,最近从网上查找了不少资料终于将它给提换了,又想要修改DUX主题底部推广区的同学可以看一下,当然如果你有什么更好的修改方法也可以底部留言告诉我,咱们一块儿折腾。下图是修改完成后的推广区样式,大家可以先看下喜不喜欢。

更改前DUX底部推广区

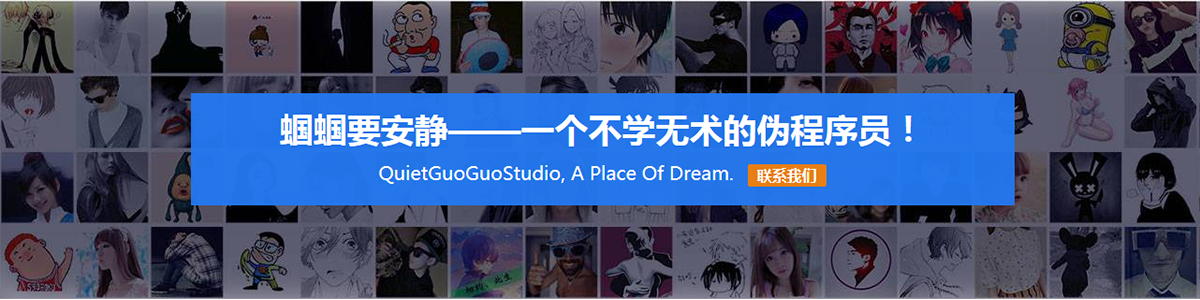
更改后DUX底部推广区
这次对于主题文件的修改主要集中在三个部分:main.css、options.php、mo_footer_brand.php,大家在文件修改前先做好文件的备份与保存。
main.css文件修改
首先是对main.css文件的修改,在dux/css/目录下找到main.css文件使用FTP工具下载下来,然后使用Notepad++进行编辑,在文件的最后添加如下样式:
/*全站底部推广区修改*/
.main-info {
width: 100%;
height: 320px;
padding-top: 100px;
background: url(../img/backgroundwall.jpg) repeat-x;
}
.main-info dl {
width: 880px;
margin: 0 auto;
height: 120px;
background: url(../img/blue_bg.png) repeat;
}
.main-info dl dt {
width: 100%;
padding: 12px 6px 8px 6px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 36px;
color: #fff;
text-align: center;
font-family: "微软雅黑";
}
.main-info dl dd {
width: 100%;
text-align: center;
color: #fff;
font-size: 20px;
font-family: Verdana, Geneva, sans-serif;
font-family: "微软雅黑";
}
.main-info dl dd a {
display: inline-block;
height: 24px;
line-height: 12px;
margin-left: 9px;
padding: 5px 9px;
font-size: 16px;
font-family: Verdana, Geneva, sans-serif;
font-weight: bold;
color: #fff;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
background: #E87E16;
}
.main-info dl dd a:hover {
background: #FF7E00;
}
@media screen and (max-width: 650px){
.main-info {
display: none;
}
}
options.php文件修改
在dux文件夹下找到options.php文件,这个文件主要是提供后台控制选项的,我们需要在该文件下为推广区添加一个推广副标题,找到“全站底部推广区”代码段,然后在“推广标题”代码下方再添加一个“推广副标题”代码,具体代码如下:
// 全站底部推广区修改
$options[] = array(
'name' => __('推广副标题', 'haoui'),
'id' => 'footer_brand_title-1',
'desc' => '建议20字内',
'std' => '蝈蝈要安静——一个不学无术的伪程序员!',
'type' => 'text'
);
mo_footer_brand.php文件修改
在主题的modules文件夹下找到mo_footer_brand.php,并将该文件中所有代码替换为如下代码:
<!-- 全站底部推广区修改 -->
<div class="main-info">
<div class="container">
<dl><dt><?php echo _hui('footer_brand_title') ?></dt>
<dd><?php echo _hui('footer_brand_title-1') ?>
<?php
for ($i=1; $i <= 2; $i++) {
if( _hui('footer_brand_btn_text_'.$i) && _hui('footer_brand_btn_href_'.$i) ){
echo '<a'.(_hui('footer_brand_btn_blank_'.$i)?' target="blank"':'').' class="btn btn-lg" href="'._hui('footer_brand_btn_href_'.$i).'">'._hui('footer_brand_btn_text_'.$i).'</a>';
}
}
?>
</dd>
</dl>
</div>
</div>
添加背景图片
根据个人喜好为自己的网站设计两张图片,一张命名为backgroundwall 图片格式为jpg;另一张命名为blue_bg 图片格式为png,并上传至dux/img/文件夹下。具体图片文件推荐大小如下:
backgroundwall:1920x320px
blue_bg:880x120px
当然你也可以设置文件名及图片大小、格式为其他值,不过这需要你对main.css文件中相应的参数进行调整。
















