Customizer 是面向对象进行配置的,该 API 主要包含四种类型:
- Panel:面板将多个节整合到一起方便管理
- Section:每个节里包含多种自定义选项方便各选项归类
- Setting:自定义控件的默认设置与数据库中字段相关联,注意应在 control 前调用
- Control:控件是最终显示给用户自定义选项,注意应在 setting 后调用
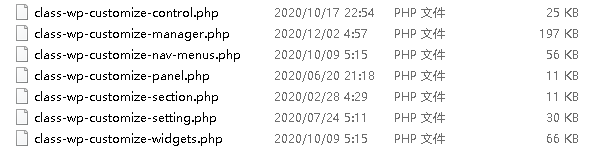
每一个 Customizer 都由一个 PHP 类表示,所有的自定义对象均有 WP_Customize_Manager 类进行管理,它被定义在 wp-includes/class-wp-customize-manager.php 文件中。另外,在 wp-includes 文件夹中你也可以查看到其他相关的自定义类信息。

下面对前面提到的四种配置类型做下简单介绍。
Panel
面板相关的方法主要有:add_panel(),get_panel() 与 remove_panel() 三个。
add_panel()
add_panel( WP_Customize_Panel|string $id, array $args = array() )
- $id:字符串,一个自定义面板对象,或者自定义面板的 ID 。
- $args:数组,内含多个可选参数:
- priority:整型,面板的优先级,控制面板的显示顺序,默认 160。
- capability:字符串,面板的功能,默认为 edit_theme_options。
- theme_supports:字符串,支持面板所需的主题功能。
- title:字符串,后台显示的面板标题。
- description:字符串,后台显示的面板描述。
- type:字符串,面板的类型。
- active_callback:激活面板后的回调函数。
注意:未设置 control 及 setting ,则该内容不显示,且 add_setting 应在 add_control 之前。
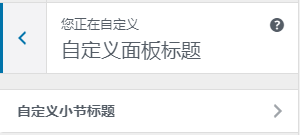
创建后的面板如下图所示:

get_panel()
get_panel( string $id )
- $id:要获取面板的 ID 值。
remove_panel()
get_panel( string $id )
- $id:要移除面板的 ID 值。
Section
小节相关的方法主要有:add_section(),get_section() 与 remove_section() 三个。
add_section()
add_section( WP_Customize_Section|string $id, array $args = array() )
- $id:字符串,一个自定义小节对象,或者自定义小节的 ID 。
- $args:数组,内含多个可选参数:
- priority:整型,小节的优先级,控制小节的显示顺序,默认 160。
- panel:字符串,小节所属的面板 ID ,不需要通过面板分类可为空。
- capability:字符串,小节的功能,默认为 edit_theme_options。
- theme_supports:字符串,支持小节所需的主题功能。
- title:字符串,后台显示的小节标题。
- description:字符串,后台显示的小节描述。
- type:字符串,小节的类型。
- active_callback:激活小节后的回调函数。
- description_hidden:布尔值,是否隐藏侧边帮助按钮悬浮提示,转而直接将描述信息显示在标题下方。
注意:未设置 control 及 setting ,则该内容不显示,且 add_setting 应在 add_control 之前。
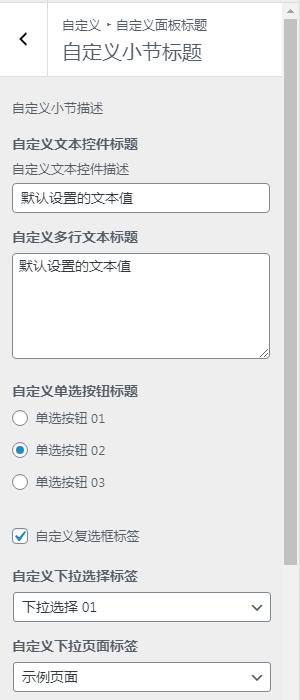
创建后的小节如下图所示:

get_section()
get_section( string $id )
- $id:要获取小节的 ID 值。
remove_section()
remove_section( string $id )
- $id:要移除小节的 ID 值。
注意,WordPress 有几个默认的 section 类型:
- title_tagline – Site Title & Tagline (网站标题和描述)
- olors – Colors(颜色)
- header_image – Header Image (顶部图片)
- background_image – Background Image (背景图片)
- nav – Navigation (导航菜单)
- static_front_page – Static Front Page (静态首页)
Setting
控件相关的方法主要有:add_setting(),get_setting() 与 remove_setting() 三个。
add_setting()
add_setting( WP_Customize_Setting|string $id, array $args = array() )
- $id:字符串,一个自定义设置对象,或者自定义设置的 ID ,可以是一个 theme_mod 或者自定义选项的 ID 。
- $args:数组,内含多个可选参数:
- type:字符串,默认设置的类型,默认为 theme_mod,可以设置为 option。
- capability:字符串,设置的功能,默认为 edit_theme_options。
- theme_supports:字符串,支持小节所需的主题功能,默认为空。
- default:字符串,设置控件的默认值,默认为空串。
- transport:字符串,控件的设置改变时预览效果的方式,默认为 refresh ,使用 postMessage ,可以自定义 JavaScript 代码处理。
- validate_callback:服务器端验证时的回调函数。
- sanitize_callback:以无斜杠形式过滤自定义值得回调函数。
- sanitize_js_callback:用于将Customize PHP设置值转换为JSON可序列化的值的回调函数。
- dirty:布尔值
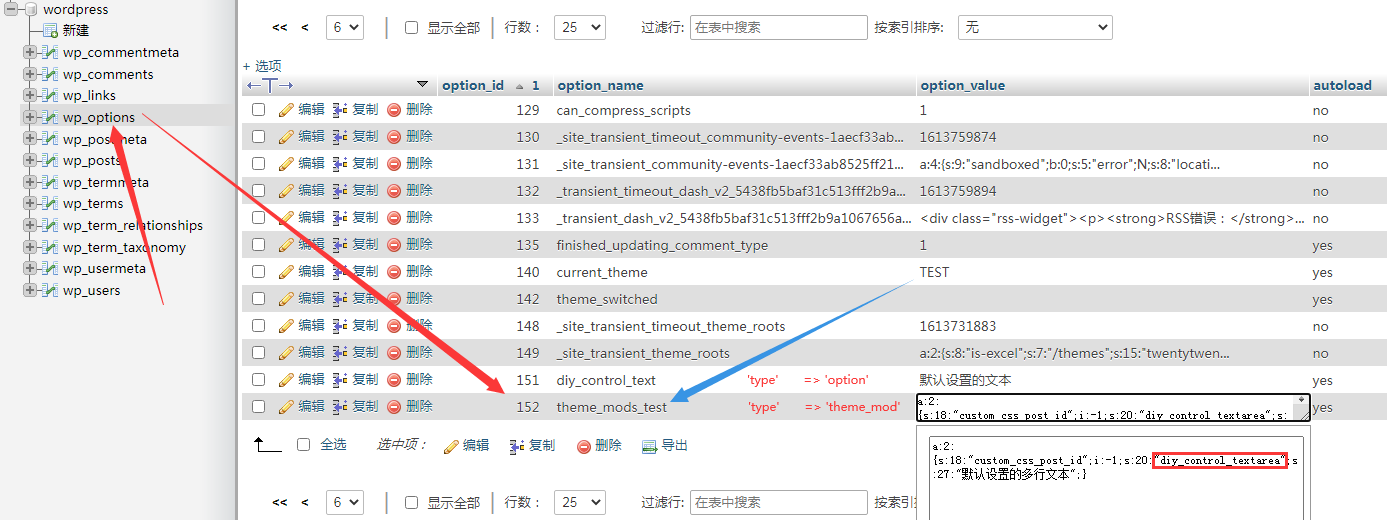
注意:如果 type 为 theme_mod ,关联的数据会存储在 wp_options 的 theme_modes_主题名 字段下,如果选择了 option ,则 WordPress 会创建对应 ID 的字段用于存储配置。

get_setting()
get_setting( string $id )
- $id:要获取设置的 ID 值。
remove_setting()
remove_setting( string $id )
- $id:要移除设置的 ID 值。
Control
控件相关的方法主要有:add_control(),get_control() 与 remove_control() 三个。
add_control()
add_control( WP_Customize_Control|string $id, array $args = array() )
- $id:字符串,一个自定义控件对象,或者自定义控件的 ID 。
- $args:数组,内含多个可选参数:
- instance_number:整型,相对于其他实例控件,创建当前实例的顺序。
- manager:自定义 bootstrap 实例。
- id:字符串,控件的 ID 。
- settings:数组,所有控件相关的设置属性,如果未设置则使用 $id 。
- setting:字符串,控件的主要设置,默认为 default 。
- capability:字符串,控件的功能,默认为空,一般继承 $settings 中的设置。
- priority:整型,控件的优先级,控制面板的显示顺序,默认 10。
- section:字符串,控件所属的小节 ID 。
- label:字符串,控件的标签名称。
- description:字符串,后台显示的控件描述。
- choices:数组,单选或复选控件的选择内容,其中键值对中的键用作获取的值,键值对中的值用作显示标签。
- input_attrs:数组,用于控制输出的自定义输入属性的列表,其中属性名称是键,值是值。不适用于“复选框”,“单选”,“选择”,“文本区域”或“下拉选择页面”控件类型。
- allow_addition:布尔值,是否显示 UI 用于添加新内容,当前仅用于下拉选择页面控件。默认为false。
- type:字符串,控件的类型,包括:text, textarea, radio, checkbox, select, dropdown-pages,还支持一些隐式限定的输入类型:email, url, number, date, hidden,默认为 text。
- active_callback:激活控件后的回调函数。
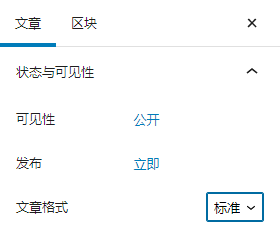
创建后的控件如下图所示:

get_control()
get_control( string $id )
- $id:要获取控件的 ID 值。
remove_control()
remove_control( string $id )
- $id:要移除控件的 ID 值。
使用
自定义设置选项后的使用比较重要,所以单独拿出来说下,我们在上面 Setting 使用中已经提到,可以将设置存储的类型根据需要调整为 theme_mod 或者 option,因此对应的获取方式也不同。
'type' => 'theme_mod'
当设置的存储类型为 theme_mod 时,我们可以通过 get_theme_mod 获取设置的值
get_theme_mod( string $name, string|false $default = false )
- $name:字符串,自定义字段名称。
- $default:字符串,自定义字段无效时的默认值,非必填。
示例:
<?php echo get_theme_mod( 'diy_control_textarea' ) ?>
'type' => 'option'
当设置的存储类型为 option 时,我们可以通过 get_option 获取设置的值
get_option( string $name, string|false $default = false )
- $name:字符串,自定义字段名称。
- $default:字符串,自定义字段无效时的默认值,非必填。
示例:
<?php echo get_option( 'diy_control_text' ) ?>