如题,如何通过CSS 代码调整滚动条样式?
答:使用 CSS 伪类选择器 ::-webkit-scrollbar
PS:::-webkit-scrollbar 仅仅在支持WebKit的浏览器可以使用

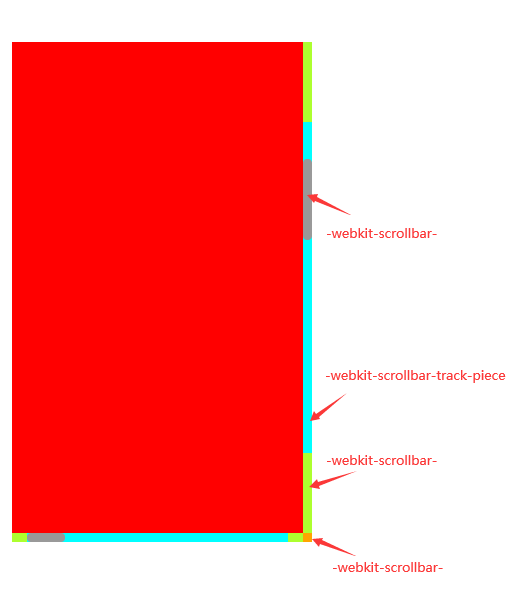
- ::-webkit-scrollbar — 整个滚动条.
- ::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)
- ::-webkit-scrollbar-thumb — 滚动条上的滚动滑块
- ::-webkit-scrollbar-track — 滚动条轨道
- ::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分
- ::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>【CSS效果】滚动条样式修改</title>
</head>
<body>
<div class="main">
<div class="content"></div>
</div>
</body>
<style>
*{
margin: auto;
border: none;
padding: 0;
}
.main{
width: 300px;
height: 500px;
margin: 100px auto;
background-color: #eee;
overflow: auto;
}
.main::-webkit-scrollbar{ /* 整个滚动条 */
width: 9px; /* 垂直滚动条高度 */
height: 9px; /* 水平滚动条宽度 */
}
.main::-webkit-scrollbar-track{ /* 滚动条轨道 */
border: 1px solid #999;
border-radius: 18px;
background: royalblue;
}
.main::-webkit-scrollbar-track-piece{ /* 滚动条没有滑块的轨道部分 */
background: cyan; /* 该颜色会覆盖 -webkit-scrollbar-track 中的背景色*/
}
.main::-webkit-scrollbar-thumb{ /* 滚动条上的滚动滑块 */
border-radius: 18px;
background: #999;
}
.main::-webkit-scrollbar-thumb:hover{
background: #aaa;
}
.main::-webkit-scrollbar-button{ /* 滚动条上的按钮 (上下箭头) */
height: 80px; /* 垂直滚动条两端按钮高度 */
width: 15px; /* 水平滚动条两端按钮宽度 */
background-color: greenyellow;
}
.main::-webkit-scrollbar-corner{ /* 当同时有垂直滚动条和水平滚动条时交汇的部分 */
background-color: orange;
}
.content{
width: 2000px;
height: 2000px;
background-color: red;
}
</style>
</html>
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/::-webkit-scrollbar