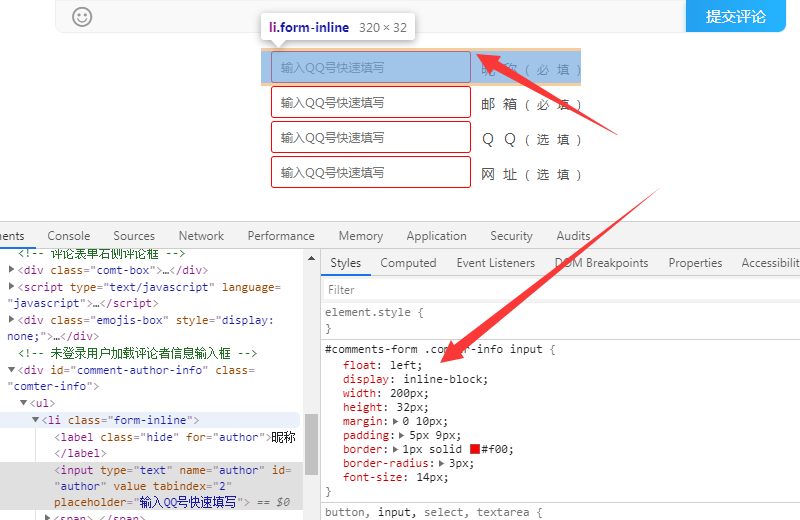
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下:

原因好像是插入的 <input> 标签的影响,解决方式也很简单,直接设置CSS 为 float: left; 即可。解决完的效果如下:

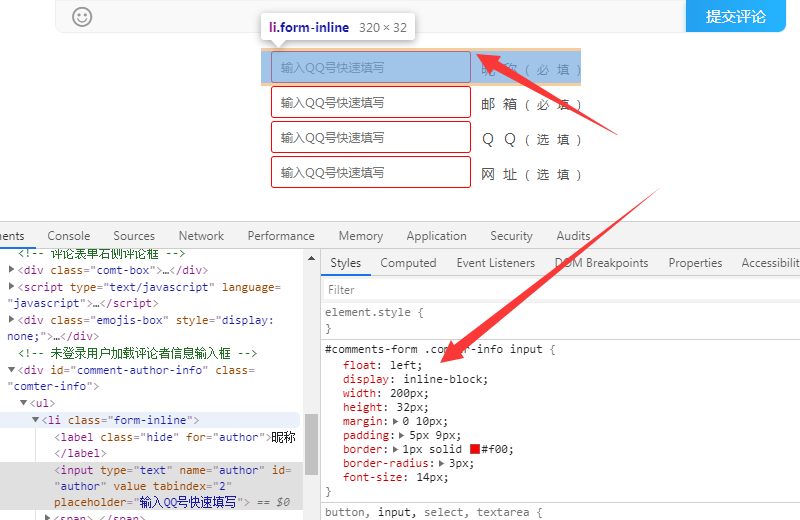
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下:

原因好像是插入的 <input> 标签的影响,解决方式也很简单,直接设置CSS 为 float: left; 即可。解决完的效果如下:

文章标题 : 个人日志 » 解决 li 标签上边缘间隙问题
原文链接 : https://zibuyu.life/3951.html
发布信息 : 文章由【子不语】于<2020-04-08>发布于【HTML/CSS/JS】分类下
