前两天在网上看到了一款情人节表白小程序,是由jianghongfei.com.cn 原创,麦葱(maicong.me) 二次开发的,自己非常喜欢这款小程序,便将它整合在了自己的网站上,下面是关于这款小程序的一些介绍。大家如果喜欢的话也可以整合到自己的网站上。

模板文件列表
模版文件列表
/2017
/css
/css/all.css
/fonts
/fonts/RuiHeiXiTi.otf
/img
/img/***.jpg
/img/***.gif
/js
/js/jquery.min.js
/js/brav1toolbox.js
/js/flowtime.js
/js/love.js
/music
/music/saveme.mp3
/music/lovebgm.mp3
index.php
love.php
loveNote.txt
loveTpl.html
- /2017 用于存放生成的静态页面,若更改,请同时修改 `love.php` 里的路径
- /js/love.min.js 字段获取 JS 文件
- love.php 核心处理文件
- love.js 传参给此文件处理并生成相应静态页面
- loveNote.txt 数据记录
- loveTpl.html 页面模版文件,`love.php` 生成的页面以此文件为模版
程序运行原理
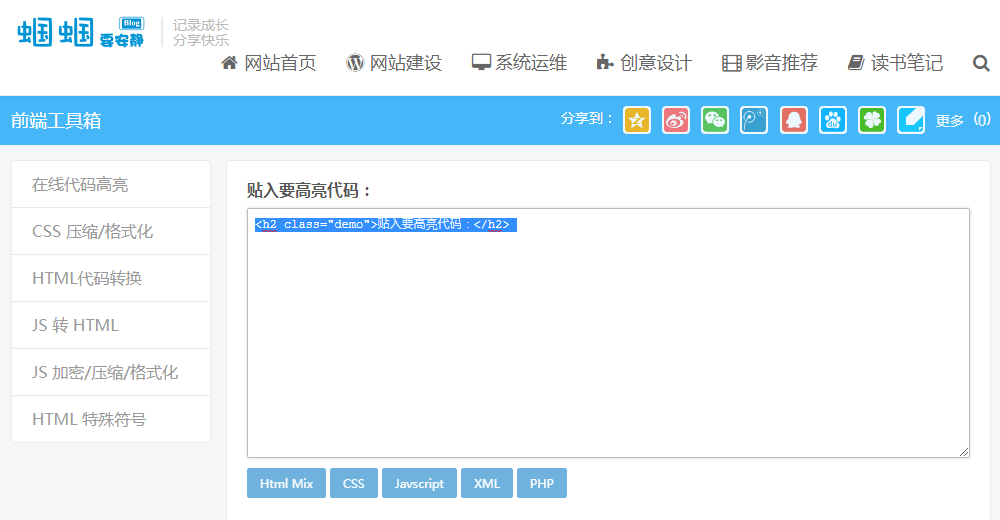
给页面文字添加 span 标签,设置 `id="text-xx"` 唯一属性,使用 `contenteditable="true"`,开启该元素的编辑模式,用 jQuery 属性 `.click()` 判断点击,用 `.text()` 返回此元素的文本内容,并用正则进行判断内容是否合法,然后通过 AJAX POST 给 PHP 处理,PHP 对传入的参数进行过滤,然后读取模版文件,替换模版文件对应内容,保存为新文件并记录操作,最后返回数据给前端,前端处理数据并更新页面。
使用方法
你可以点击这里下载程序源代码,然后将文件上传至你的网站根目录,通过访问“http://你的域名/指定目录/”的方式即可访问制作页面比如我网站的访问地址为:https://zibuyu.life/sourcecode/love/lovestory/ 。
值得注意的是,这款小程序在移动端的展示效果不是太好,如果想查看完整的页面效果还是需要使用PC。
好了,现在就来访问页面 https://zibuyu.life/sourcecode/love/lovestory/ 为心爱的TA制作属于你俩的表白故事吧。