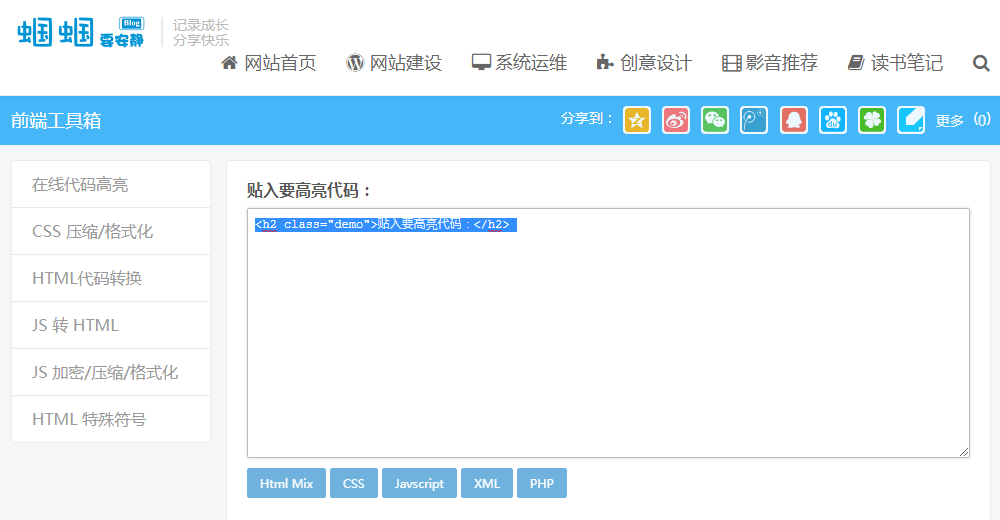
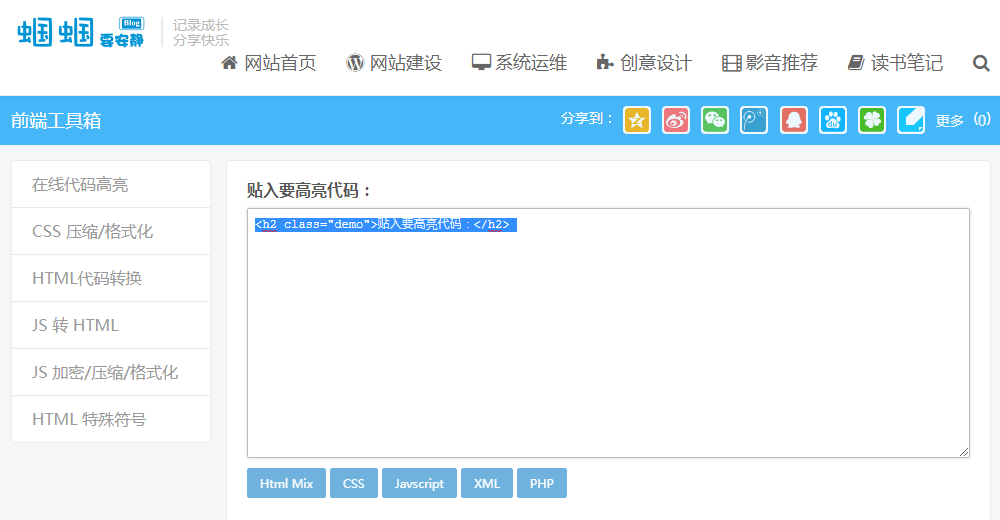
从网上找到一个适合DUX主题的前端开发工具箱非常不错,分享出来给大家使用。下面是我配置完成后的效果图,大家可先看一下前端显示效果。

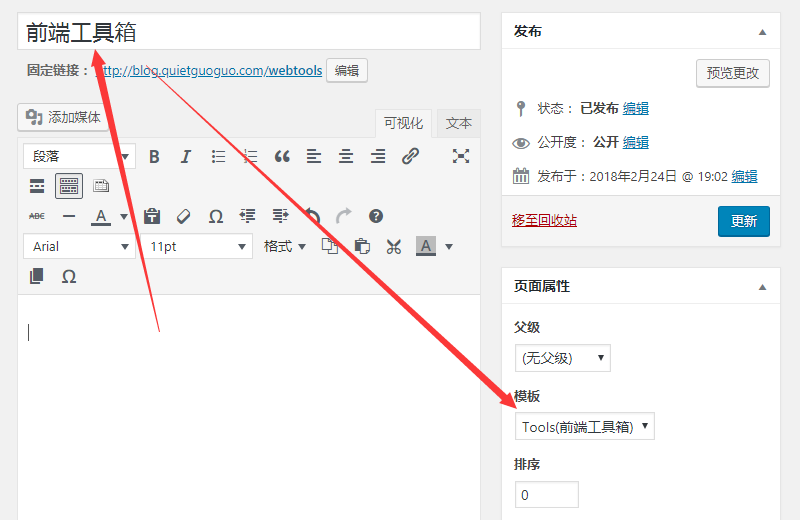
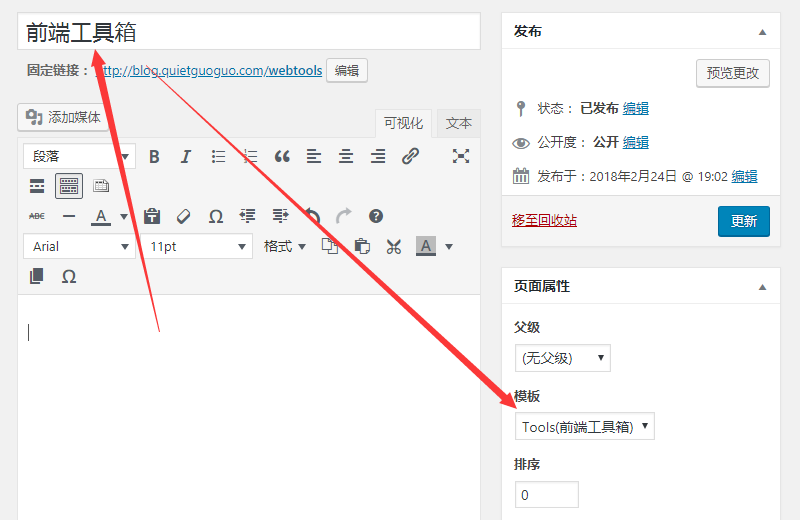
工具箱的部署非常简单,将我下面提供的文件下载下来,然后将tools文件夹直接丢在 DUX 主题的根目录下,最后在WordPress后台新建一个页面,选择“Tools(前端工具箱)”这个模板即可。配置完成后访问该页面即可查看到效果。

工具箱源码来自 嗯哌网,这里还是提供一下源码下载。
立刻前往工具箱 >>> https://zibuyu.life/webtools
从网上找到一个适合DUX主题的前端开发工具箱非常不错,分享出来给大家使用。下面是我配置完成后的效果图,大家可先看一下前端显示效果。

工具箱的部署非常简单,将我下面提供的文件下载下来,然后将tools文件夹直接丢在 DUX 主题的根目录下,最后在WordPress后台新建一个页面,选择“Tools(前端工具箱)”这个模板即可。配置完成后访问该页面即可查看到效果。

工具箱源码来自 嗯哌网,这里还是提供一下源码下载。
立刻前往工具箱 >>> https://zibuyu.life/webtools
文章标题 : 个人日志 » DUX主题添加前端开发工具箱功能
原文链接 : https://zibuyu.life/2217.html

博主你好,按照你的教程添加了工具箱以后,第一次点击进去可以正常显示,然后点击侧边的 css压缩/格式化 HTML代码转换 那几个导航,都会跳转到主页,路径有问题,怎么解决