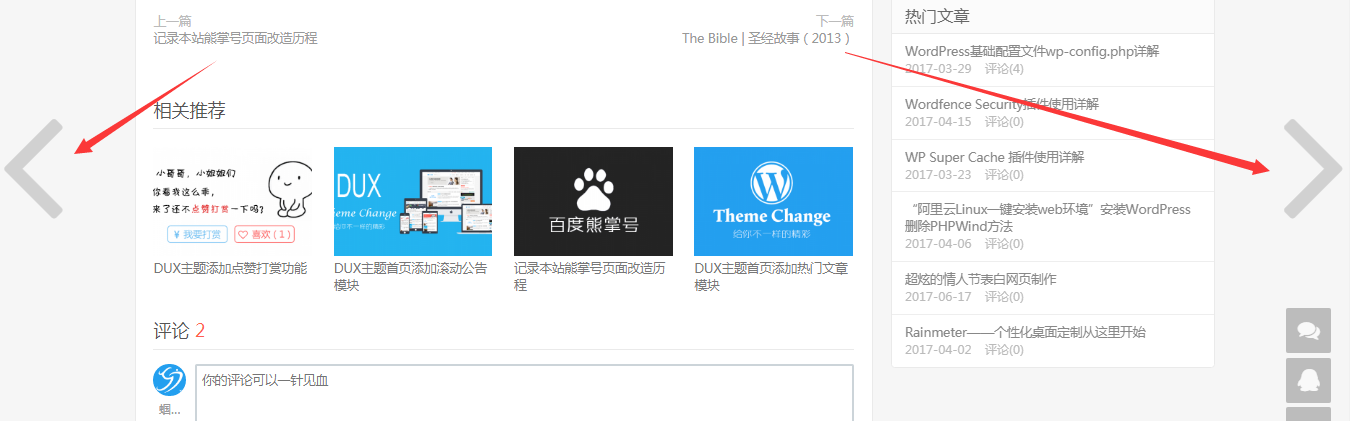
一个很小的功能,但是对于提升网站美观性与交互性感觉还是很有用处的,网上有很多相关的文章,代码也大同小异,这里权当对自己主题修改及 WordPress 学习的一个小小的记录。下面是前端显示效果,大家可以先看下:

其实对于一些包含上一篇下一篇按钮的主题来说,其实现方法与该方法相同,都是通过 previous_post_link('上一篇<br>%link') 与 (next_post_link('下一篇<br>%link') 获取的当前文章前后两篇文章的链接,然后通过修改对应的样式来实现不同的展示的。既然如此我们只需要修改single.php 文件与 css 样式文件即可,同样的修改之前还是希望大家备份一下文件以防误操作引起的网站故障。
single.php 文件修改
将以下代码添加到主题的 single.php 文件中去,这个对添加位置没什么硬性要求,后面会通过 CSS 样式控制其显示。
<nav class="nav-single-c">
<nav class="navigation post-navigation" role="navigation">
<div class="nav-links">
<div class="nav-previous">
<?php previous_post_link('%link','<span class="meta-nav-r" aria-hidden="true"><i class="fa fa-angle-left fa-3x" title="上一篇文章"></i></span>',true,'') ?>
</div>
<div class="nav-next">
<?php next_post_link('%link','<span class="meta-nav-l" aria-hidden="true"><i class="fa fa-angle-right fa-3x" title="下一篇文章"></i></span> ',true,'') ?>
</div>
</div>
</nav>
</nav>
CSS样式表
将以下代码添加到主题的主样式文件中去,一般为 style.css 文件。DUX主题的话因为主题并没有使用 style.css 文件,所以你需要添加到 main.css 文件中去。
/** 文章页左右翻页按钮 **/
.nav-single-c a {
font-size: 66px;
color: #b6b6b6;
text-align: center
}
.nav-single-c a:hover {
color: #555
}
.meta-nav-l {
position: fixed;
right: 2.5%;
top: 40%;
width: 36px
}
.meta-nav-r {
position: fixed;
left: 0%;
top: 40%;
width: 36px;
}
@media screen and (max-width:1200px) {
.nav-single-c a {
display: none
}
}
.fa-angle-right{ color: rgba(200, 200, 200, 0.8); }
.fa-angle-left{ color: rgba(200, 200, 200, 0.8); }
不同的主题使用上面这段样式代码可能会出现错位等问题。我这里是DUX主题默认 1200px 显示时的样式,对于你自己的主题可能需要根据这段代码简单调整一下。另外这里左右的方向图标我使用的是 Font Awesome 字体图标,对于该图标的使用你可以参考我之前发的这两篇进行修改:
当然如果你的主题不支持 Font Awesome 并且你也不希望为此多增加一个插件,可以修改上面代码中的对应部分用图片替换。