最近折腾了下微信公众号与网站对接的问题,因为没能将微信公众号发送的请求与正常的网站请求区分开发生了一点小小的错误,比如下面这种:

在“快速编辑”已发布文章的属性时的报错,看来是有必要区分下微信发送的请求与正常请求了。
百度了一下,发现大部分方法都是通过判断 UA 信息来实现判断的,比如这种:
// 判断请求是否来自微信
if(strpos($_SERVER["HTTP_USER_AGENT"],"MicroMessenger")){
echo '是微信公众号发送的请求!';
}else{
echo '不是微信公众号发送的请求!';
}
还有这种:
// 判断请求是否来自微信 if( preg_match( '/MicroMessenger/', $_SERVER['HTTP_USER_AGENT'] ) ) { echo '是微信公众号发送的请求!'; }
其实都是查询UA 信息中是否包含“MicroMessenger”内容来实现的。
但是很不幸,经本人测试无效!不知为何我获取的 UA 信息仅有“Mozilla/4.0”的内容。。。
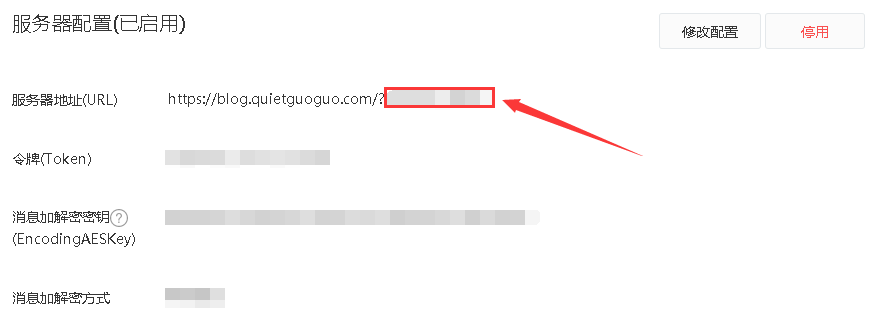
此路不通再选一路,微信公众号每次发送请求都会请求我们配置好的地址,也就是下面这里,微信公众号配置时URL后面的传递参数:

所以可以通过查找这里的参数判断请求是否来自微信公众号,具体代码如下:
// 非微信公众号请求直接返回
$request_sign = '这里填写你在微信公众号配置的URL传递参数';
if ( $_SERVER['REQUEST_METHOD'] == 'POST' && strpos($_SERVER['REQUEST_URI'], $request_sign) == 0 ) {
$default_reply = "不是微信公众号发送的请求!";
return;
}else{
$default_reply = "是微信公众号发送的请求!";
}
最终测试成功!