DUX 主题右侧有个悬浮的工具栏,记得好像是 DUX 4.0之前的版本好像只有“去顶部”与“去评论”两个按钮,DUX 4.1 之后又新增了“QQ咨询”的按钮,但是对于想要自定义更多功能的朋友们来说这些似乎还不够,这里我以新增“微信公众号”的例子给大家说一下新增其他按钮的方式,大家可以照此法添加更多其他功能。先放张效果图:

首先在修改主题之前还是希望大家先备份一下主题,以防不测!此次主题修改的文件主要有:options.php、footer.php 与 main.js 三个文件,下面说下具体步骤。
新增后台自定义设置按钮
DUX 主题后台控制面板是采用的 Options FrameWork 框架实现的,这点我们已经多次提到。这里我们还是按照老习惯将下面这段代码直接丢到主题的 options.php 文件中去。
// 右侧浮动微信浮动
$options[] = array(
'name' => '右侧浮动微信公众号'.'( QGG )',
'id' => 'qgg_float_wechat_open',
'type' => "checkbox",
'std' => true,
'desc' => '开启'.'');
$options[] = array(
'name' => '微信公众号识别码'.'',
'id' => 'qgg_float_wechat_id',
'desc' => '微信公众号识别码,非微信公众号ID。如何获取请<a href="http://blog.quietguoguo.com">点击这里</a> 。',
'std' => 'MzI3ODM5NzM2Mw',
'type' => 'text');
$options[] = array(
'name' => '微信公众号二维码'.'',
'id' => 'qgg_float_wechat_img',
'desc' => '此处上传您的微信二维码图片',
'std' => 'https://zibuyu.life/wordpress/wp-content/uploads/2017/12/weixingongzhognhao.png',
'type' => 'upload');
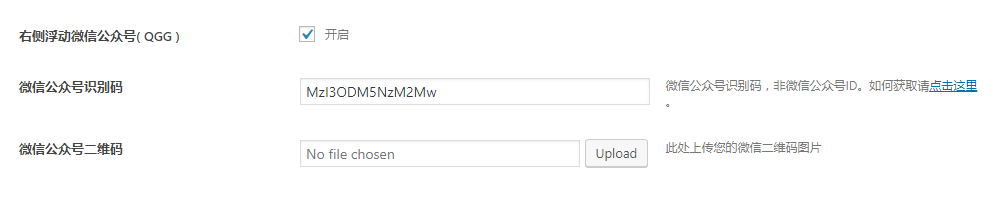
添加完成后您会在主题的后台找到如下操作界面:

获取自定义 JS 参数初始值
在 footer.php 文件中找到 window.jsui 对应的代码,添加如下代码至末尾,注意代码中标点的使用:
/*微信公众号浮动 */
qgg_float_wechat_id: '<?php echo _hui('qgg_float_wechat_open') ? _hui('qgg_float_wechat_id') : '' ?>',
qgg_float_wechat_img: '<?php echo _hui('qgg_float_wechat_open') ? _hui('qgg_float_wechat_img') : '' ?>'
添加 JS 特效
在 main.js 文件中找到 * rollbar 注释对应的代码,在其下添加如下代码:
/* 微信号公众号 */
jsui.rb_qgg_float_wechat = ''
if( jsui.qgg_float_wechat_id ){
jsui.rb_qgg_float_wechat = '<li><a target="_blank" href="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz='+jsui.qgg_float_wechat_id+'==&scene=110#wechat_redirect"><i class="fa fa-wechat"></i><h6 style="top:-60px; width:200px; height:200px"><img src="'+jsui.qgg_float_wechat_img+'" ><i></i></h6></li>'
}
随后找到 +jsui.rb_comment 这行代码,在其上添加 +jsui.rb_qgg_float_wechat 添加完成后应为如下这般:
jsui.bd.append('\
<div class="m-mask"></div>\
<div class="rollbar"><ul>'
+jsui.rb_qgg_float_wechat
+jsui.rb_qq
+jsui.rb_comment
+'<li><a href="javascript:(scrollTo());"><i class="fa fa-angle-up"></i></a><h6>去顶部<i></i></h6></li>\
</ul></div>\
')
如果此处忘记添加的话,前端可能会报“undefined”错误。
闲谈微信公众号关注超链接的实现及“标识码”的获取
本来是希望能够直接点击链接实现弹出微信公众号关注页面的,但是没有找到相关的接口,这里我们知道,当我们在微信中搜索相关公众号并点击“查看历史消息”会出现关注界面,同时点击右上角三个点再点击复制链接会获取到如下这段链接:
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzI3ODM5NzM2Mw==&scene=124#wechat_redirect
对于这段链接中标红的 MzI3ODM5NzM2Mw 既是我们所需要的微信标识码。这里是我的标识码,每个公众号都不一样,大家可自行获取。
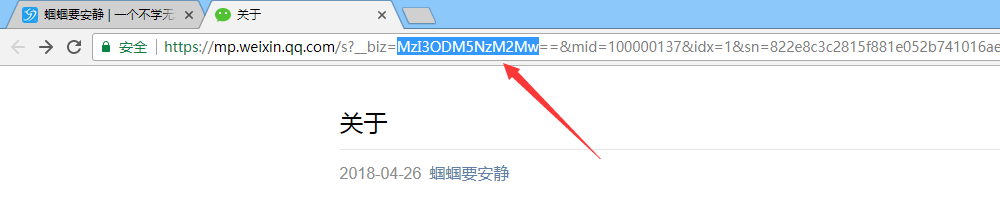
除了上面所说的获取方式,我们通过电脑浏览器打开微信公众号发布的任意一篇文章,会在浏览器地址栏中发现形如下方这段链接:

所以说我们也可以通过这种方式获取标识码。值得注意的是,上面这种通过超链接获取微信公众号关注页面的方式并不能在其他客户端中使用,仅能在手机微信客户端打开才有效,所以说大家请自行选用。















