因为网站有分享一些个人看过的感觉还不错的视频,然而目前所使用的 DUX 主题自带的两种页面分类页面(默认、产品)并不能很好地展示视频效果,所以决定自己写一份。因个人能力有限,写出来的不是太好,但也还凑合,于是决定分享出来,有相中的可以自取。先看下显示效果:

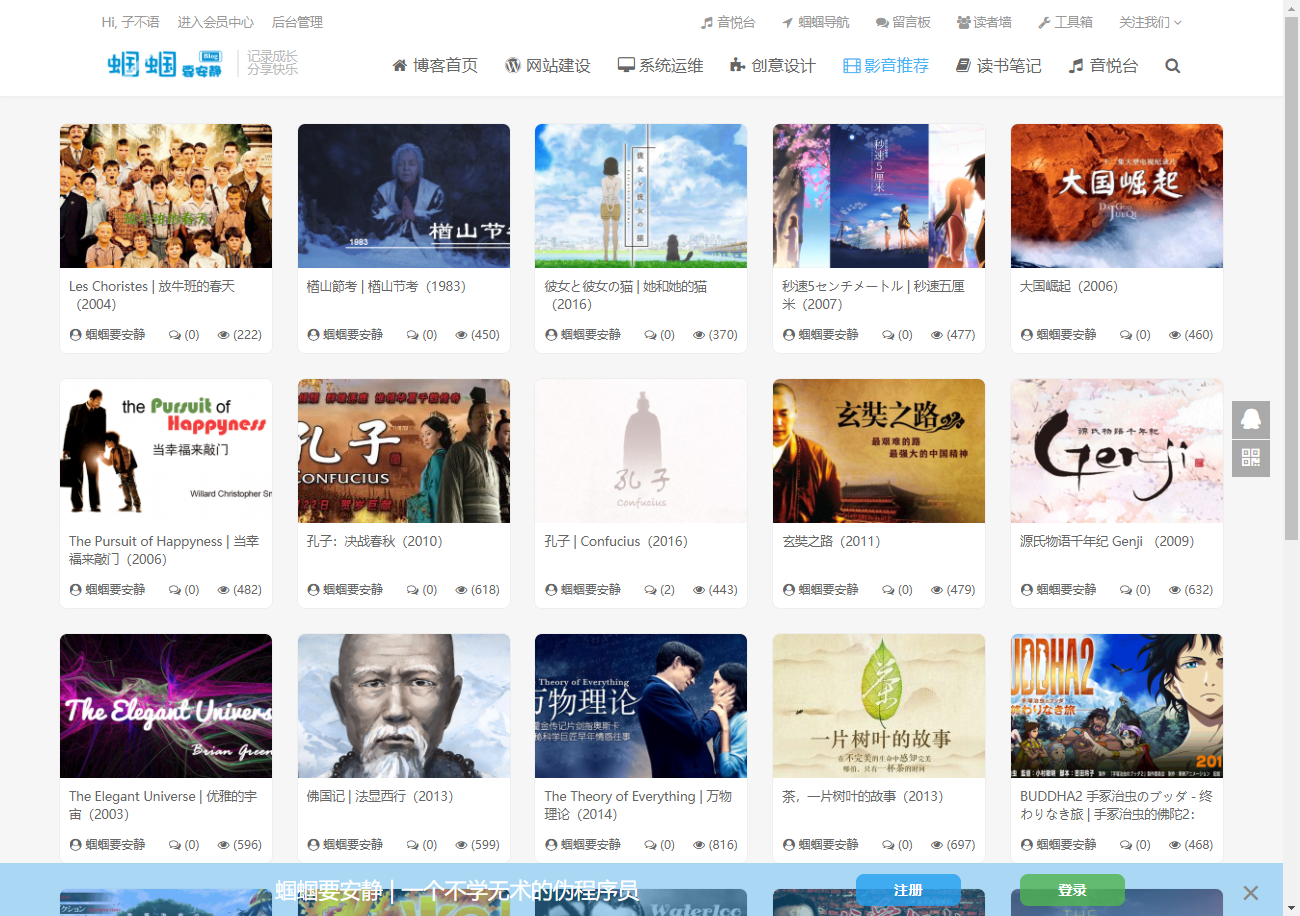
PC 端

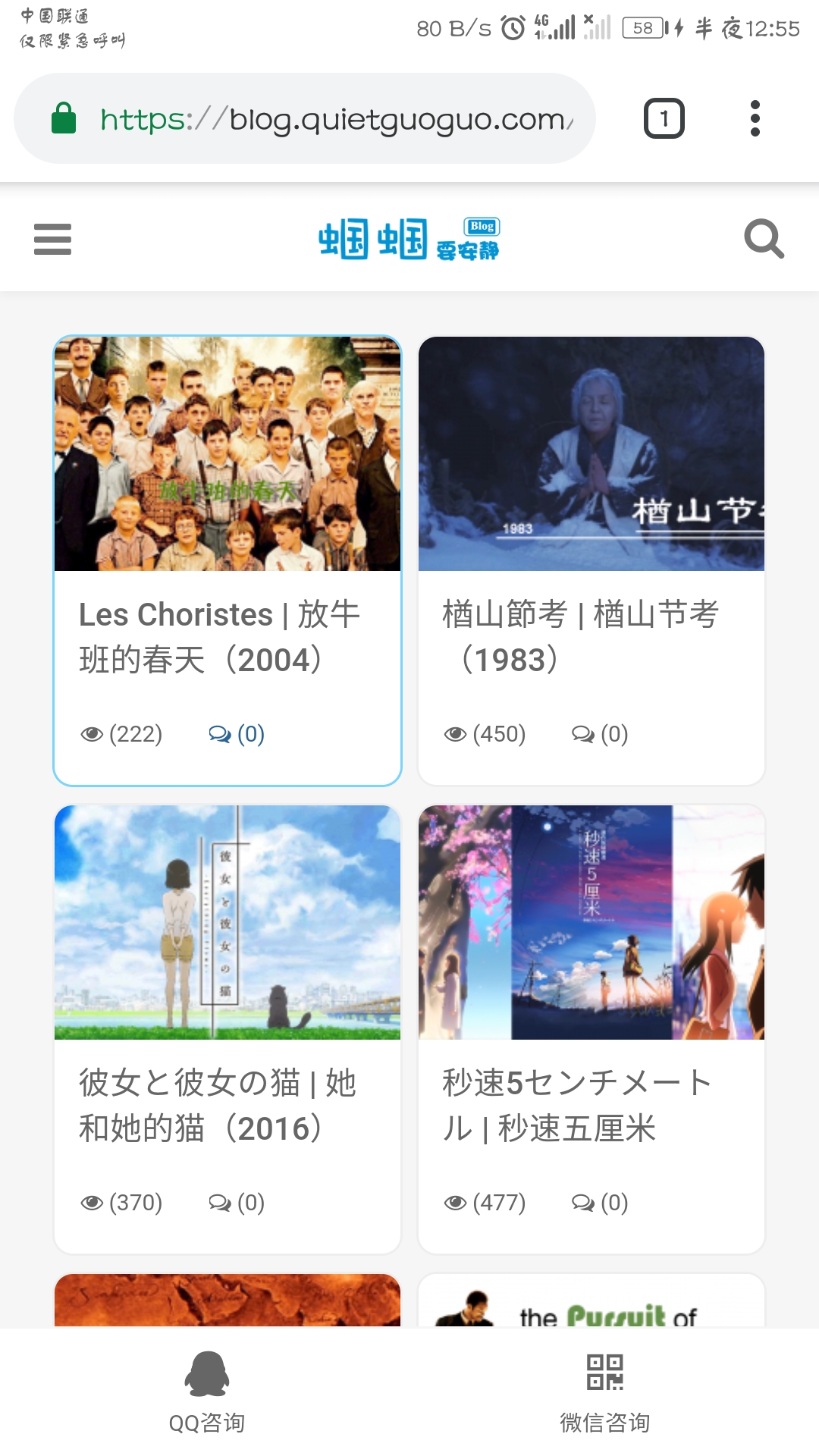
移动端
大致就是这个样子,下面说下具体实现方式:
添加模板文件
新建一个名为 loop-video.php (当然你也可以修改为其他名称,这里仅因为我个人使用的主题需要命名的),将以下代码丢到该文件中。
<?php
/**
* @name 视频分类页面模板
* @author 蝈蝈要安静 | 一个不学无术的伪程序员
* @copyright https://blog.quietguoguo.com/
* @version 1.0.0
*/
?>
<div class="cat-video-main">
<?php
if ( have_posts() ):
echo '<div class="cat-video-content">';
while ( have_posts() ) : the_post();
echo '<article class="cat-video-item">';
echo '<a target="_blank" href="'.get_permalink().'">'.get_the_post_thumbnail().'</a>';
echo '<h2><a target="_blank" href="'.get_permalink().'">'.get_the_title().'</a></h2>';
echo '<div>';
echo '<span><a target="_blank" href="'.get_permalink().'"><i class="fa fa-eye" aria-hidden="true"></i> ('.(int) get_post_meta($post->ID, 'views', true).')</a></span>';
echo '<span><a href="'.get_comments_link().'"><i class="fa fa-comments-o"></i> ('.get_comments_number('0', '1', '%').')</a></span>';
echo '<span class="cat-video-author"><a href="'.get_author_posts_url( get_the_author_meta( 'ID' ) ).'"><i class="fa fa-user-circle" aria-hidden="true"></i> '.get_the_author_meta( 'nickname' ).'</a></span>';
echo '</div>';
echo '</article>';
endwhile;
wp_reset_query();
echo '</div>';
_moloader('mo_paging');
else:
get_template_part( 'content-404' );
endif;
?>
</div>
新建完成后将文件丢到你的主题文件夹下,然后调用就可以了。
CSS 样式美化
将以下代码丢到你主题的样式文件里,一般为 style.css 文件中即可。DUX 主题需到 main.css 文件中。
/* @name 视频分类模板样式文件 2019年01月06日 蝈蝈要安静 | https://blog.quietguoguo.com/ */
.cat-video-main{
position:relative;
margin: 15px 10px 25px;
padding:0px;
overflow: hidden;
}
.cat-video-content{position:relative;margin:0 3%;min-height:600px}
.cat-video-item{
position:relative;
display:inline-block;
width:18%;
margin:1%;
padding:0px;
vertical-align:bottom;
text-align:left;
background-color:#fff;
border:1px solid #eee;
border-radius: 9px;
overflow:hidden;
}
.cat-video-item:hover{ border-color: #79d5ff;}
.cat-video-item h2{
margin: 10px 10px 5px;
font-size:14px;
height: 40px;
line-height:20px;
overflow: hidden;
}
.cat-video-item div{
height: 24px;
margin: 10px 1px;
line-height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.cat-video-item div span{
margin: 5px 10px 10px;
font-size:10px;
height: 16px;
line-height:16px;
overflow: hidden;
float: right;
}
.cat-video-author{
float:left !important;
white-space: nowrap;
text-overflow: ellipsis;
}
.cat-video-item a{margin:0px;width: 100% !important;display:block;overflow:hidden;border-radius: 0;padding-bottom: 0;}
.cat-video-item a img{margin:0px;width: 100% !important;height: 100% !important;display:block;overflow:hidden;border-radius: 0;}
@media (max-width:1366px){
.cat-video-item{width:23%}
}
@media (max-width:1024px){
.cat-video-item{width:31%}
}
@media (max-width:768px){
.cat-video-item{width:48%}
}
@media (max-width:480px){
.cat-video-item div span{float: left;}
}
上面两个文件是此次主题修改的核心文件,大家针对自己主题稍微调整下应该就可以用了。下面就我目前使用的主题简单说下如何配置,你也可以作为修改自己主题的参考。
category.php 文件修改
DUX 主题的话,需修改 category.php 文件以加载我们的模板文件,具体修改方式为在代码 16 行位置处的数组函数中增加一个 video 项。修改后的代码为:
$loop_style = 'default';
if( !empty($meta_style) && in_array($meta_style, array('default', 'video','product')) ){
$loop_style = $meta_style;
}
functions-theme.php 文件修改
加载模板后我们还需要设置后台选项选择我们的“视频”模板。在 functions-theme.php 文件中大约 1012 行位置处增加如下代码
<option value="video">视频</option>
修改后如下:
<select name="term_meta[style]" id="term_meta[style]" class="postform">
<option value="default">默认</option>
<option value="video">视频</option>
<option value="product">产品</option>
</select>
在 1051 代码处增加如下代码:
<option value="video" '. ('video'==$meta_style?'selected="selected"':'') .'>视频</option>
修改后如下所示:
<select name="term_meta[style]" id="term_meta[style]" class="postform">
<option value="default" '. ('default'==$meta_style?'selected="selected"':'') .'>默认</option>
<option value="video" '. ('video'==$meta_style?'selected="selected"':'') .'>视频</option>
<option value="product" '. ('product'==$meta_style?'selected="selected"':'') .'>产品</option>
</select>
如此,修改完成。

















