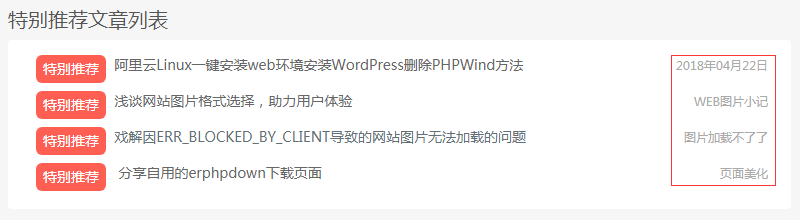
额,事情是这样的,之前网站上分享过一篇 DUX主题首页添加热门文章模块 的文章,主要是根据阅读量或者评论数从数据库中直接调取相应文章,后来有网友反映希望能改成自定义列表形式的文章,于是就有了这篇文章。还是按照惯例,先看下前端显示的效果:

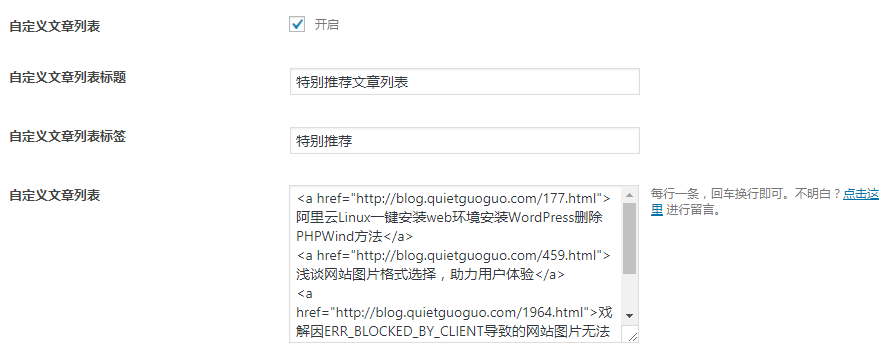
样式我没怎么调,可能目前显示的不是太好看,大家有需要的话可以自行调整下。为了能更方便大家自定义,后台面板我设置了三个选项,分别用于设置标题、标签及自定义文章。后台界面如下图所示:
下面来简单说下具体的修改流程:
添加后台选项
将以下代码添加到主题的 options.php 文件中去,添加完成后刷新 DUX 主题设置页面应该就会出现一个“蝈蝈功能”的选项卡,点击该选项卡即可看到上面所示的后台选项。
$options[] = array(
'name' => __('蝈蝈功能', 'haoui'),
'type' => 'heading' );
$options[] = array(
'name' => __('自定义文章列表', 'haoui'),
'id' => 'qgg_diy_postlist_open',
'std' => true,
'desc' => __('开启', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => '自定义文章列表标题',
'desc' => '',
'id' => 'qgg_diy_postlist_title',
'std' => '特别推荐文章列表',
'type' => 'text');
$options[] = array(
'name' => '自定义文章列表标签',
'desc' => '',
'id' => 'qgg_diy_postlist_lable',
'std' => '特别推荐',
'type' => 'text');
$options[] = array(
'name' => '自定义文章列表',
'desc' => '每行一条,回车换行即可。不明白?<a href="http://blog.quietguoguo.com">点击这里</a> 进行留言。',
'id' => 'qgg_diy_postlist',
'std' => '<a href="http://blog.quietguoguo.com">蝈蝈要安静 | 一个不学无术的伪程序员</a>',
'type' => 'textarea');
新增 qgg_diy_post_list.php 文件
为了方便管理,我这里将显示的主要代码封装在了一个 PHP 文件中,你可以将以下代码复制保存为一个名为 qgg_diy_post_list.php 的文件中,也可以从后面我提供的链接地址直接下载。
<!-- 自定义文章列表模块 蝈蝈要安静 | http://www.blog.quietguoguo.com -->
<section>
<?php
echo '<div class=title><h3>'._hui('qgg_diy_postlist_title').'</h3></div>'
?>
<div class="qgg_diy_postlist">
<div style="list-style: none;">
<?php $sitemsg = explode(PHP_EOL,_hui('qgg_diy_postlist'));
foreach ($sitemsg as $value) {
echo '<li><span class="qgg_diy_postlist_lable">'._hui('qgg_diy_postlist_lable').'</span>  '.stripslashes($value).'</li>';
}
?>
</div>
</div>
</section>
文件丢到主题下的 modules 文件夹中,至于为什么之前说过,这里就不多说了。
前端显示代码
在主题的 index.php 文件中添加如下代码,具体位置自行选择。
<!--自定义文章列表-->
<?php
if( _hui('qgg_diy_postlist_open') ){
_moloader('qgg_diy_post_list');
}
?>
CSS样式美化
最后,我目前所使用的样式代码,当然你也可以自行调整。
/*自定义文章列表样式*/
.qgg_diy_postlist_lable{
line-height: 1;
padding: 7px;
font-size: 14px;
background-color: #FF5E52;
color: #fff;
border-radius: 6px;
display: inline-block;
position: relative;
margin-left: 5px;
}
.qgg_diy_postlist{
background:#FFF;
padding:10px 20px;
margin:10px 0px;
border-radius:4px;
}
.qgg_diy_postlist li{
margin:5px 3px;
white-space: nowrap;
overflow: hidden;
clear: both;
text-overflow: ellipsis;
}
2018年04月22日更新:新增右侧自定义提示信息
总感觉文章列表右侧空荡荡的,于是决定给右侧加些自定义的内容,其实也只是修改了下样式代码,修改完成后如下所示:

修改方法的话就是在原有样式代码的基础上添加下面这段代码:
.qgg_diy_postlist li p{
line-height: 1.8;
font-size: 12px;
color:#AAA;
float: right;
}
修改完成后后台文章列表以如下形式添加(每行一个):
<p>右侧提示内容</p><a href="http://blog.quietguoguo.com/">蝈蝈要安静 | 一个不学无术的伪程序员</a>
















