前两天有个网友留言问我 DUX 主题添加点赞打赏功能的问题,其实,DUX 主题4.0版本已经有了打赏的功能,只不过主题自带的打赏功能样式并不怎么好看,而且并没有点赞功能。很多时候当我们浏览网站看到一些不错的文章,可能很少会去留言,但是如果文章下方能有个点赞之类的交互按钮,我想还是会有很多人愿意去点击一下的。虽然只是一个小小的功能,但是对于增加网站粘性,促进网站与访客之间的交流还是很有作用的。这两天刚好腾出时间来,美化主题自带的打赏功能的同时也顺便给主题添加上了这么一个点赞功能。下面是修改完成后的截图,如果你喜欢的话可以直接拿去使用。


虽然主题已经自带有打赏功能并且后台提供了设置选项,为了能够让 DUX 4.0 之前版本的网友同样能够使用这一功能,我特地将原有打赏功能摘了出来并与点赞功能合为一个功能。(个人觉得如果文章页下仅有一个点赞按钮或仅有一个打赏按钮并不美观,当然这里我也会提供单独开启某一功能的选项。)不扯太多废话了,这次主题修改主要修改了 functions.php 、single.php 、footer.php、options.php 以及 main.css 五个文件,大家在修改主题之前先备份一下。
点赞效果功能函数
将下面这段代码添加到主题 functios.php 文件中去:
//蝈蝈要安静点赞打赏功能
add_action('wp_ajax_nopriv_thumbups', 'thumbups'); //校验未登录用户是否点赞
add_action('wp_ajax_thumbups', 'thumbups'); //校验登录用户是否点赞
function thumbups(){
global $wpdb,$post;
$id = $_POST["um_id"];
$action = $_POST["um_action"];
if ( $action == 'thumbup'){
$post_thumbup = get_post_meta($id,'qgglike',true);
$expire = time() + 99999999;
$domain = ($_SERVER['HTTP_HOST'] != 'localhost') ? $_SERVER['HTTP_HOST'] : false; // make cookies work with localhost
setcookie('qgglike_cookie'.$id,$expire,'/',$domain,false);
if (!$post_thumbup || !is_numeric($post_thumbup)) {
update_post_meta($id, 'qgglike', 1);
}else{
update_post_meta($id, 'qgglike', ($post_thumbup + 1));
}
echo '( '.get_post_meta($id,'qgglike',true).' )';
}
die;
}
代码主要用于通过cookie 判断用户是否已经点赞,并将点赞数累加写入数据库。
添加JS脚本及打赏弹出内容
将以下代码添加至主题的 footer.php 文件中去:
<!-- 蝈蝈要安静点赞打赏功能 -->
<?php if( (is_single() && _hui('qgg_rewards_s')) && ( _hui('qgg_rewards_alipay') || _hui('qgg_rewards_wechat') ) ){ ?>
<div class="rewards-popover-mask" data-event="rewards-close"></div>
<div class="rewards-popover">
<div class="rewards-popover-logo">
<img style="height:100%" src="<?php echo _hui('rewards_logo_src') ?>">
</div>
<p><?php echo _hui('rewards_slogan') ?></p>
<?php if( _hui('qgg_rewards_alipay') ){ ?>
<div class="rewards-popover-item">
<img src="<?php echo _hui('qgg_rewards_alipay') ?>">
<h4>支付宝打赏</h4>
</div>
<?php } ?>
<?php if( _hui('qgg_rewards_wechat') ){ ?>
<div class="rewards-popover-item">
<img src="<?php echo _hui('qgg_rewards_wechat') ?>">
<h4>微信打赏</h4>
</div>
<?php } ?>
<h3><?php echo _hui('qgg_rewards_title') ?></h3>
<span class="rewards-popover-close" data-event="rewards-close"><i class="fa fa-close"></i></span>
</div>
<?php } ?>
<script type="text/javascript">
$('[data-event="rewards-open"]').on('click', function(){
$('.rewards-popover-mask, .rewards-popover').fadeIn()
})
$('[data-event="rewards-close"]').on('click', function(){
$('.rewards-popover-mask, .rewards-popover').fadeOut()
})
</script>
<script type="text/javascript">
$.fn.postLike = function() {
if ($(this).hasClass('done')) {
alert("你已经赞过这篇文章了,再看看其他文章吧~~~");
} else {
$(this).addClass('done');
var id = $(this).data("id"),
action = $(this).data('action'),
rateHolder = $(this).children('.count');
var ajax_data = {
action: "thumbups",
um_id: id,
um_action: action
};
$.post("<?php echo site_url(); ?>/wp-admin/admin-ajax.php", ajax_data,
function(data) {
$(rateHolder).html(data);
}
);
return false;
}
};
$(document).on("click", ".favorite",
function() {
$(this).postLike();
}
);
</script>
前一半代码是用于控制打赏弹出框输出内容的,后面的两段JS代码分别用于控制打赏弹出框效果及点赞效果的,当然对于JS代码你也可以放在主题后台自定义代码位置或者主题JS文件中去。
前端显示控制代码
将下面代码放入主题 single.php 文件中去,具体位置大家按照自己喜好放置即可。
<!-- 蝈蝈要安静:blog.quietguoguo.com 前端点赞打赏代码-->
<div class="rewards-thumbups">
<?php if( _hui('qgg_rewards_s') ){ ?>
<a href="javascript:;" class="rewards-btn" data-event="rewards-open"><i class="fa fa-jpy"></i> <?php echo _hui('qgg_rewards_text', '我要打赏') ?></a>
<?php } ?>
<?php if( _hui('qgg_thumbups_s') ){ ?>
<a href="javascript:;" data-action="thumbup" data-id="<?php the_ID(); ?>" class="thumbups-btn favorite<?php if(isset($_COOKIE['qgglike_cookie'.$post->ID])) echo 'done';?>"><i class="fa fa-heart-o" aria-hidden="true"></i> <?php echo _hui('qgg_thumbups_text', '喜欢') ?> <span class="count">(
<?php if( get_post_meta($post->ID,'qgglike',true) ){
echo get_post_meta($post->ID,'qgglike',true);
} else {
echo '0';
}
?> )</span>
</a>
<?php } ?>
</div>
代码主要用于前端显示,这里为了后期设置方便我将很多参数设置成了变量。
CSS样式美化
将下面代码添加到主题的 main.css 文件中去:
/*蝈蝈要安静点赞打赏样式*/
.rewards-thumbups{text-align: center;overflow: hidden;padding: 15px 0;}
.rewards-thumbups .rewards-btn {display: inline-block;opacity: 0.6;line-height: 1;padding: 9px 1px;border: 1px solid #24a0f0;border-radius: 5px;color: #24a0f0;font-size: 14px;margin: 3px; width:100px;}
.rewards-thumbups .rewards-btn:hover{opacity: 1;color: #24a0f0;}
.rewards-thumbups .rewards-btn .fa{font-size: 14px;position: relative;top: 1px;margin-right: 2px;}
.rewards-popover-mask{position:fixed;top:0;left:0;width:100%;height:100%;background-color:rgba(0,0,0,0.5);z-index:999;display:none}
.rewards-popover{position:fixed;top:50%;left:50%;margin:-200px 0 0 -275px;width:550px;background-color:#FFF;padding:40px 20px 50px;border-radius:4px;overflow:hidden;box-shadow:0 1px 5px rgba(0,0,0,0.4);z-index:9999;display:none;text-align:center}
.rewards-popover-logo{display:block;text-align: center;margin:0px 0px 30px;}
.rewards-popover h3{font-size:18px;font-weight:bold;text-align:center;margin:10px 15px 0px}
.rewards-popover p{font-size:14px;text-align:center;margin:10px 0px 20px;color: #989898;}
.rewards-popover-item{display:inline-block;width:200px;margin:0 20px;background-color: #fff;}
.rewards-popover-item h4{margin:20px 10px;font-size:16px}
.rewards-popover-item img{width:200px;height:200px;border-radius:2px;padding:5px}
.rewards-popover-close{position:absolute;top:0;right:0;padding:15px;font-size:16px;line-height:1;color:#999;cursor:pointer}
.rewards-popover-close:hover{color:#666}
.rewards-thumbups .thumbups-btn{display: inline-block;opacity: 0.6;line-height: 1;padding: 9px 1px;border: 1px solid #ff0000;border-radius: 5px;color: #ff0000;font-size: 14px;margin: 3px; width:100px;}
.rewards-thumbups .thumbups-btn:hover{opacity: 1;color: #ff0000;}
.rewards-thumbups .thumbups-btn .fa{font-size: 14px;position: relative;top: 1px;margin-right: 2px;}
.thumbups-btn a{border-radius: 3px;color: #FFFFFF;font-size: 12px;padding: 5px 10px;text-decoration: none;outline:none}
.thumbups-btn a.done, .thumbups-btn a:hover{opacity: 1;color: #fff;}
@media (max-width:560px){
.rewards-thumbups{padding-bottom: 0;}
.rewards-thumbups .rewards-btn{padding: 5px 1px;line-height: 0.8;width:90px;}
.rewards-thumbups .thumbups-btn{padding: 5px 1px;line-height: 0.8;width:90px;}
.rewards-popover{width:240px;margin-left:-120px;margin-top:-100px;padding:20px 5px;}
.rewards-popover-logo{height:20px; margin:0px 0px 15px;}
.rewards-popover-logo img{height:20px;}
.rewards-popover h3{font-size:14px;margin:10px 5px 0px;}
.rewards-popover p{ font-size: 6px;margin: 3px 0px 5px;}
.rewards-popover-item{width:100px;margin:0 5px;}
.rewards-popover-item h4{font-size:12px;margin:10px 0 0;}
.rewards-popover-item img{width:100px;height:100px;}
}
由于主题、插件等因素的影响,样式代码放在你的主题上显示效果可能并不会太好,具体样式大家可根据自己喜好进行微调。
添加后台设置选项
将以下代码添加到主题的 options.php 文件中去:
// 蝈蝈点赞打赏功能 $options[] = array( 'name' =>'点赞打赏', 'type' => 'heading'); $options[] = array( 'name' => '打赏', 'id' => 'qgg_rewards_s', 'desc' => '开启', 'std' => true, 'type' => "checkbox"); $options[] = array( 'name' => 'Rewards Logo', 'id' => 'rewards_logo_src', 'desc' => 'Logo 最大高:32px;建议尺寸:140*32px 格式:png', 'std' => '', 'type' => 'upload'); $options[] = array( 'name' => '打赏:宣传文案', 'id' => 'rewards_slogan', 'std' => '蝈蝈要安静 | 一个不学无术的伪程序员', 'type' => 'text'); $options[] = array( 'name' => '打赏:支付宝收款二维码', 'id' => 'qgg_rewards_alipay', 'desc' => '', 'std' => '', 'type' => 'upload'); $options[] = array( 'name' => '打赏:微信收款二维码', 'id' => 'qgg_rewards_wechat', 'desc' => '', 'std' => '', 'type' => 'upload'); $options[] = array( 'name' => '打赏:显示文字', 'id' => 'qgg_rewards_text', 'std' => '我要打赏', 'type' => 'text'); $options[] = array( 'name' => '打赏:底部标题', 'id' => 'qgg_rewards_title', 'std' => '觉得文章有用就打赏一下文章作者', 'type' => 'text'); $options[] = array( 'name' => '点赞', 'id' => 'qgg_thumbups_s', 'desc' => '开启', 'std' => true, 'type' => "checkbox"); $options[] = array( 'name' => '点赞:显示文字', 'id' => 'qgg_thumbups_text', 'std' => '喜欢', 'type' => 'text');
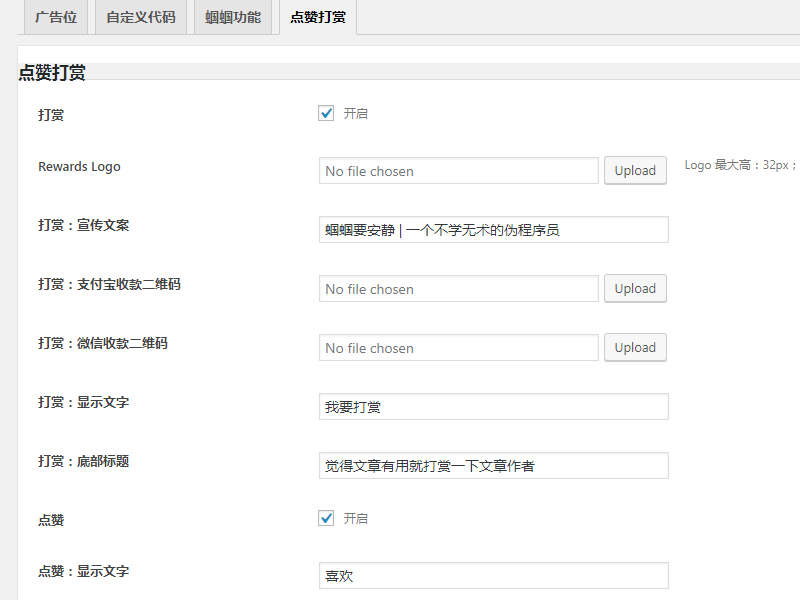
添加完上述设置按钮,刷新 WordPress 后台主题设置选项会多出如下内容:

按钮的添加是为了大家后期设置调整方便,当然如果你希望自己将文件写死,或者说你是用的主题后台设置选项不是使用的 Options Framework框架,那么你将上述变量部分全部替换成相应的文字、图片等对代码稍作调整也可以在其他主题实现点赞打赏的功能。
















