虽然 WordPress 5.0 之后默认的编辑器变成了块编辑器,但是个人还是倾向于经典编辑器。所以说还是继续对经典编辑器进行改造吧!熟悉我博客的朋友们应该知道,博客之前发布过一些对后台编辑器进行改造的文章,比如:

之前发布的这些文章添加的按钮大多是通过 QuicktagsAPI 添加的,关于 QuicktagsAPI 大家有兴趣的可以查看下这篇文章>>> 使用QuicktagsAPI为WP文本编辑器添加快捷按钮 。随着后台文章编辑器添加的功能增多,发现两个问题:① 过多的快捷按钮占用了文章编辑器空间;② 每次都要切换到文本编辑器调用快捷按钮比较麻烦。

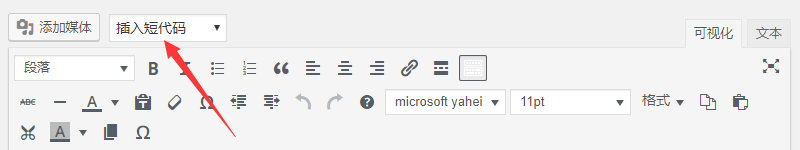
于是决定改变下快捷按钮的显示方式,在后台增加个下拉选择以集合各个快捷按钮。添加完成后文章编辑器显示效果如下:

然后奉上改造代码,直接将代码丢到主题 functions.php 文件中即可。
// 后台编辑器添加下拉式按钮
function QGG_select(){
echo '
<select id="short_code_select">
<option value="请选择一个短代码!!!">插入短代码</option>
<option value="【ghide keyword=\'关键字\' key=\'验证码\']隐藏内容[/ghide]">公众号隐藏</option>
<option value="【pwd_protected_post key=\'保护密码\']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option>
<option value="【collapse title=\'说明文字\'][/collapse]">展开/收缩按钮</option>
</select>';
}
if (current_user_can('edit_posts') && current_user_can('edit_pages')) {
add_action('media_buttons', 'QGG_select', 11);
}
function QGG_button() {
echo '<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#short_code_select").change(function(){
send_to_editor(jQuery("#short_code_select :selected").val());
return false;
});
});
</script>';
}
add_action('admin_head', 'QGG_button');
最后说下按钮的添加。直接复制新增代码中如下语句:
<option value="请选择一个短代码!!!">插入短代码</option>
将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可。
注意引号的转义( ' → \' )。













