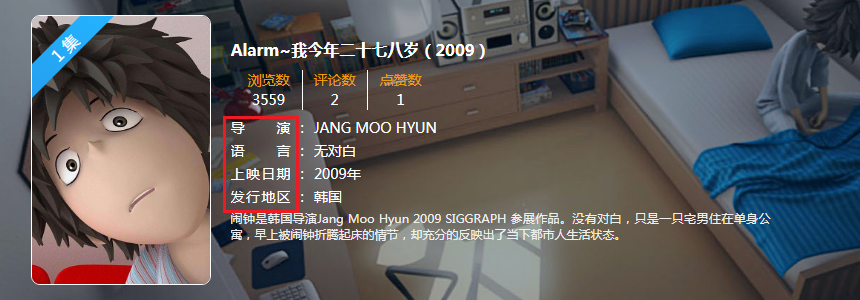
DUX 主题首页有个小型的焦点图,针对每个焦点图我们都可以设置相应的链接引导用户前往对应的页面,但是仅仅通过焦点图并不能清晰地表现出其所对应的文章内容,如果每个焦点图能够配以相应的文字说明就会好的多,主题后台有设置标题的选项却没显示出来很是奇怪,最终查看相关文件终于将其调用出来了,具体效果如下:

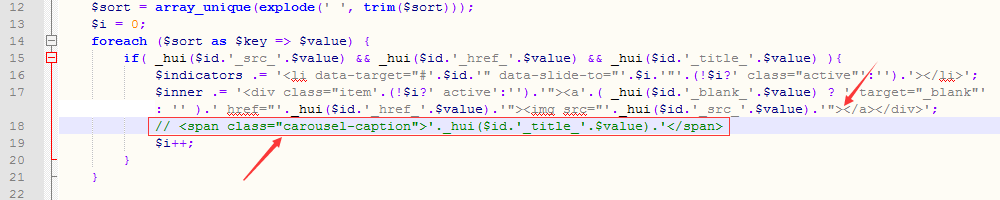
DUX 主题控制首页焦点图的文件位于主题的 modules 文件夹下的 mo_slider.php ,打开这个文件我们可以看到文件中下面这一行代码被注释掉了:
<span class="carousel-caption">'._hui($id.'_title_'.$value).'</span>
这行代码既是用来调取后台“首页焦点图”下获取到的标题的。我们只需要将该行代码取消注释并放在</a> 标签前面即可。

添加完上述代码后我们发现标题显示的位置及样式并非我们所愿,对此我们可以通过以下 CSS 样式做些略微调整,当然你也可以自行设置更漂亮的样式。
/** 首页焦点图标题样式 **/
.carousel-caption {
position: absolute;
top: 0px;
right: auto;
left: 0px;
height:24px;
line-height: 22px;
z-index: 10;
padding: 1px 10px;
color: #fff;
box-shadow:0px 1px 3px rgba(0, 0, 0, 0.36);
background: rgba(200, 0, 0, 0.6);
text-align: center;
text-shadow: 0px 0px 0px rgba(0,0,0,.6);
border-radius: 0 0 5px;
}
@media (max-width:500px) {
.carousel-caption {
font-size:10px;
height:18px;
line-height: 16px;
padding: 1px 5px;
text-align: center;
border-radius: 0 0 3px;
}
}