使用WordPress默认的编辑器编辑文章时,我们常常喜欢使用默认的“一级标题”、“二级标题”等来为文章设置段落标题以更好地实现文章的层级结构。这些段落标题其实就是HTML中的一个个H标签,使用段落标题一方面可以有效地帮助网站访问者快速理解文章结构,获取文章主要内容;另一方面如果我们后期想为文章做个目录的话,使用H标签也可以方便我们后期自动生成目录。

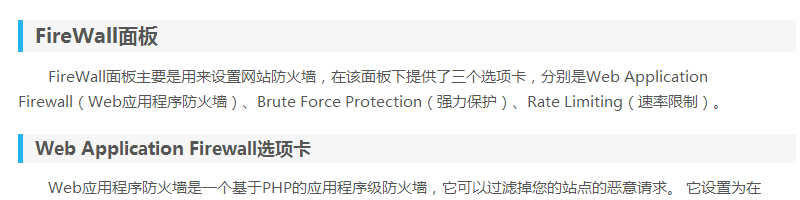
然而,WordPress的默认标签简直丑的不要不要的,之前我一直使用各种字体、颜色等方法调整标题样式,但是这样做不仅麻烦而且由于每次编辑的标题样式多少都会有些出入,不利于网站整体风格的统一,遂决定调整下标题的样式,调整完后的样式如下,其实也是模仿一些其他网站上的段落标题样式,给标题的侧边加了个色块。

CSS样式代码:
/** 文章页H标签美化 **/
.article-content h1, .article-content h2{
font-weight:bold;
background-color: #f6f6f6;
margin:20px 0;
border-bottom: 0px solid #12b4f0;
padding: 5px 12px;
border-left: 5px solid #24b4f0;
margin:12px 0px;
}
对于跟我一样使用DUX主题的朋友们来说,直接将代码复制到主题后台选项自定义代码中即可,也可以在main.css文件中搜索 .article-content h1, .article-content h2 ,替换掉原有代码即可;其他主题用户可以将上述代码复制到主题主样式文件中去并做适当调整即可。